目录
一、事件
事件:电脑输入设备与页面进行交互的响应,我们称之为事件。
常用的事件:
onload 加载完成事件, 页面加载完成之后,常用于做页面js代码初始化操作
onclick 单击事件, 常用于按钮的点击响应操作
onblur 失去焦点事件, 常用于输入框失去焦点后验证其输入内容是否合法
onchange 内容发生改变事件, 常用于下拉列表和输入框内容发生改变后的操作
onsubmit 表单提交事件 常用于表单提交之前,验证所有表单项是否合法
二、事件注册(事件绑定)
静态注册事件
通过HTML标签的事件属性直接赋予事件响应后的代码,这种方式我们叫做静态注册
动态注册事件
先通过JS代码得到标签的dom对象,然后再通过dom对象.事件名=function(){}这种形式属于事件响应后的代码,叫做动态注册。
步骤:
1.获取标签对象
2.标签对象.事件名=function(){}
三、onload加载完成事件
静态注册
方式一、
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" >
function onloadFun(){
alert("静态注册....");
}
</script>
</head>
<body onload="onloadFun()">
</body>方式二、
<body onload="alert('静态注册')">
</body>动态注册
<script type="text/javascript" >
window.onload=function (){
alert("动态注册");
}
</script>四、onclick单击事件
静态注册
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" >
function onclickFun(){
alert("静态注册");
}
</script>
</head>
<body>
<button onclick="onclickFun()">按钮1</button>
</body>动态注册
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" >
window.onload=function (){
// 第一步,获取标签对象
var btnObj = document.getElementById("btn1");
// 第二步,通过标签对象.事件名=function(){}
btnObj.onclick=function (){
alert("动态注册");
}
}
</script>
</head>
<body>
<button id="btn1">按钮1</button>
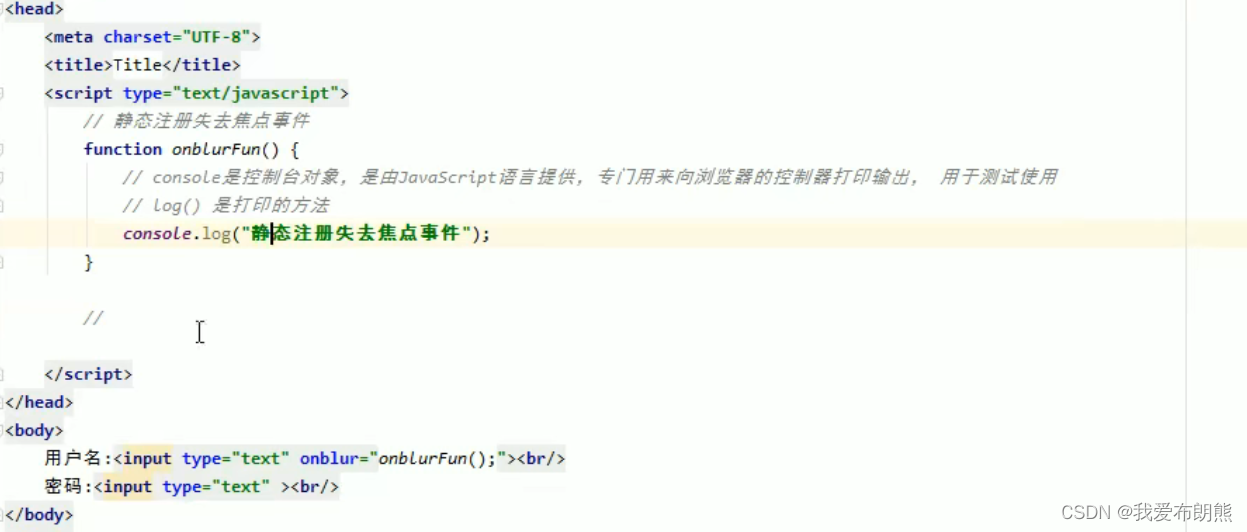
</body>五、onblur失去焦点事件
静态注册

