修改NPM全局模式的安装路径完整过程
一般情况下,我们安装 node.js 环境,程序会自动把 npm 全局模块的路径设置在系统盘(通常是 C 盘下),我们在项目开发阶段不建议全局路径设置在系统盘,不但会影响电脑的性能,而且还很不安全。可以通过以下命令来设置默认下载的全局路径目录:
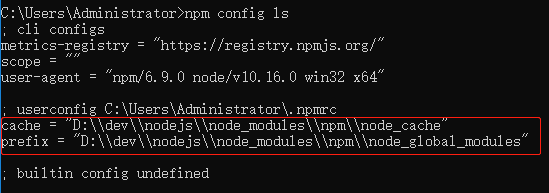
输入命令,查看当前配置:
npm config ls
运行结果:

如果是第一次使用 npm 安装包的话,在配置中只会看到 prefix 的选项,就是 npm 默认的全局安装目录 。但是如果有多次使用 npm 安装包的话,就会看到 cache 和 prefix两个路径,如下图:

第一步
在域更改的目录下新建两个文件夹,分别是:node_global 和 node_cache ,效果如图:

第二步
打开命令提示符,执行下面两条命令:
npm config set prefix "D:\Node.js\node_global"
npm config set cache "D:\Node.js\node_cache"
执行成功后,可以用 npm config ls 命令查看配置的结果,效果如图:

第三步
验证配置成功后,需要配置环境变量。效果如图:

配置成功后 如图:

保存之后,安装淘宝镜像,代码如下:
npm install -g cnpm --registry=https://registry.npm.taobao.org
最后,设置node默认源:代码如下:
npm config set registry https://registry.npm.taobao.org
安装成功,效果图如下:






















 1495
1495











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








