若依开源项目:http://doc.ruoyi.vip/ruoyi-vue
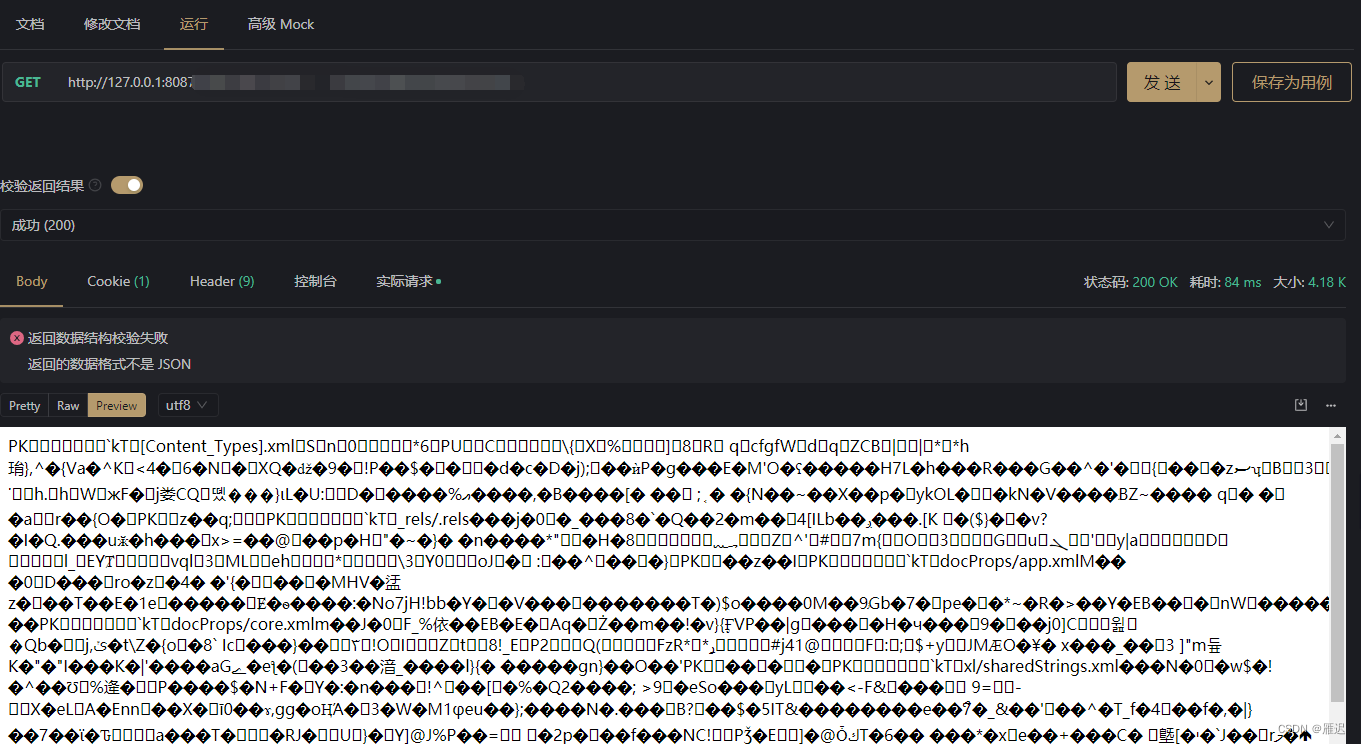
问题

