昨天做项目开发遇到一个需求,要求公告栏里面长文本需要滚动走完然后再更新下一条公告,短文本无需滚动,所以作者想到用uniapp中的swiper组件实现上下滚动更新,然后用js判断文本与父容器的宽度比对,再用css中的transfrom:translateX来横向滚动文本,到最后想实现的时候却发现swiper-item标签内文本样式都重叠了
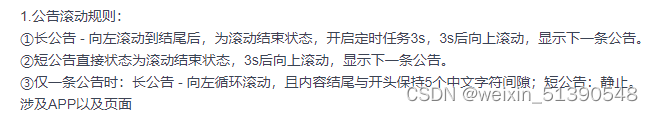
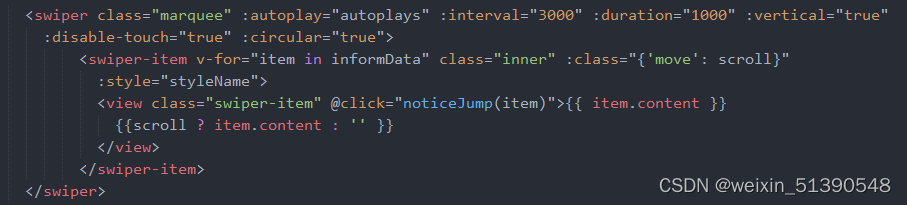
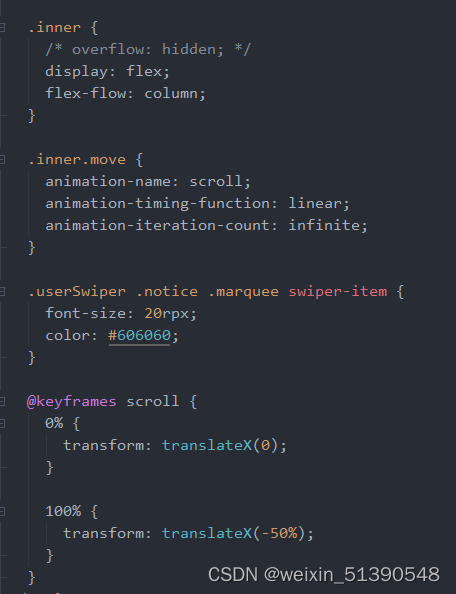
以下是需求,bug问题以及代码:





后面经过作者的一通修改,终于解决了这个问题
解决办法就是在swiper-item标签和view标签之间再加上一个view标签,然后将swiper-item标签内的类名和样式都剪切到新加的view上面就可以解决样式的重叠问题了

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








