目录
前言
本文章主要记录了Typora+PicGo实现图片自动上传到Gitee图床的过程,相关demo,代码,PDF均可点击Miraitowax.GitHub或者Gitee获取,star一下,共同学习,共同进步!
文章中出现任何错误或想获得源代码文件均可添加博主QQ(2609276947)联系,也可在文章下方评论,欢迎大家前来交流学习。
在使用Typora编辑器添加图片时,有个弊端,只能在本地访问,发送给别人的笔记只能将图片一起打包发送,否则就无法查看图片,因博主经常保存错误图片路径(bushi),导致笔记图片无法查看,因此利用Gitee搭建图床,此文章记录博主搭建全过程,详细无踩坑!
博主持续更新学习过程踩过得坑,点赞关注不迷路~
Typora+PicGo实现图片自动上传到Gitee图床
Gitee
前提:Gitee完成注册
1. 新建仓库
Gitee网址:https://gitee.com/
选择新建仓库

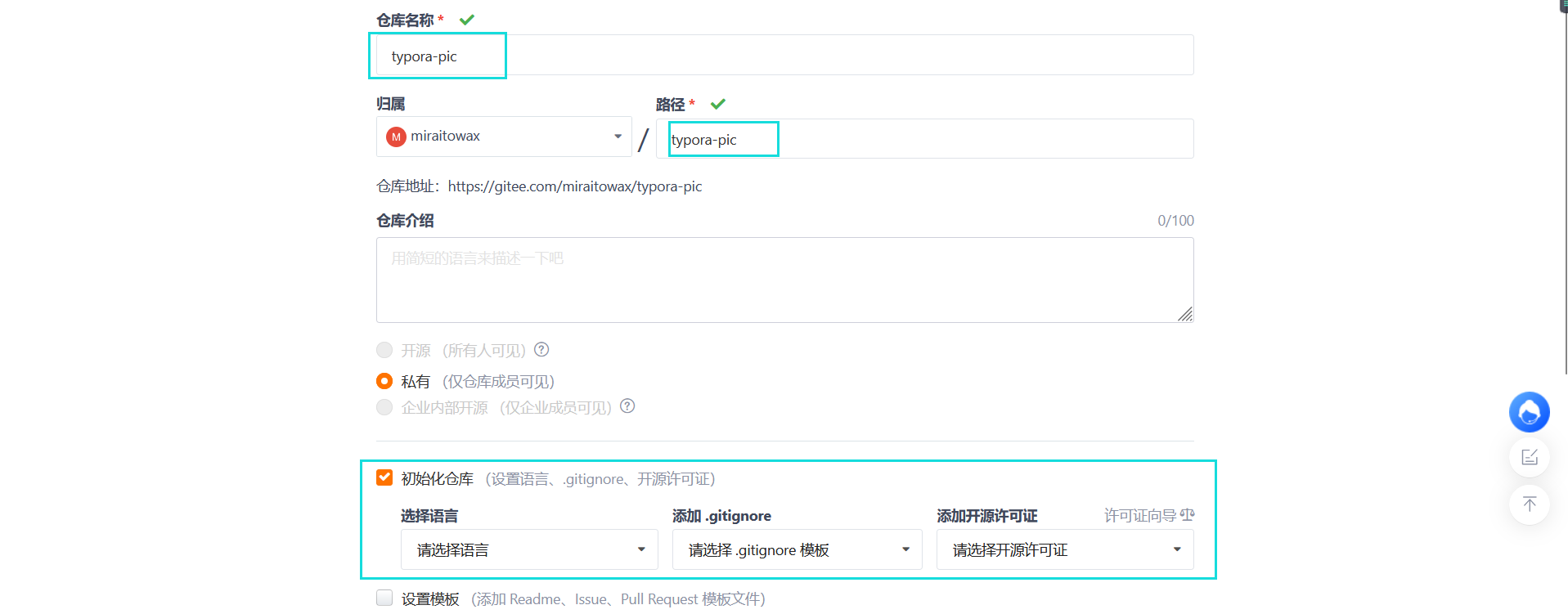
创建仓库相关信息

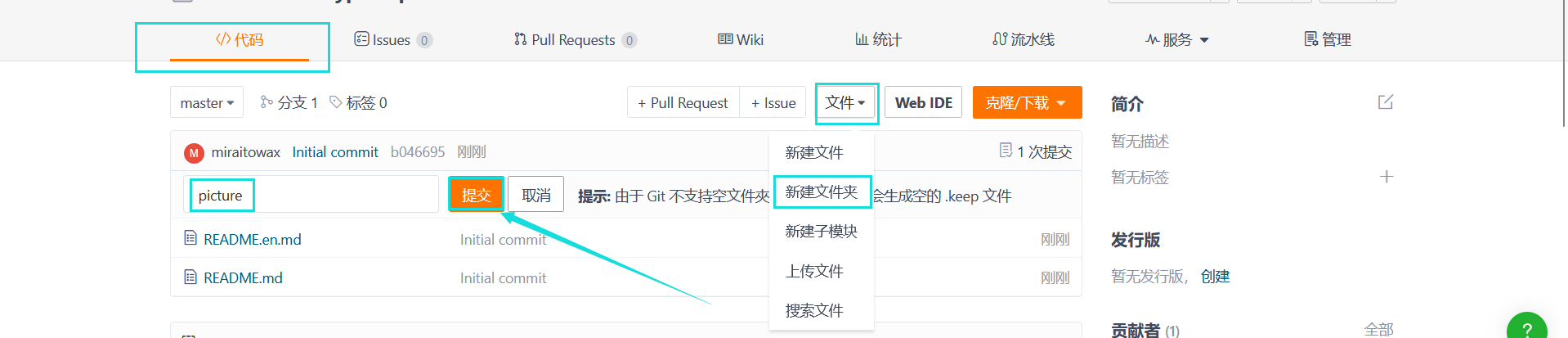