前端
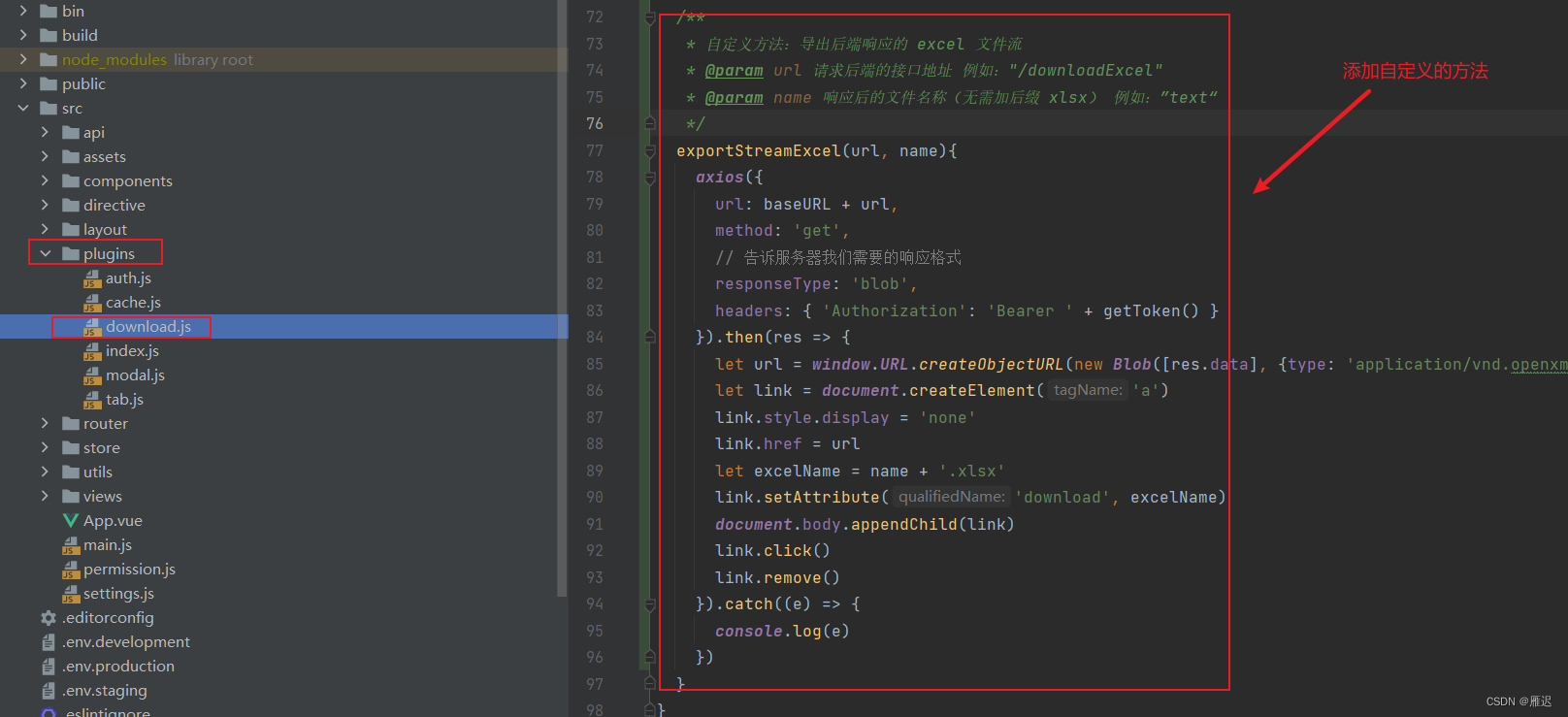
1. download.js 添加自定义方法

/**
* 自定义方法:导出后端响应的 excel 文件流
* @param url 请求后端的接口地址 例如:"/downloadExcel"
* @param name 响应后的文件名称(无需加后缀 xlsx) 例如:”text“
*/
exportStreamExcel(url, name){
axios({
url: baseURL + url,
method: 'get',
// 告诉服务器我们需要的响应格式
responseType: 'blob',
headers: { 'Authorization': 'Bearer ' + getToken() }
}).then(res => {
let url = window.URL.createObjectURL(new Blob([res.data], {type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;charset=utf-8'}))
let link = document.createElement('a')
link.style.display = 'none'
link.href = url
let excelName = name + '.xlsx'
link.setAttribute('download', excelName)
document.body.appendChild(link)
link.click()
link.remove()
}).catch((e) => {
console.log(e)
})
}
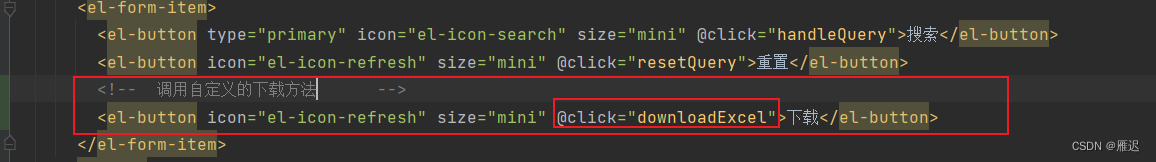
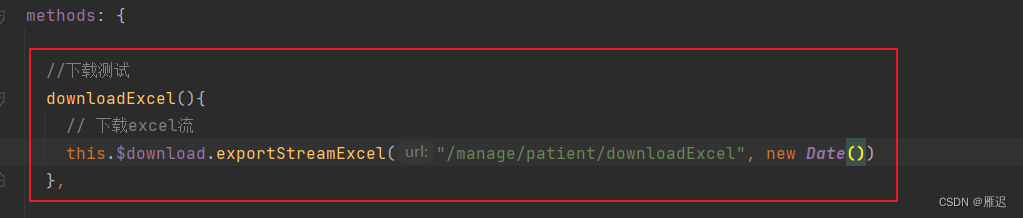
2. 页面方法调用


//下载测试
downloadExcel(){
// 下载excel流
this.$download.exportStreamExcel("/manage/patient/downloadExcel", new Date().getTime() + "test")
},

























 5725
5725











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










