配置idea 的浏览器框架、Windows本地安装gitl,以及如何远程连接gitlab
- 一、配置idea的浏览器框架
- 1.1、先定位到当前项目
- 1.2、左上角的File栏----------------------->>>>>>Project Structure
- 1.3、Project Settings ------->Facets----------------->"+" 加号------------------>web
- 1.4、当前项目名为 web_demo,选择当前的项目,加载当前项目,点击“OK”退出
- 1.5、配置Facets完成后,自动跳转到Modules
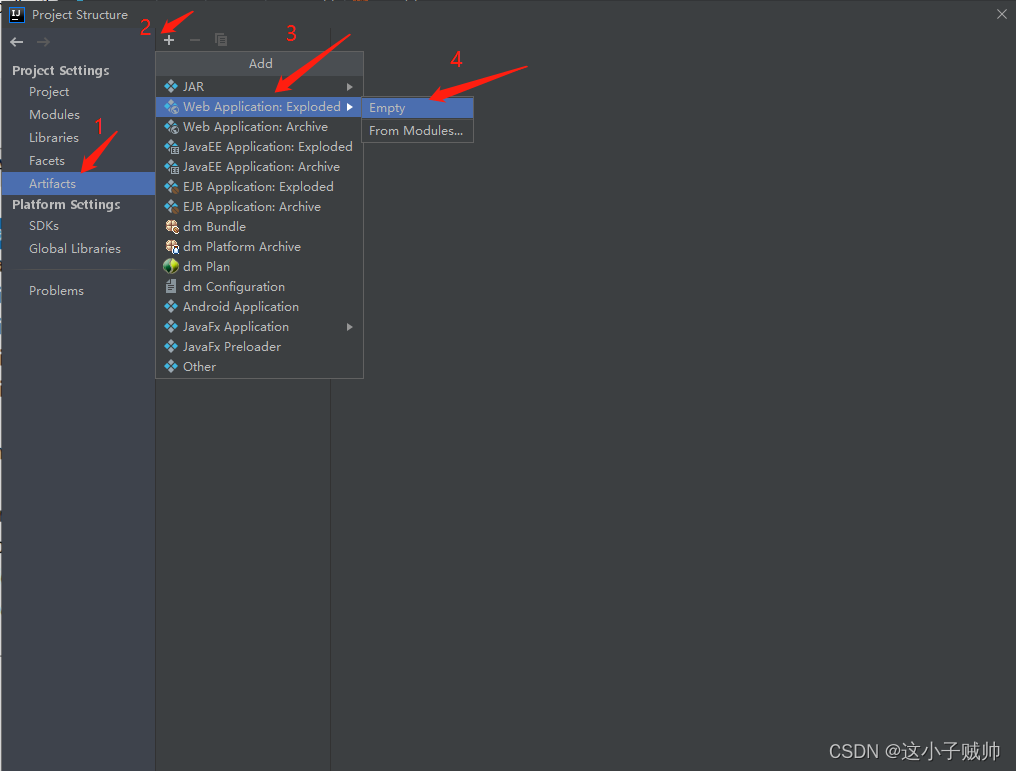
- 1.6、Project Settings -------->Artifacts------------------>Web Application: Exploded----------------->From Modules
- 二、安装Tomcat
一、配置idea的浏览器框架
1.1、先定位到当前项目
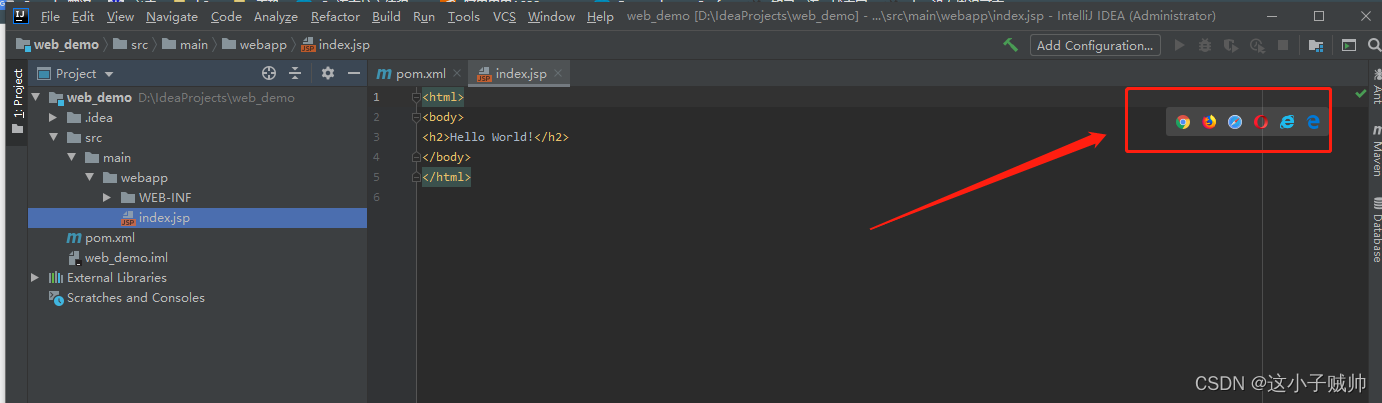
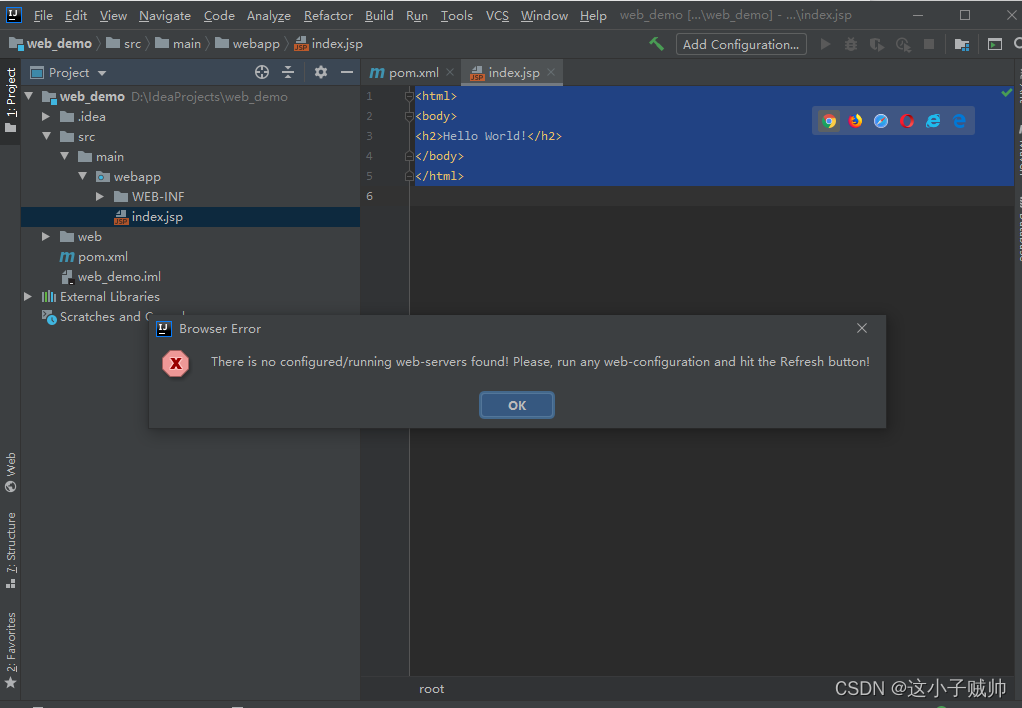
首先到首页文件,index.jsp,鼠标点进来会在右上角有一些列的浏览器图标。