点击文件—新建文件夹—命名—提交

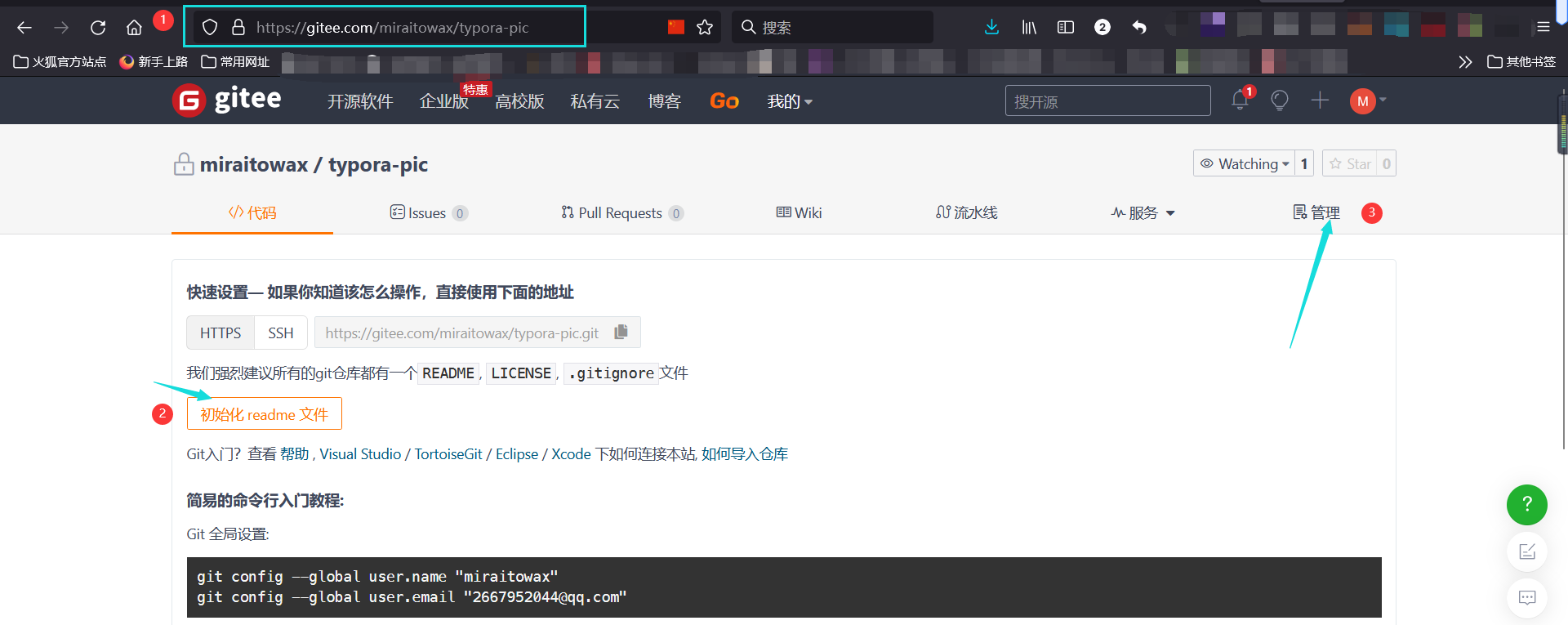
点击创建,点击初始化readme文件,点击管理

填写简介,选择开源,点击保存

2. 获取令牌
点击头像,选择设置

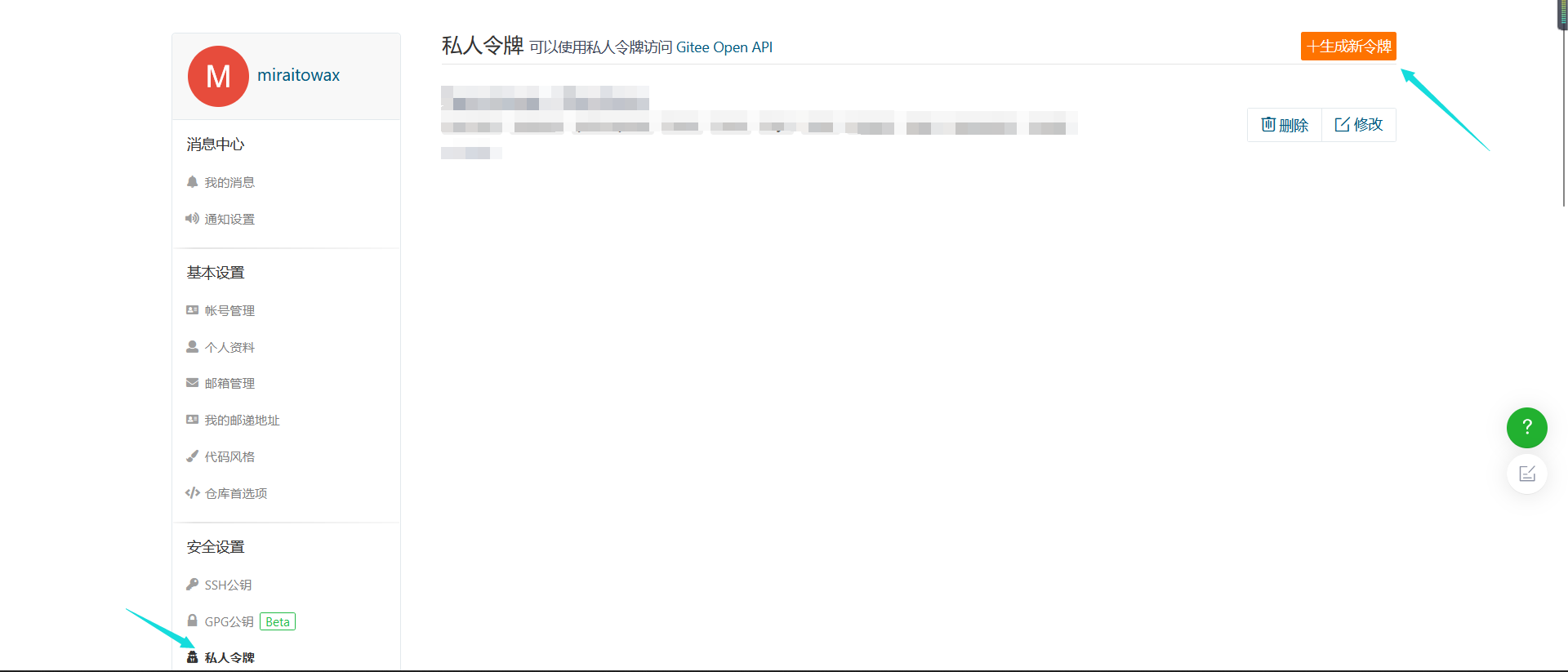
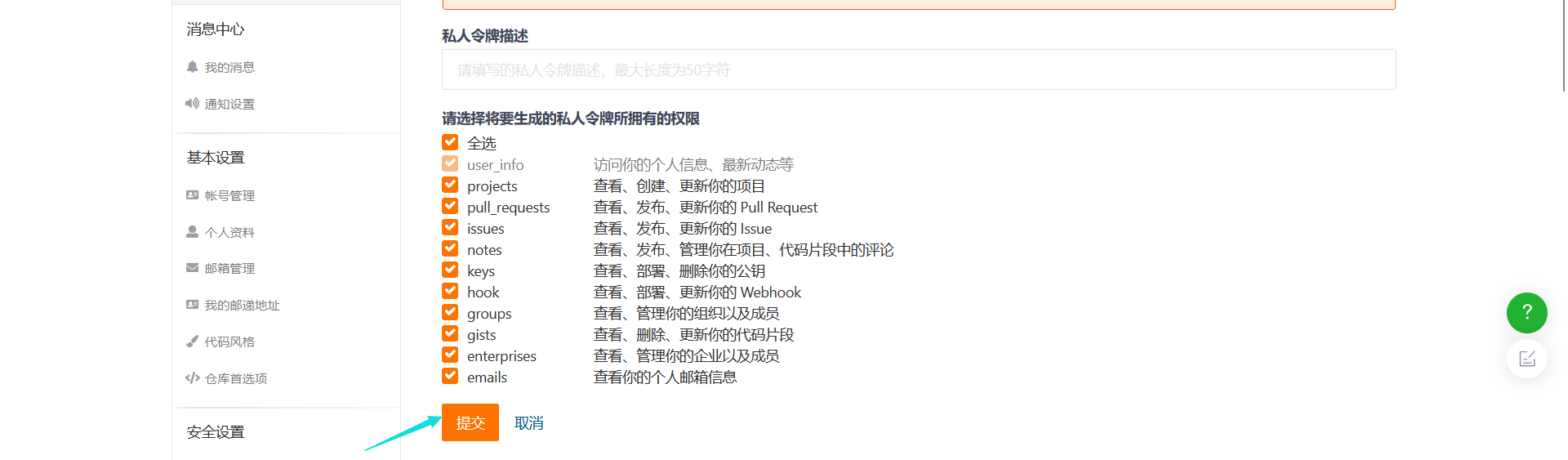
点击安全设置—私人令牌—生成新令牌—提交