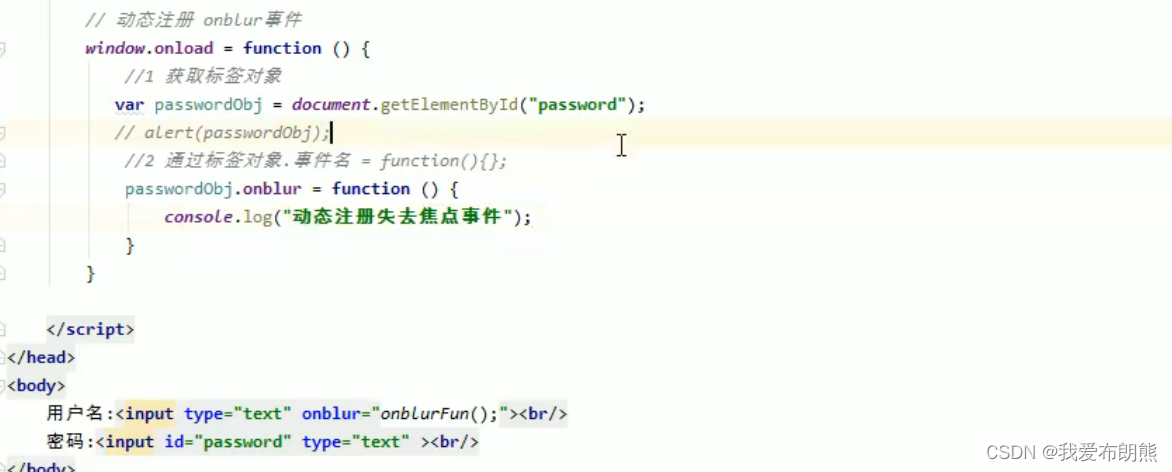
动态注册

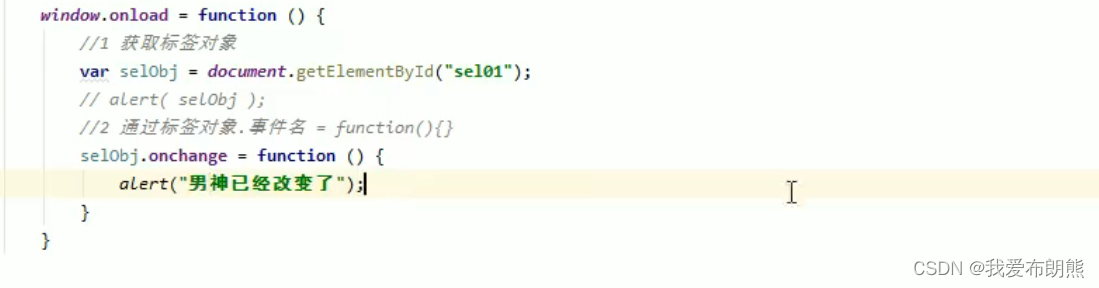
六、onchange内容发生变化事件
静态注册

动态注册

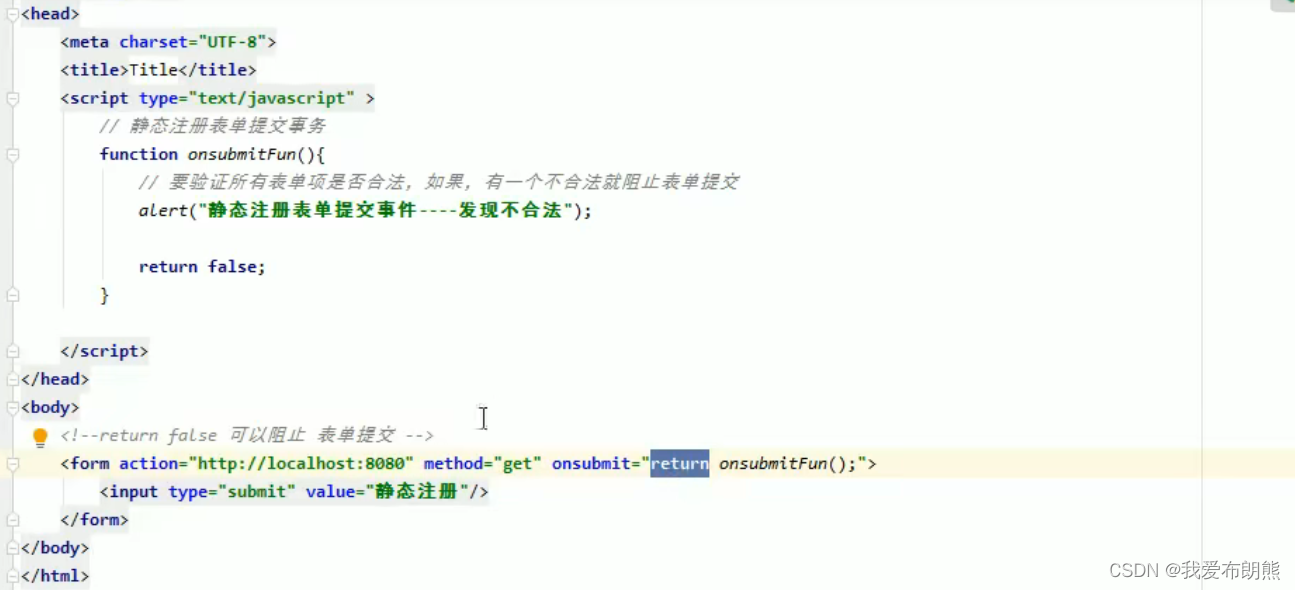
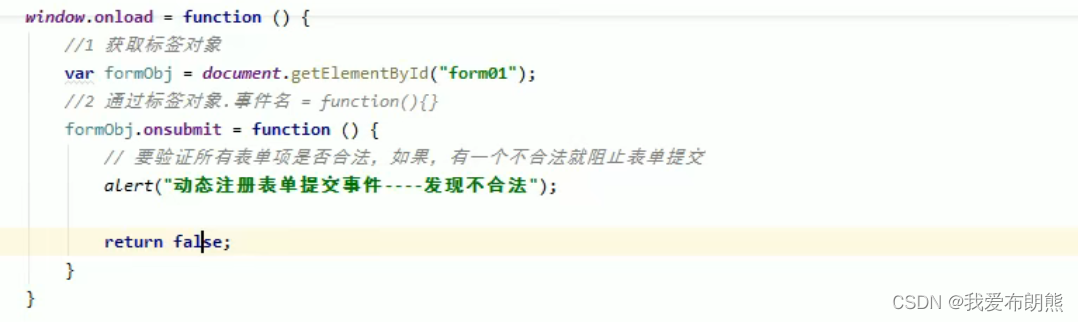
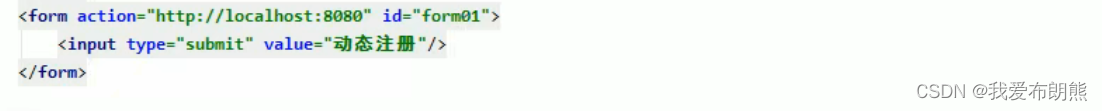
七、onsubmit表单提交事件
静态注册

动态注册

























 102
102











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










