目录
一、前端JSON字符串转化成JSON对象
因为从后端响应传输回来的是JSON字符串,我们需要把他转化成JSON对象
第一种方法:eval函数
它的作用域就是它所在的作用域
将字符串转化为js代码
console.log(eval(str)) window.eval( "var x=1" )
console.log(x) // 1
如果参数是一个表达式,eval() 函数将执行表达式。如果参数是Javascript语句,eval()将执行 Javascript 语句(代码)。
// 相当于函数声明
eval("function sayHi() { console.log('hi'); }");第二种方法:调用JS内置对象JSON的parse方法
var fromJavaServerJsonStr = "{\"usercode\":111,\"age\":20}"
var jsonObj = JSON.parse(fromJavaServerJsonStr)
console(jsonObj.usercode)
二、前后端采用JSON格式的字符串进行数据交换
@WebServlet("/ajaxrequest6")
public class RequestServlet6 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 拼接JSON字符串
StringBuilder json = new StringBuilder();
// 最终JSON字符串
String jsonStr=null;
// 连接数据库
Connection conn = null;
PreparedStatement ps = null;
ResultSet rs = null;
try {
// 1.注册驱动
Class.forName("com.mysql.cj.jdbc.Driver");
// 2.获取连接
conn = DriverManager.getConnection("jdbc:mysql://localhost:3306/ajax?serverTimezone=GMT", "root", "admin");
// 3.获取预编译的数据库操作对象
String sql = "select name,age,addr from t_student";
ps = conn.prepareStatement(sql);
// 4.执行SQL语句
rs = ps.executeQuery();
// 5.处理结果集
json.append("[");
while (rs.next()) {
// 获取每个学生的信息
String name = rs.getString("name");
String age = rs.getString("age");
String addr = rs.getString("addr");
// 拼接JSON格式字符串(每一个学生就是一个JSON对象)
json.append("{\"name\":\"");
json.append(name);
json.append("\",\"age\":");
json.append(age);
json.append(",\"addr\":\"");
json.append(addr);
json.append("\"},");
}
jsonStr = json.substring(0,json.length()-1) + "]";
} catch (ClassNotFoundException e) {
e.printStackTrace();
} catch (SQLException e) {
e.printStackTrace();
} finally {
// 6.释放资源
if (rs != null) {
try {
rs.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if (ps != null) {
try {
ps.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
if (conn != null) {
try {
conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
}
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
out.print(jsonStr);
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
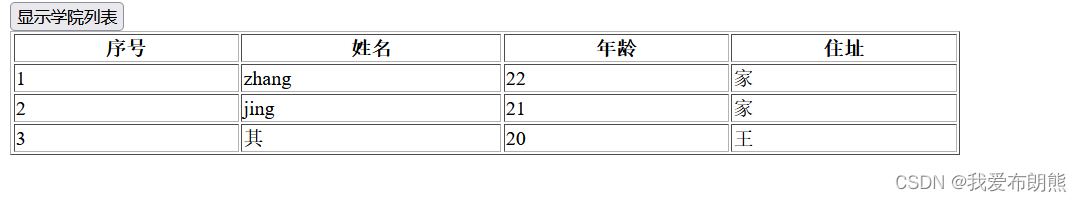
<title>显示学生列表</title>
</head>
<body>
<input type="button" value="显示学院列表" id="btn">
<table width="50%" border="1px">
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
<th>住址</th>
</tr>
<tbody id="stutbody">
</tbody>
</table>
<script type="text/javascript">
window.onload = function (){
document.getElementById("btn").onclick = function (){
// 创建核心对象
var xhr = new XMLHttpRequest();
// 注册回调函数
xhr.onreadystatechange = function (){
if(xhr.readyState ==4){
if(xhr.status ==200){
var html = ""
// 这个地方拿到的是一个JSON格式字符串,转换成JSON对象
var stuList = JSON.parse(this.responseText) //这个地方是一个数组
for(var i =0;i<stuList.length;i++){
var stu = stuList[i]
// 拼串
html+="<tr>"
html+="<td>"+(i+1)+"</td>"
html+="<td>"+stu.name+"</td>"
html+="<td>"+stu.age+"</td>"
html+="<td>"+stu.addr+"</td>"
html+="</tr>"
}
document.getElementById("stutbody").innerHTML = html
}else {
alert(this.status)
}
}
}
// 开启通道
xhr.open("GET","/ajax/ajaxrequest6",true)
// 发送请求
xhr.send()
}
}
</script>
</body>
</html>
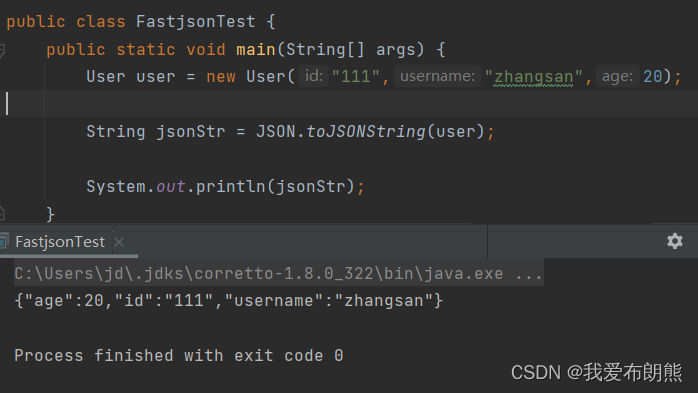
使用Fastjson
但是我们在操作的时候发现:拼接字符串实在是太麻烦,我们如果实际操作的话,工作量会很大
下面我们来改进一下,这样就会自动为我们生成JSON字符串
对象、集合都可以转化成字符串的模式

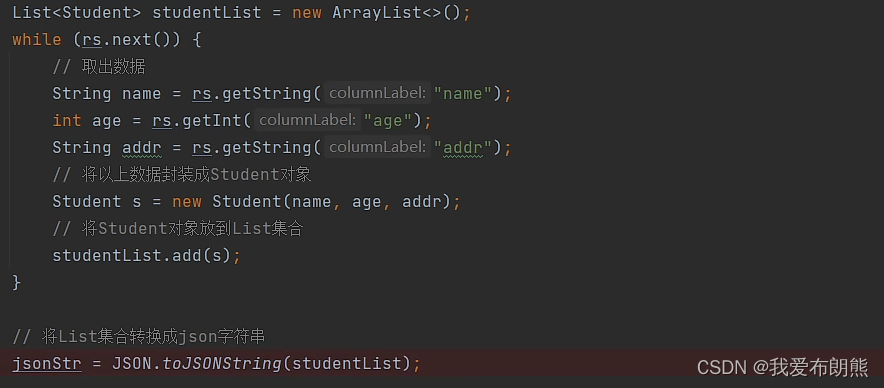
对我们上面的案例进行改进
























 2033
2033











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










