一、onchange()事件
1、功能:onchange 事件会在域的内容改变时发生,也可用于单选框与复选框改变后触发的事件。
2、语法:οnchange="SomeJavaScriptCode"
参数:SomeJavaScriptCode(必需。规定该事件发生时执行的 JavaScript。)
二、onblur()事件
1、功能:onblur 事件会在对象失去焦点时发生,经常用于Javascript验证代码,一般用于表单输入框。
2、语法:οnblur="SomeJavaScriptCode"
参数:SomeJavaScriptCode(必需。规定该事件发生时执行的 JavaScript。)
三、实例:
使用JS完成简易计算器,输入的值只能是数字。
1、命令:

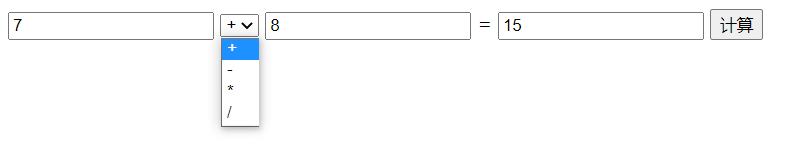
2、实现效果:






















 2139
2139











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