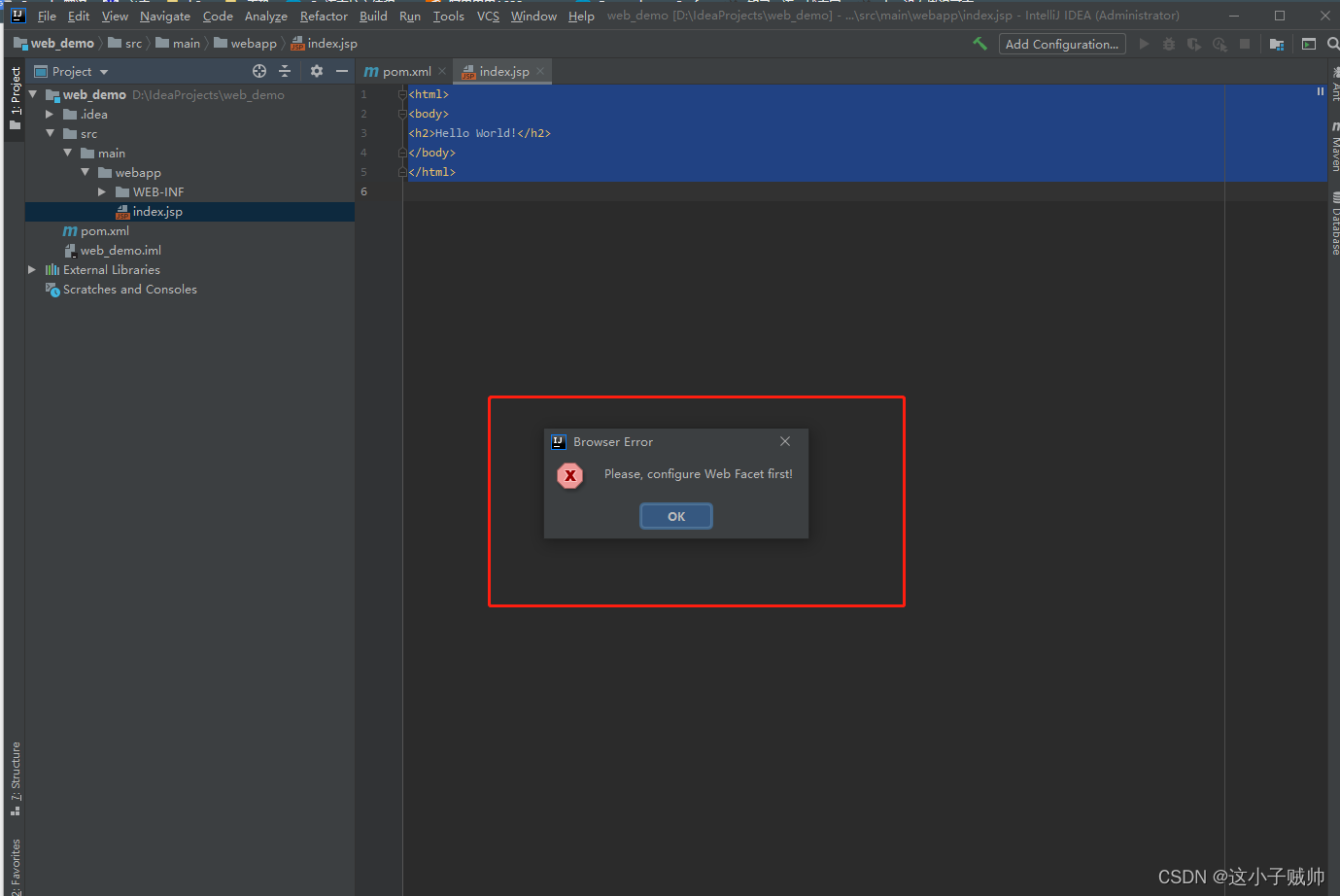
随便点击一个浏览器,进行运行,则会报错提示:
注意:需要先设置idea的web框架

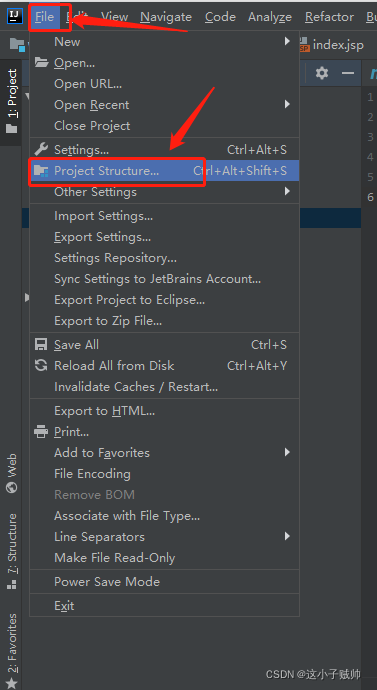
1.2、左上角的File栏----------------------->>>>>>Project Structure

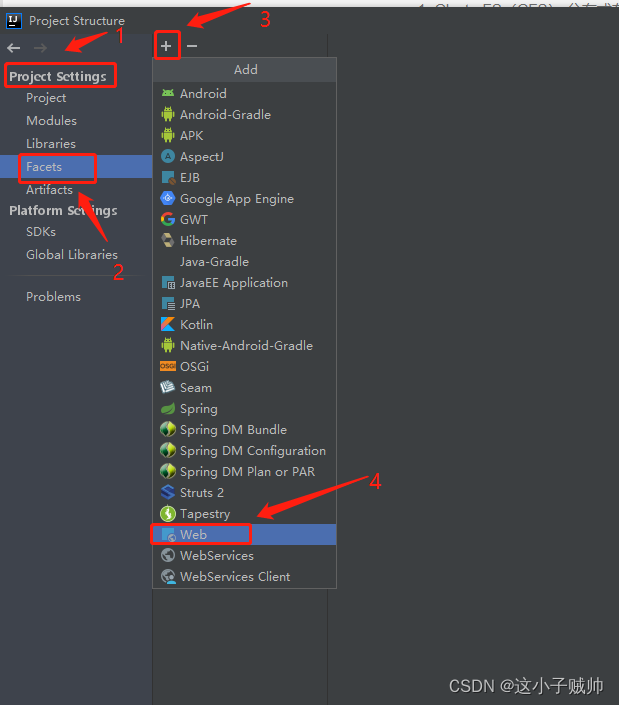
1.3、Project Settings ------->Facets----------------->"+" 加号------------------>web