将生成的令牌进行文本保存!
PicGo
1. PicGo的下载与安装
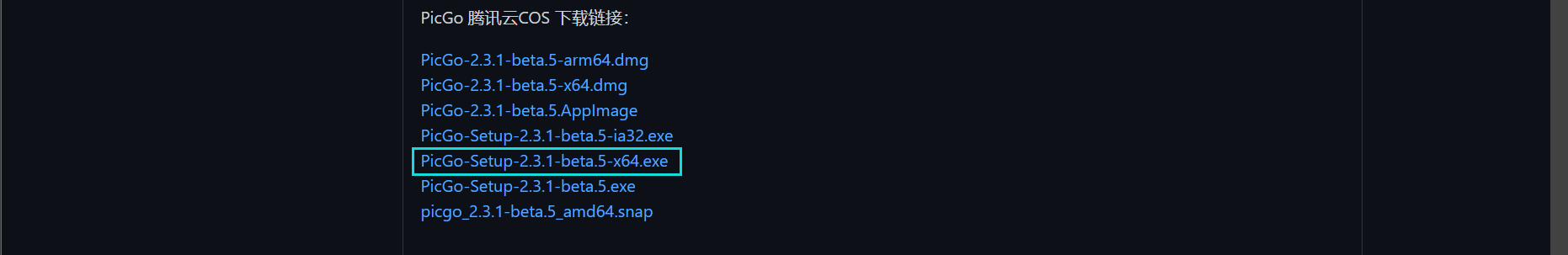
PicGo下载网址:https://molunerfinn.com/PicGo/


也可以在typora中直接进行下载(注:Typora的版本尽量为较新版本)

下载完成后,双击.exe文件,一直点击next(下一步)安装完成
2. PicGo的插件安装
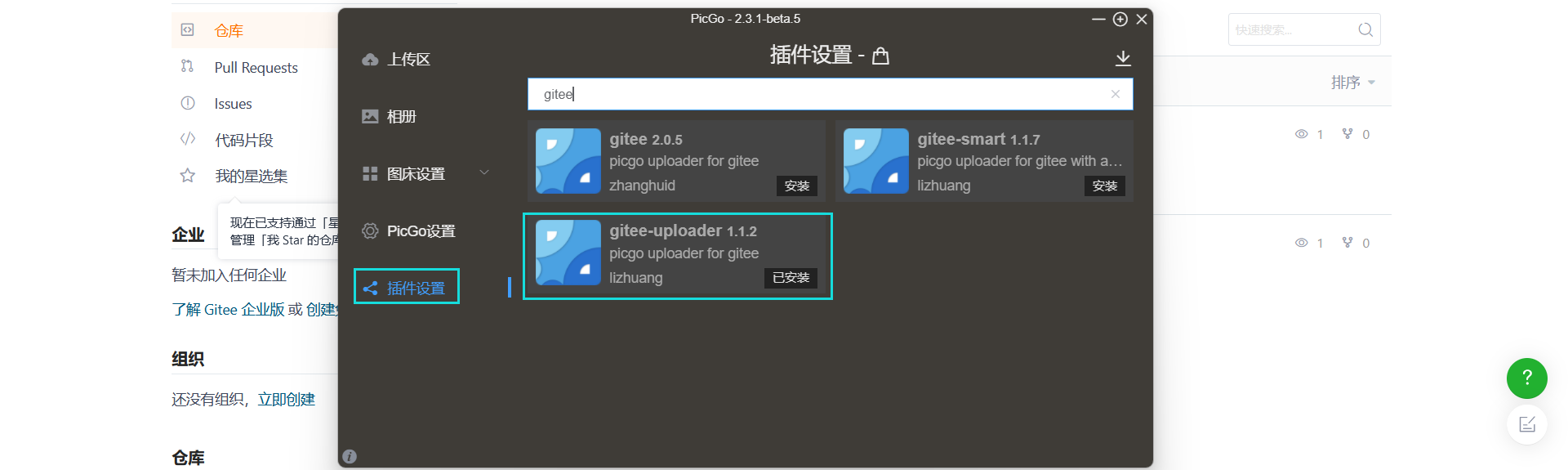
点击插件设置—安装

