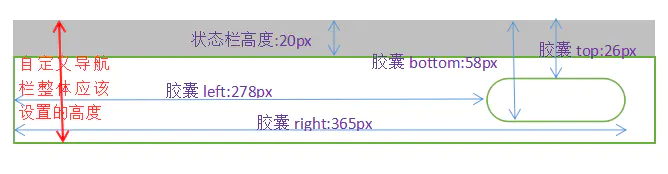
一.自定义导航栏的区域(包括状态栏)
胶囊接口
/*获取菜单按钮(右上角胶囊按钮)的布局位置信息。坐标信息以屏幕左上角为原点 */
wx.getMenuButtonBoundingClientRect();
/* 返回值:width、height、top、right、bottom、left*/
状态栏接口
wx.getSystemInfo({
success: e => {
console.log(e.statusBarHeight);/*状态栏高度,如上所示*/
}
})
计算自定义导航的height值
height:custom.bottom +(custom.top - e.statusBarHeight);
/*即:胶囊下边界+胶囊到状态栏中间的间隔*/
二、自定义导航栏显示内容的区域

三.总结
custom:获取胶囊接口信息
statusBarHeight:状态栏高度
navigationBarHeight:自定义导航栏高度
// #ifdef MP-WEIXIN
custom = wx.getMenuButtonBoundingClientRect();
navigationBarHeight = custom.bottom + custom.top - e.statusBarHeight;
// #endif
四.相关示例代码
onLaunch: function() {
console.log('App Launch')
// 获得设备的信息
uni.getSystemInfo({
success: e=> {
console.log(e)
this.initSize(e);
}
})
},
methods:{
/**
* 存储设备信息 参考colorUI
* @param {Object}
*/
initSize(e){
const systemInfo = e;
let navigationBarHeight;
let custom = {};
// #ifndef MP
custom = {height: 36,width: 88};
navigationBarHeight = 44;
// #endif
// #ifdef MP-WEIXIN
custom = wx.getMenuButtonBoundingClientRect();
navigationBarHeight = custom.bottom + custom.top - e.statusBarHeight*2;
// #endif
systemInfo.custom = custom;
systemInfo.navigationBarHeight = navigationBarHeight;
// 设置全局变量
Vue.prototype.systemInfo = systemInfo;
}
}





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








