给大家分享一下学习中的源代码,感兴趣的小伙伴可收藏学习(贪食蛇项目也运用了
try-catch哦)
👉项目源码作为JavaScript的超集,TypeScript 包含了Javascript的内容,并且还可以做到更多,例如: 与Java等语言相似的类语法
public/private/protected。当然TS也实现了异常捕获机制:throw用于捕获,try/catch用于处理异常。这里的异常可以是默认的异常,也可以用户自定义的异常,当然还有可能是第三方依赖提供的异常类型,例如AxiosError。
JS中六种错误类型
SyntaxError: 语法错误ReferenceError: 引用错误,引用了不存在的东西RangeError: 超出有效范围TypeError: 类型错误EvalError:eval()方法使用错误URIError: URI地址错误
TS中的try-catch
try {
//...
} catch (e) {
//...
}
无法指定错误类型
对于上面的代码,我们想要在catch明确具体的错误类型。
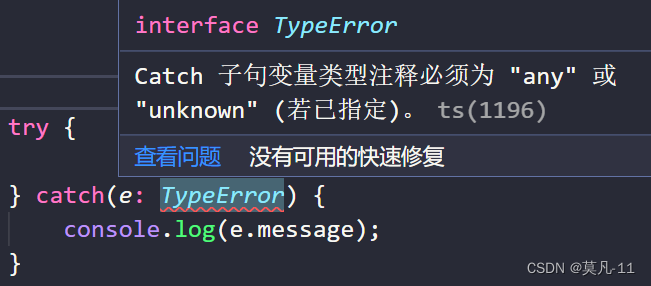
try {
} catch(e: TypeError) {
console.log(e.message);
}
但是VsCode会直接报错,如下图所示:

这里报错信息中,明确指出:error的类型必须是any或者unknow。
默认的any或unknown引发的问题
在catch中使用e,在JS中,Error对象有两个默认的属性,分别是name和message。
下面的这段代码,在JS中是完全没有问题的。
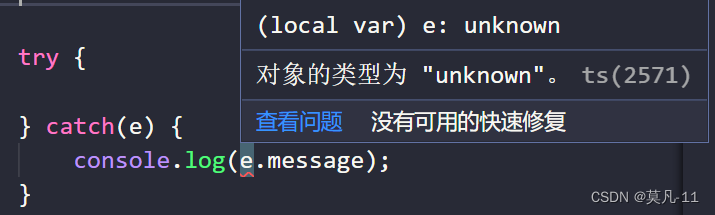
try {
// do something
} catch (e) {
console.log(e.message);
}
但放在TS中,VsCode直接报错:

为什么会直接报这个错呢?其实很简单,在TS中,catch的error默认必须是any或者unknow类型。如果你直接使用e.message,在TS中,unknow必须要指定具体的类型才可以使用。如果你不理解这句话的话,看下面这个例子:
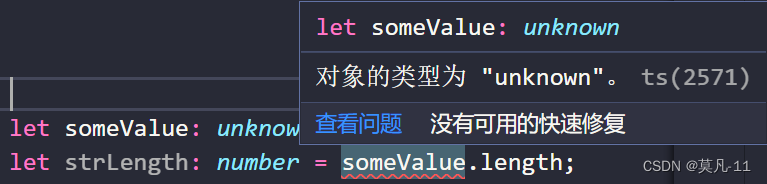
let someValue: unknown = "this is a string";
let strLength: number = someValue.length;
通过下图我们可以看到,即使赋值为number,TS仍默认u为unknow类型。

解决办法:类型断言 as
我们回到刚才那个try-catch的例子,如果我们想要使用e.message的话,则必须指定e的类型。所以我们直接使用as来指定e的类就可以了。
try {
// do something
} catch(e) {
console.log((e as Error).message);
}
解决办法:any
当然最简单的是直接使用any,不过不太安全,不推荐使用。
try {
} catch(e: any) {
console.log(e.message);
}
默认any或unknow的原因
为啥TS默认catch的错误类型,必须是any和unknow,其实原因很简单:我们的catch是捕获的是的throw出来的异常,throw可以抛出任何类型的异常,也可以是具体的值:
throw "法神莫凡";
throw 404; /
throw new Error("法神莫凡"); // 👍
既然可以抛出任何类型的异常,我们最简单的是创建一个适当的联合类型,但是能可以找到这样一个适当的联合类型吗?答案是不可能。如果你只考虑基本的数据类型以及6种错误类型,那你就肤浅了!你考虑了第三方依赖也会有其他类型的异常了吗。
总结
- catch的错误类型默认必须是
any | unknow - 如果想直接使用
error.message可以使用any或者as来避免编译错误 - throw可以抛出任何类型的错误。





















 2673
2673











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








