首先这个这两个关键字在js中经常一块使用,涉及到promise语法,不熟悉Promise的小伙伴可以去这里学习一下,下面说我想说的。
async
- async:在有道上翻译翻译就知道是异步的意思,那他到底有没有让方法变成异步的功能呢?有,但并没有完全有
当一个方法被async修饰,并且方法体中使用了await关键字,该方法在被调用的时候就会变成异步的。
- 如果该方法只是被async修饰,那他在被调用的时候不是异步的,请看代码和结果
asyncTest(){
this.test1();
this.test2();
},
async test1(){
for (let i = 0; i < 100; i++) {
console.log("sssssssssssssssssssssssssss")
}
},
async test2(){
for (let i = 0; i < 100; i++) {
console.log("11111111111111111111111111111111")
}
}

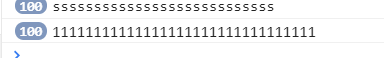
显然不是异步的
- 我们给test1方法中的console.log()改成添加await关键字试试
asyncTest(){
this.test1();
this.test2();
},
async test1(){
for (let i = 0; i < 100; i++) {
await console.log("sssssssssssssssssssssssssss")
}
},
async test2(){
for (let i = 0; i < 100; i++) {
console.log("11111111111111111111111111111111")
}
}

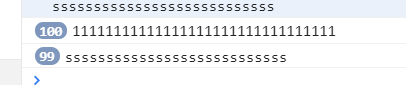
我们发现他变成异步的了
- 我们给两个方法中的console.log()改成添加await关键字试试
asyncTest(){
this.test1();
this.test2();
},
async test1(){
for (let i = 0; i < 100; i++) {
await console.log("sssssssssssssssssssssssssss")
}
},
async test2(){
for (let i = 0; i < 100; i++) {
await console.log("11111111111111111111111111111111")
}
}

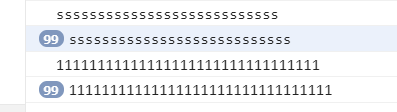
我们会发现他会交替输出,两个方法都变成异步的了
- 综上所述: 当一个方法被async修饰,并且方法体中使用了await关键字,该方法在被调用的时候就会变成异步的。
await
- await:再去有道上翻译翻译就知道是等待的意思,他要等什么呢?等待异步方法执行结束。他必须写在被async修饰的方法的方法体里,至于为什么,大概是为了区分await方法
- 还是刚才那个栗子,我们调用方法的时候加上await试试
async asyncTest(){
await this.test1();
await this.test2();
},
async test1(){
for (let i = 0; i < 100; i++) {
await console.log("sssssssssssssssssssssssssss")
}
},
async test2(){
for (let i = 0; i < 100; i++) {
await console.log("11111111111111111111111111111111")
}
}

我们发现两个方法都变成同步的了。
好了,今天就说这么多,写项目去了。

























 3550
3550











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










