打包webpack出错:
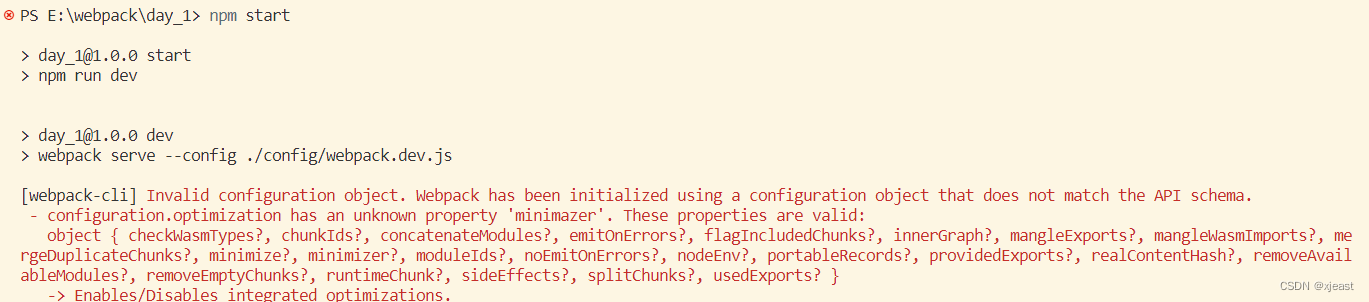
[webpack-cli] Invalid configuration object. Webpack has been initialized using a configuration object that does not match the API schema.
configuration.optimization has an unknown property ‘minimazer’. These properties are valid:
object { checkWasmTypes?, chunkIds?, concatenateModules?, emitOnErrors?, flagIncludedChunks?, innerGraph?, mangleExports?, mangleWasmImports?, mergeDuplicateChunks?, minimize?, minimizer?, moduleIds?, noEmitOnErrors?, nodeEnv?, portableRecords?, providedExports?, realContentHash?, removeAvailableModules?, removeEmptyChunks?, runtimeChunk?, sideEffects?, splitChunks?, usedExports? }
-> Enables/Disables integrated optimizations.
如下图所示:

检查很久发现,无论是处于development和production在环境,都出现这样子的报错,仔细看报错,大概是说,我使用到一个对象的配置与现在的API架构不匹配,无法初始化webpack,我目前的webpack是5.88,奇了怪了,前面没问题,后面怎末就出问题,所以我回溯之前的操作,发现我看官网上的建议,将压缩类的plugin放到optimization中:
optimization:{
minimazer:[
new TerserWebpackPlugin({ //多进程压缩js代码的plugin
parallel:threads
})
]
},
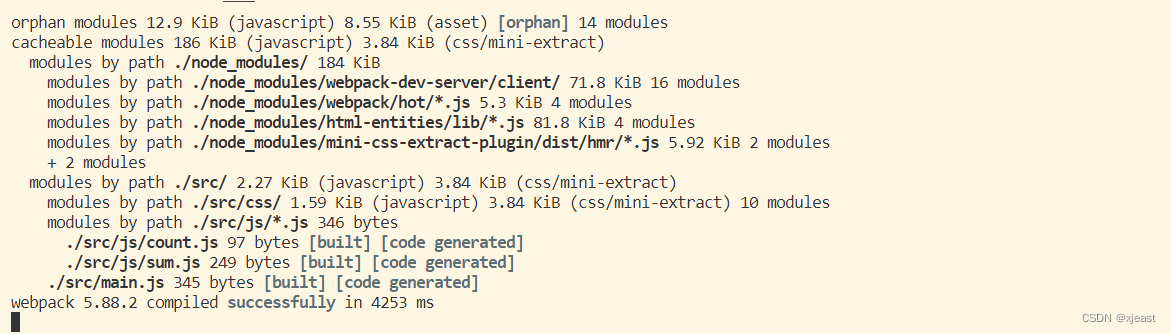
我将他去掉,将上面的plugin重新放在plugin对象中:

就解决上面的问题了,可是我看官网的建议这么做的,为啥反而错误了,好像后面的版本还会改成上面写法,那会不会是我的node版本问题,后续寻找一下原因。




















 870
870











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








