- 添加
// 数组添加删除方法
var arr=["张三","李四","王五"];
arr.unshift("开头") //开头插入
arr.push("结尾") //结尾插入
console.log(arr);运行结果

2.删除
var arr=["张三","李四","王五"];
arr.unshift("开头") //开头插入
arr.push("结尾") //结尾插入
arr.pop() //删除最后一个元素
arr.shift() //删除第一个元素运行结果

splice() 可用于删除,添加,替换具体使用
注意!该方法如果选择删除第0个元素则会报错,具体原因可自行百度
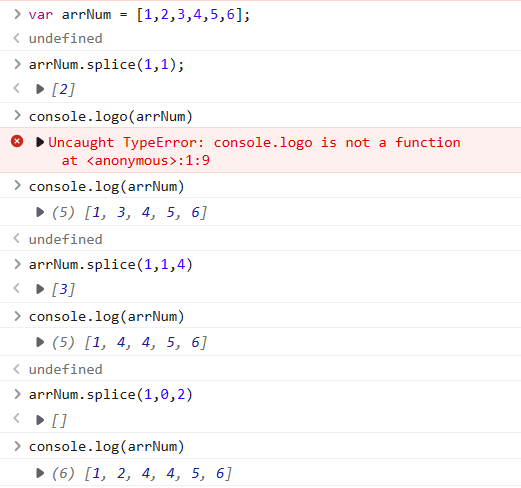
var arrNum = [1,2,3,4,5,6];
arrNum.splice(1,1); //会删除从1到1的元素=> [1,3,4,5,6];
//如上如果已经删除了下表为1的元素,现在在执行该方法就应该变成[1,3,4,5,6]=>[1,4,4,5,6]
arrNum.splice(1,1,4);
arrNum.splice(1,0,2);//[1,4,4,5,6]=>[1,2,4,4,5,6] 从下表为1的前面添加一个元素运行结果

slice()返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素
var arr = [1,2,3,4,5,6]
arr.slice(0,3); //得[1,2,3,] 参数(起始参数,结尾参数不包含最后一个下标)concat() 方法用于连接两个或多个数组
写法
var arr1 = [1,2,3];
var arr2 = [4,5,6];
var arr3= arr1.concat(arr2); //得arr3=>[1,2,3,4,5,6]在es6中可以使用解构的方法直接连接两个或多个数组写法如下
var arr1 = [1,2,3];
var arr2 = [4,5,6];
var arr3 = [...arr1,...arr2]; //得arr3=>[1,2,3,4,5,6]sort ()排序
var arr=[7,8,6,1];
arr.sort() //=>[1,6,7,8]reverse() 方法用于翻转
var arr=[7,8,6,1];
arr.reverse(); //=>[1,6,8,7]四种循环用法
for循环
var arr = [1,2,3,4,5,6]
//for循环遍历数组
for (let index = 0; index < arr.length; index++) {
const res = arr[index];
console.log(res);
}
//字符串遍历也是如此
var str = "hello word";
for (let index = 0; index < str.length; index++) {
const res = str[index];
console.log(res);
}for in循环
var arr = [1,2,3,4,5,6]
//key为下标
for (var key in arr) {
console.log(arr[key]);
}for of
var arr = [1,2,3,4,5,6]
//遍历的是属性值不是下标
for (const i of arr) {
console.log(i);
}forEach
var arr = [1,2,3,4,5,6]
//forEach循环数组,三个参数分别为:属性值、对应的下标、数据源
arr.forEach((item,index,arr)=>{
console.log(item,index,arr);
})map()方法通过对每个数组元素执行函数来创建新数组
var arr = ['a','b','c']
//forEach循环数组,三个参数分别为:属性值、对应的下标、数据源
arr.forEach((item,index,arr)=>{
return item+'s' //forEach循环中是没有返回值的
});
var arr = ['a','b','c']
arr.map((item,index,arr)=>{
return item+'s' // => 可直接返回新数组=>['as','bs','cs']
});
map实际运用
//声明一个数组对象
var arr = [{id:1,name:'张三'},{id:2,name:'张三2'},{id:3,name:'张三3'}]
//从arr这个数组对象中只获取id并以数组对象的形式返回{id:1}{id:2}...
var res= arr.map((item,index)=>{
return {id:item.id}
})
console.log(res);filter 筛选符合要求的
var arr = [{id:1,name:'张三'},{id:2,name:'张三2'},{id:3,name:'张三3'}]
var res= arr.filter((item,index)=>{
return item.id==1;
})
console.log(res) //=> [{id:1,name:'张三'}]
//es6写法
var res = arr.filter(item=>item.id==2);filter实现模糊查询也是比较简单下面看实例

reduce()方法接收一个函数作为累加器
var arr = [1,2,3,4,5,6];
//reduce()方法接收一个函数作为累加器,total参数代表每次数组元素累加后的总和,
//cur代表当需要继续累加的元素,0代表初始化起始值是多少
//例如当前起始值为0,那么当前的total等于0,0+1=>1等于cur =>2 就等于当前的total
var res = arr.reduce((total,cur)=>{
return total+cur;
},0)
console.log(res); //结果=>21every() 方法检测当前元素是否都满足给定的条件
//every 对数组每个元素进行检测如果有一个不满足条件则返回false,全部满足返回true
var res = arr.every(item=>item<5);
console.log(res); //结果=>false,因为5和6不满足当前条件所以返回false





















 322
322











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










