

代码
<template>
<view class="page">
<view class="selfCard">
<u-form-item label="省市区" required>
<u-input @click="showAddress=true" :disabled='true' v-model="postForm.customerModel.region"
placeholder="请选择省市区"></u-input>
<u-icon @click="showAddress=true" slot='right' name="arrow-down" color="#e0e0e0" size="28" />
<u-select v-model="showAddress" mode="mutil-column-auto" :list="listAddress"
@confirm="confirmAddress"></u-select>
</u-form-item>
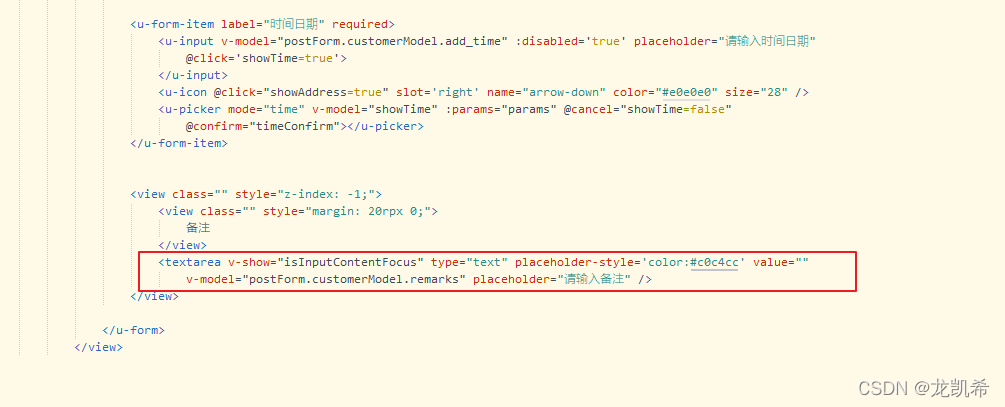
<u-form-item label="时间日期" required>
<u-input v-model="postForm.customerModel.add_time" :disabled='true' placeholder="请输入时间日期"
@click='showTime=true'>
</u-input>
<u-icon @click="showAddress=true" slot='right' name="arrow-down" color="#e0e0e0" size="28" />
<u-picker mode="time" v-model="showTime" :params="params" @cancel="showTime=false"
@confirm="timeConfirm"></u-picker>
</u-form-item>
<view class="" style="z-index: -1;">
<view class="" style="margin: 20rpx 0;">
备注
</view>
<textarea v-show="isInputContentFocus" type="text" placeholder-style='color:#c0c4cc' value=""
v-model="postForm.customerModel.remarks" placeholder="请输入备注" />
</view>
</u-form>
</view>
</view>
</template>
<script>
export default {
data() {
return {
// 时间
showTime: false,
params: {
year: true,
month: true,
day: true,
hour: true,
minute: true,
second: true
},
// 获取省市区
showAddress: false,
listAddress: [],
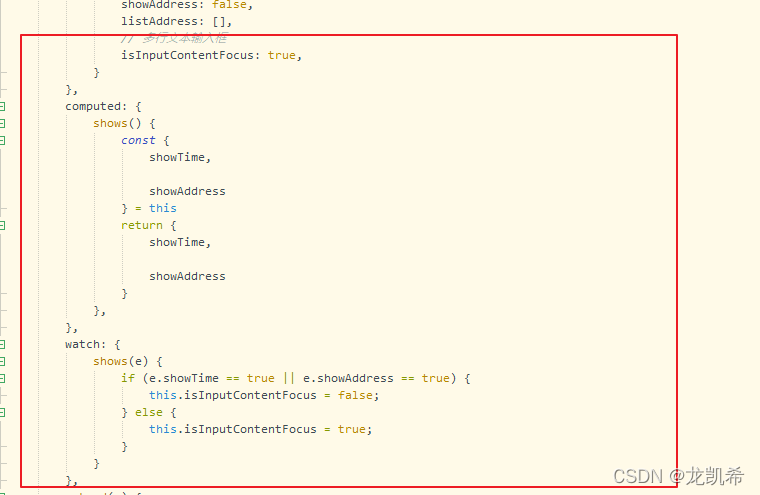
// 多行文本输入框
isInputContentFocus: true,
}
},
computed: {
shows() {
const {
showTime,
showAddress
} = this
return {
showTime,
showAddress
}
},
},
watch: {
shows(e) {
if (e.showTime == true || e.showAddress == true) {
this.isInputContentFocus = false;
} else {
this.isInputContentFocus = true;
}
}
},
onLoad(e) {
uni.setNavigationBarTitle({
title: e.title
});
this.pageParams = e;
if (e.id) {
this.getPageData();
}
this.getAddress()
this.DepartmentDropdown()
},
methods: {
// 省市区
confirmAddress(e) {
this.postForm.customerModel.region = e[0].label + '--' + e[1].label + '--' + e[2].label
this.postForm.customerModel.province_id = e[0].value
this.postForm.customerModel.city_id = e[1].value
this.postForm.customerModel.area_id = e[2].value
// this.showMarket = false
},
// 时间
timeConfirm(e) {
console.log('时间', e)
this.postForm.customerModel.add_time = e.year + '-' + e.month + '-' + e.day + ' ' + e.hour + ':' + e
.minute + ':' + e
.second
},
}
}
</script>



















 4395
4395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








