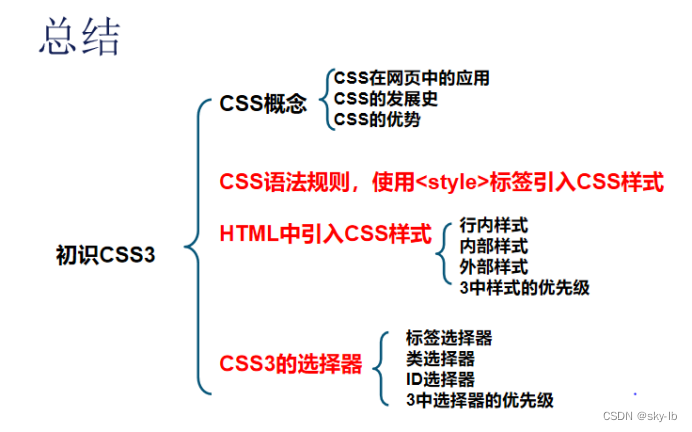
css

样式
内部样式表;
优点:方便在同页面中修改样式
缺点:不利于在多页面间共享复用代码及维护,对内容与样式的分离也不够彻底
外部样式表;
CSS代码保存在扩展名为.css的样式表中
HTML文件引用扩展名为.css的样式表,有两种方式:
链接式
选择器
标签选择器直接应用于HTML标签
类选择器可在页面中多次使用
ID选择器在同一个页面中只能使用一次
/* 标签选择器 /
h1{
color: burlywood;
}
p{
color: black;
}
/ 类选择器 名字自定义必须以.开头 */
.cl1{
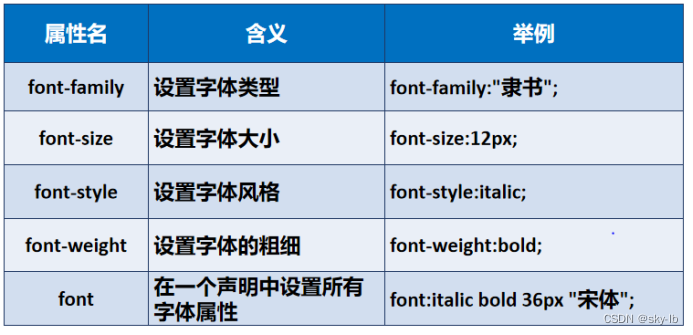
font-size: “宋体”;
}
.cl2{
font-family: "黑体"
}
/* id 选择器 自定义名称 必须以#号开头 要求在一个页面只可使用一次 */
#id1{
font-size: 20px; /* 字体大小*/
}
#id2{
font-size: 40px;
}























 1940
1940











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








