1、准备一个大盒子,里面放三个小盒子
<div class="container">
<div id="center"class="column"></div>
<div id="left" class="column"></div>
<div id="right" class="column"></div>
</div>
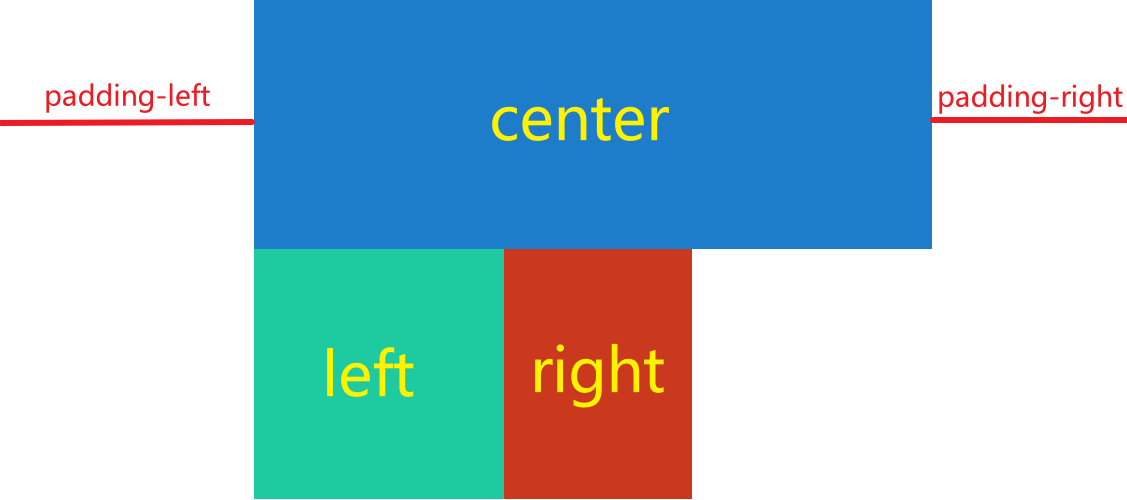
2、给大盒子设置 padding
.container {
padding-left: 200px;
padding-right: 150px;
}
3.分别给 center、left、right 设置宽度、高度、背景颜色,其中center的宽度为100%,实现中间自适应
#left {
width: 200px;
height: 200px;
background-color: rgb(30, 202, 159);
}
#right {
width: 150px;
height: 200px;
background-color: rgb(202, 56, 30);
}
#center {
width: 100%;
height: 200px;
background-color: rgb(30, 125, 202);
}
4.分别让 center、left、righ t左浮动
.container .column {
float: left;
}
演示:

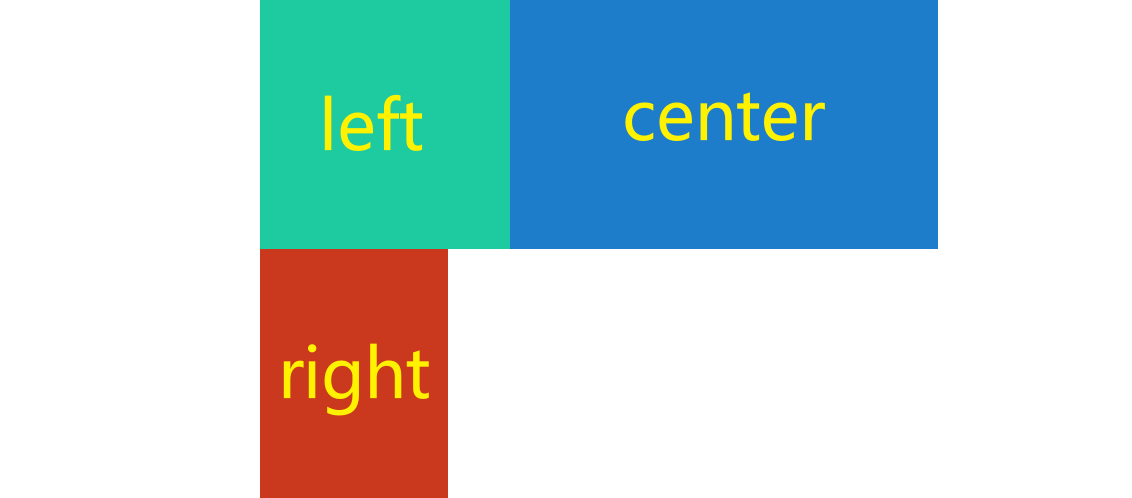
5.给 left 添加 左margin,向左偏移整个父容器宽度
margin-left: -100%;
演示:

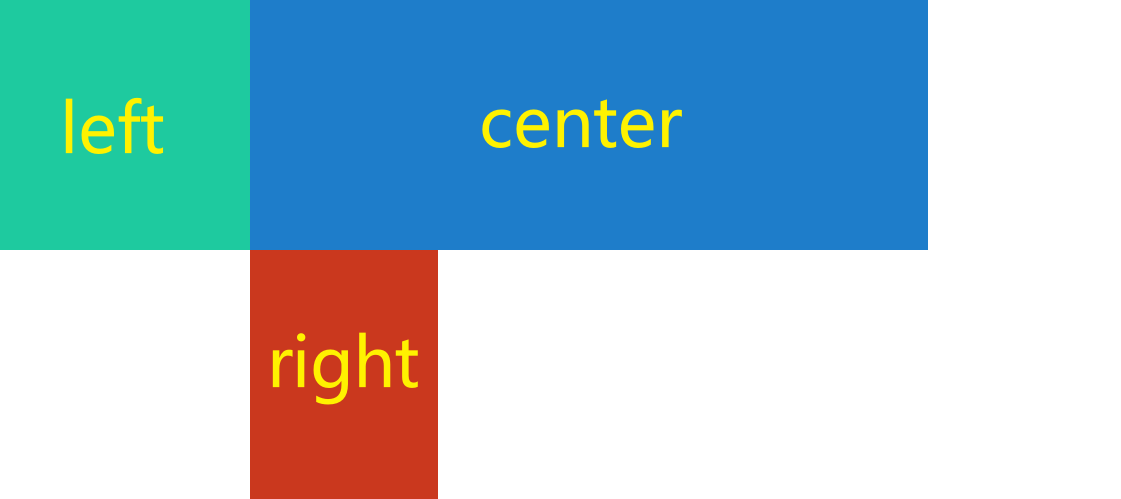
6.再给 left 添加定位,相对于上一次位置右移 container 的 padding-left的宽度
position: relative;
right: 200px;
演示:

7.再给 right 添加 右magin ,向右偏移container 的 padding-right的宽度,此时 right 会被挤上去
margin-right: -150px;
演示:

至此,圣杯布局已经完成啦!
最后,给大家附上完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.container {
padding-left: 200px;
padding-right: 150px;
}
#left {
width: 200px;
height: 200px;
background-color: rgb(30, 202, 159);
margin-left: -100%;
position: relative;
right: 200px;
}
#right {
width: 150px;
height: 200px;
background-color: rgb(202, 56, 30);
margin-right: -150px;
}
.container .column {
float: left;
}
#center {
width: 100%;
height: 200px;
background-color: rgb(30, 125, 202);
}
</style>
<body>
<div class="container">
<div id="center"class="column"></div>
<div id="left" class="column"></div>
<div id="right" class="column"></div>
</div>
</body>
</html>
如有做得不好地方,欢迎指正!





















 451
451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