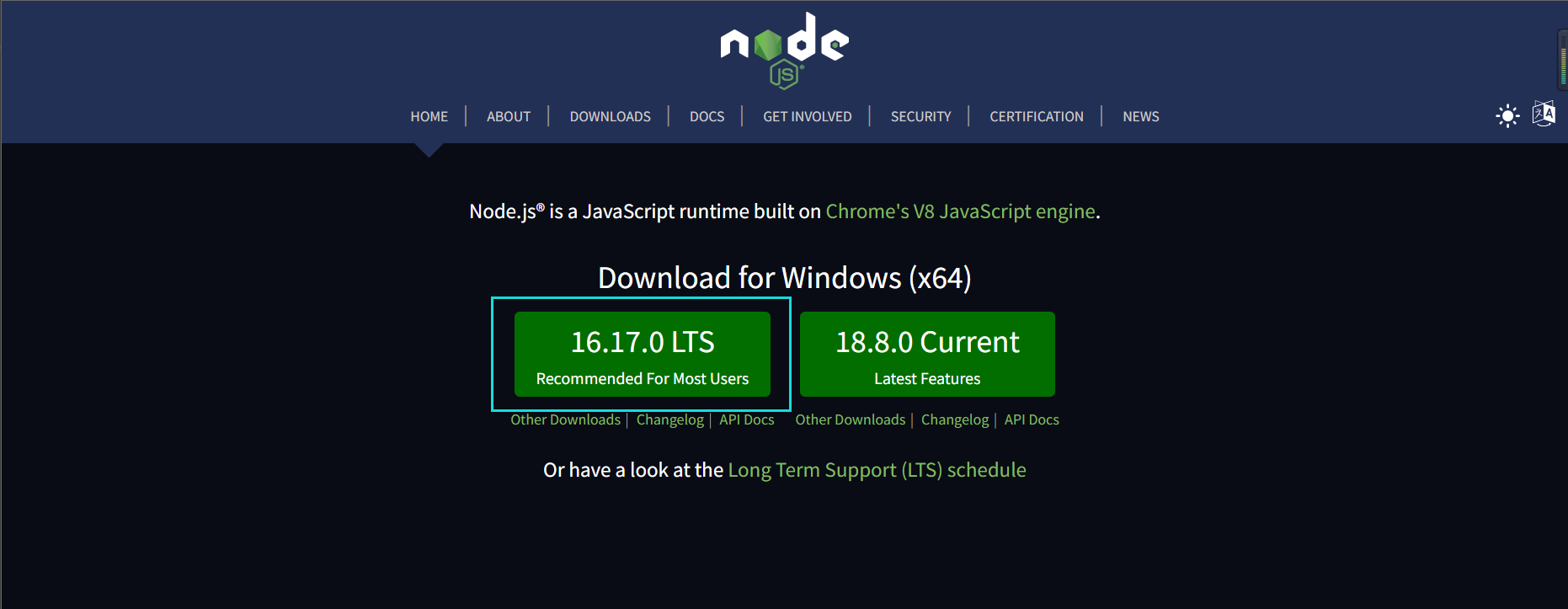
安装这个插件,需要安装一下Node.js,进入之后它会给你Node.js的下载链接页面,选择稳定版本的Node.js。下载后,一路点击下一步,完成安装,安装完之后,重启一下软件,才能够正确显示。
Node.js下载网址:https://nodejs.org/en/

3. gitee图床设置
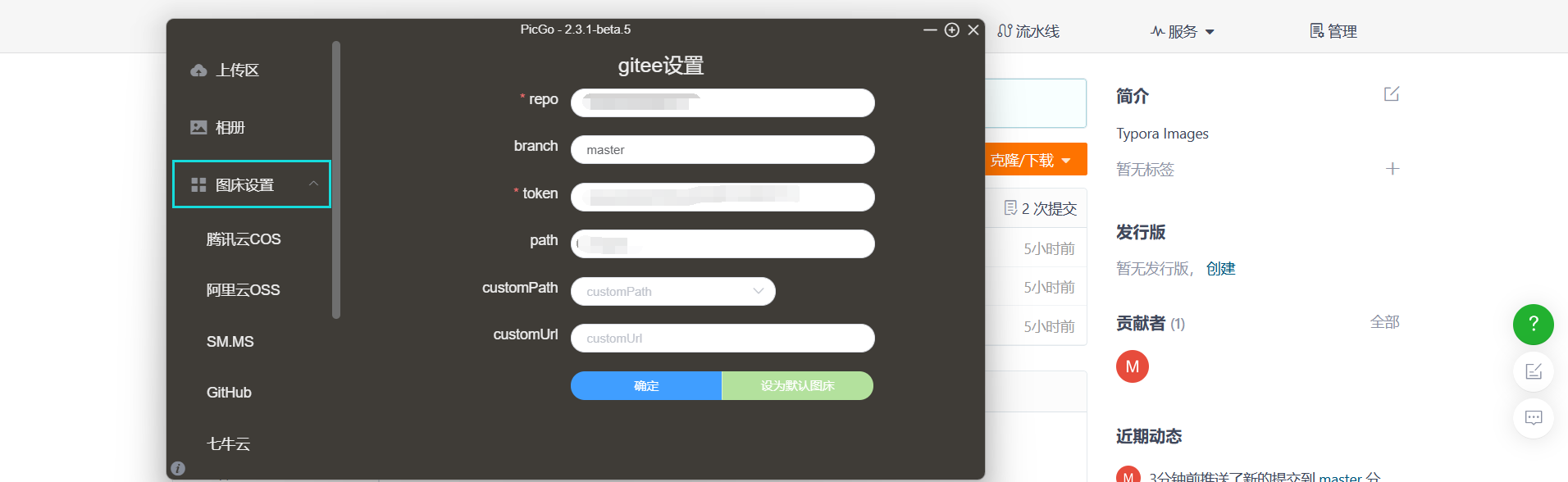
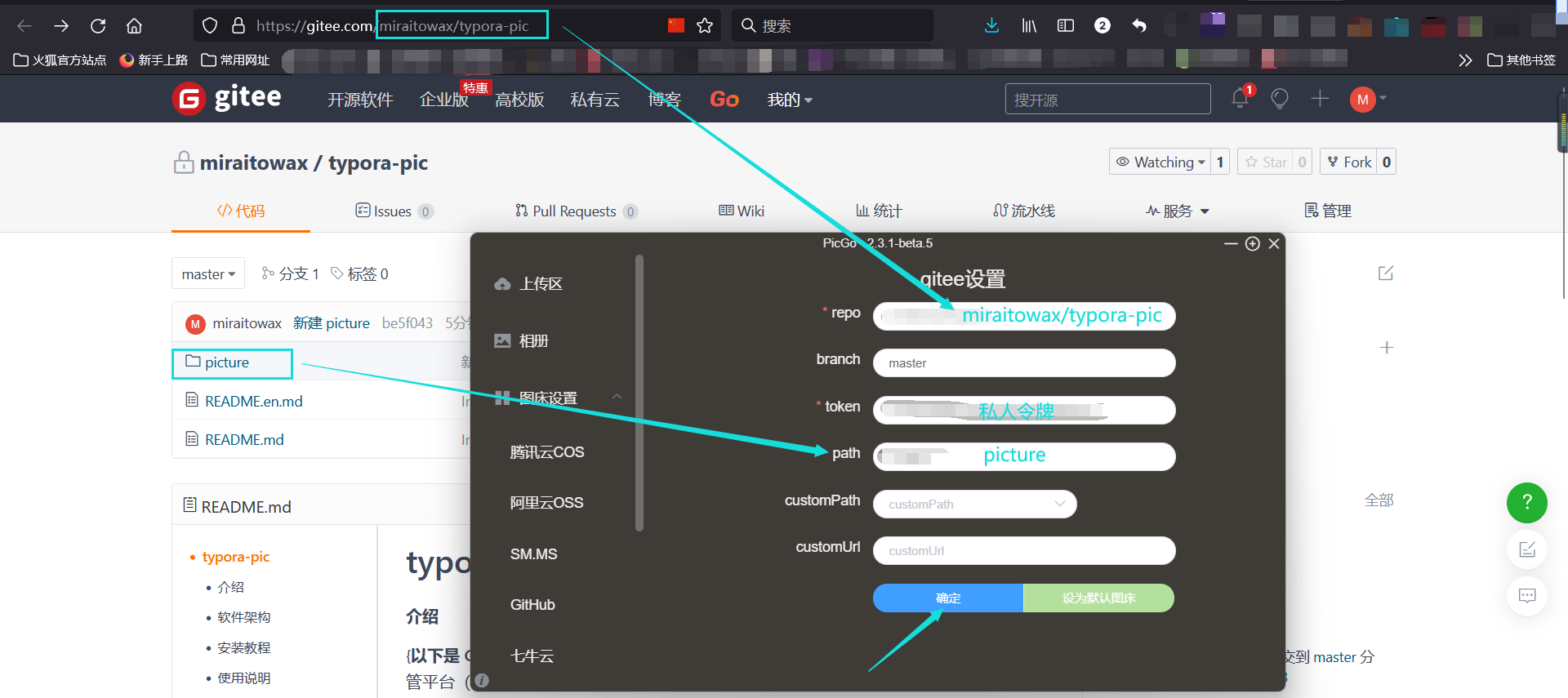
点击图床设置,选择gitee,开始设置

按图示设置图床

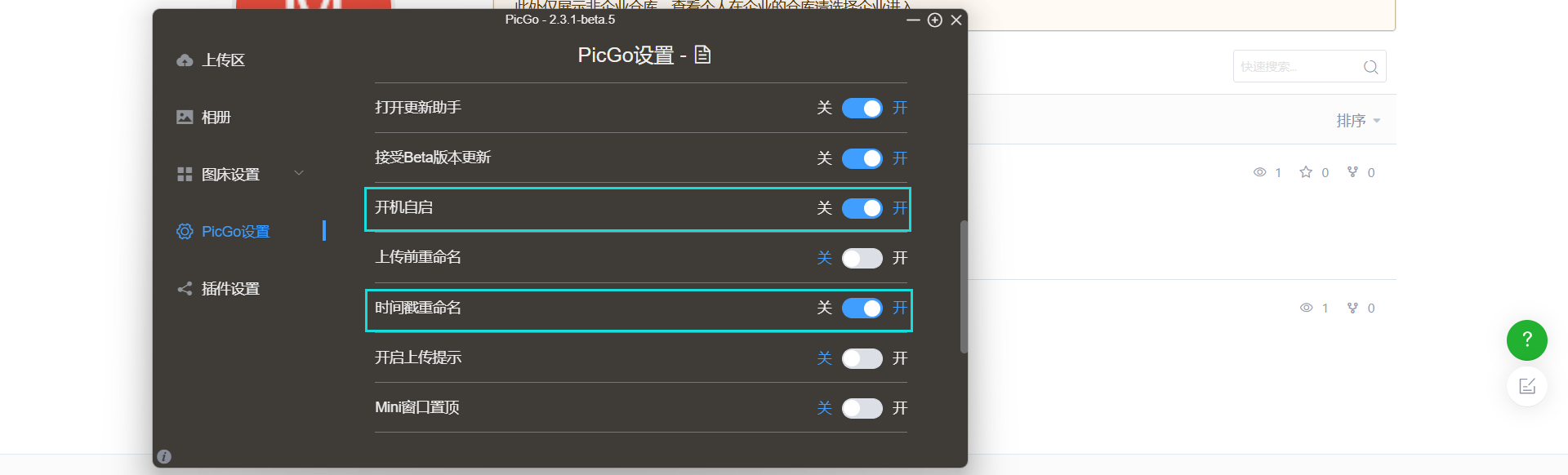
4. PicGo配置
选择PicGo设置,设置打开开机自启与时间戳开关

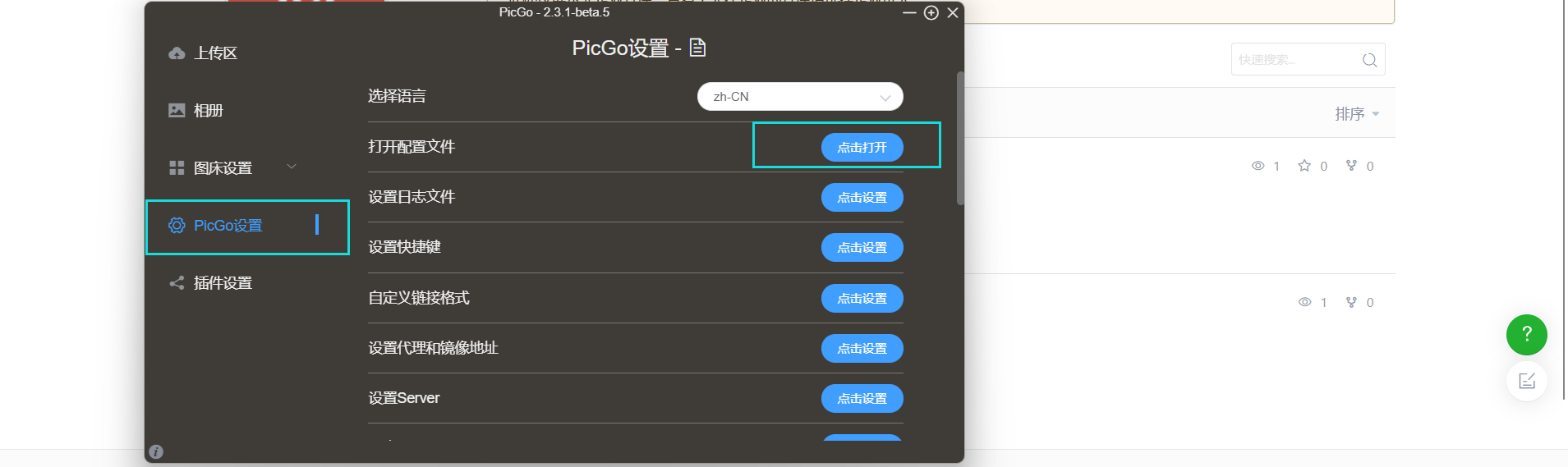
配置文件确认


确认无误,保存退出
Typora
1. 配置PicGo

2. 重启
重启PicGo与Typora
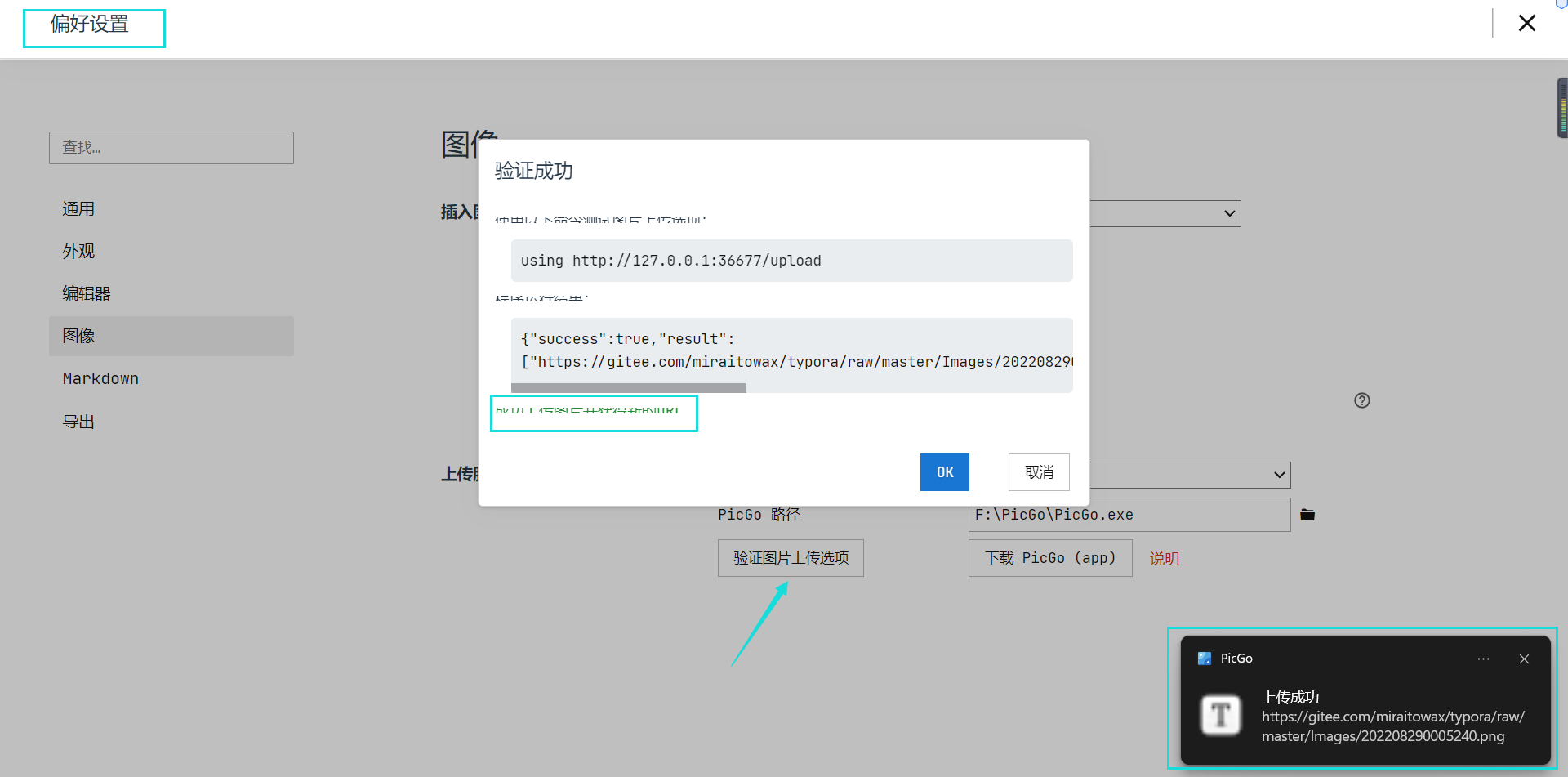
3. 验证
点击验证是否上传成功


路径变为网络路径,图床配置成功。
看到这里,如果感觉文章对你有帮助,不要忘记一键三连哦!






















 857
857











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