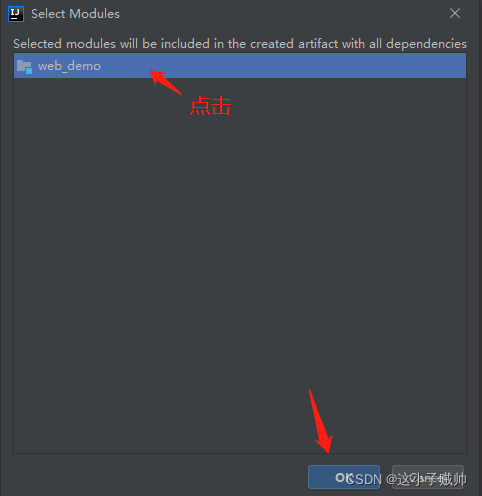
1.4、当前项目名为 web_demo,选择当前的项目,加载当前项目,点击“OK”退出

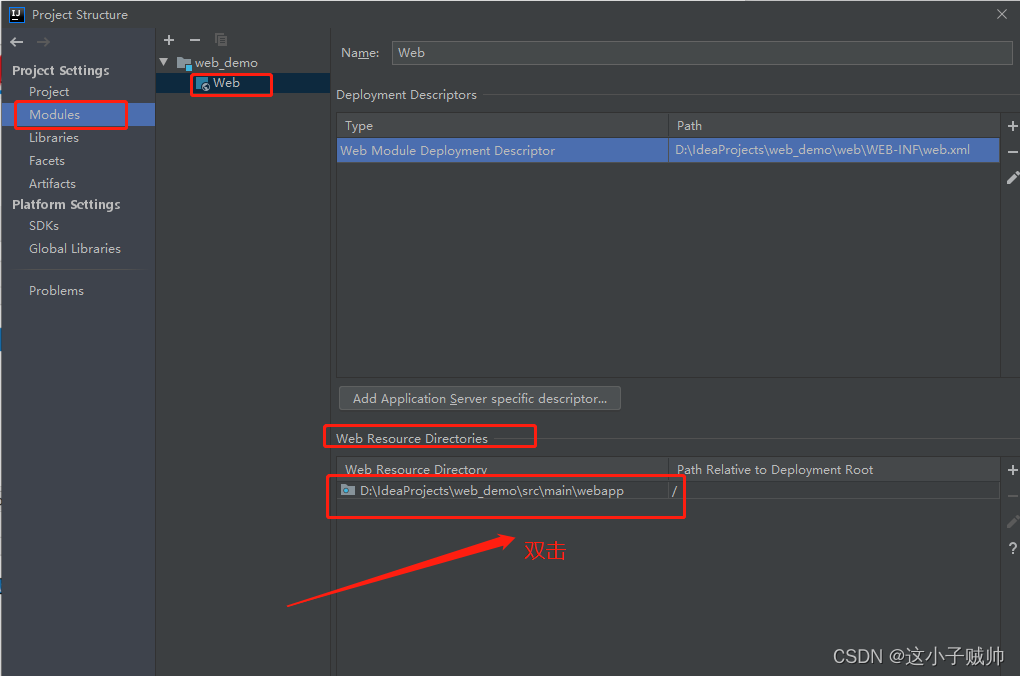
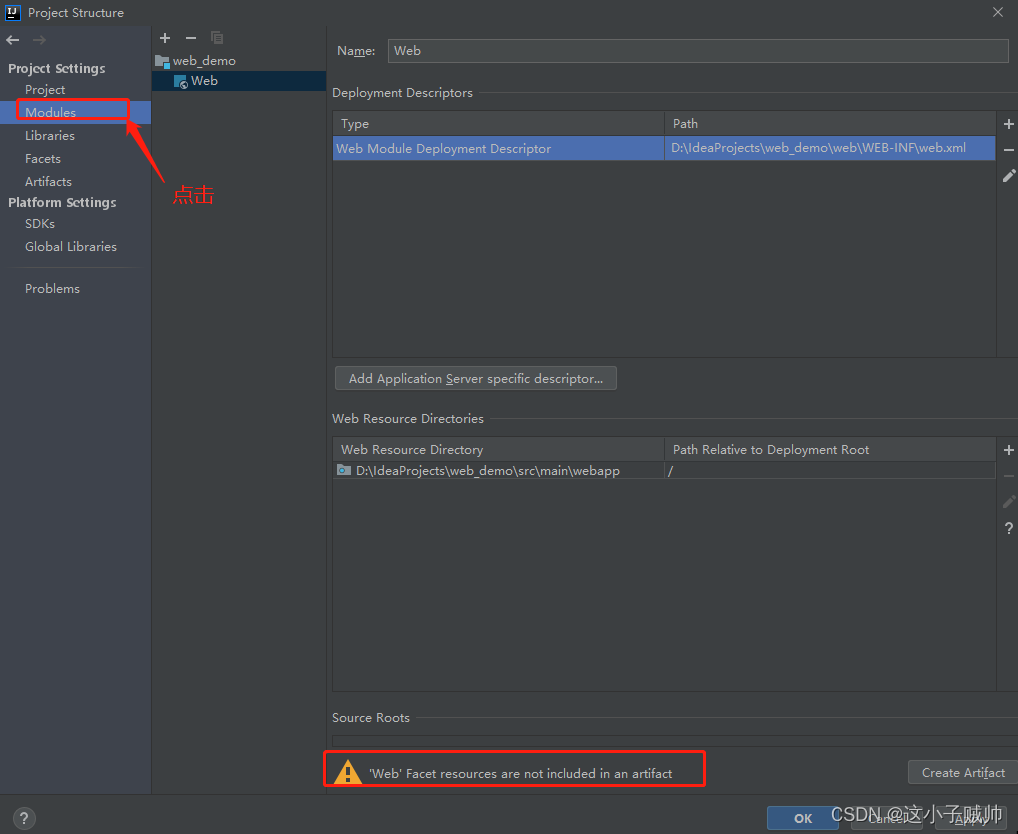
1.5、配置Facets完成后,自动跳转到Modules
Web Resoure Directories ---------->双击该路径-------------->添加路径

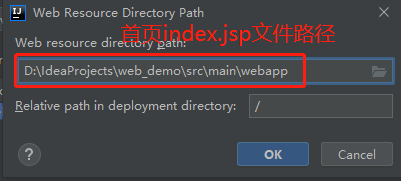
双击打开------------------->Web resource director path:中,找到当前网页的站点目录,这个是作为根目录
我的index.jsp 文件位置是:D:\Users\Administrator\IdeaProjects\web_demo\src\main\webapp\WEB-INF\index.jsp
所以,我该栏的地址填写的是:D:\Users\Administrator\IdeaProjects\web_demo\src\main\webapp
点击OK,之后再点击Apply 应用

但是,还有一个告警信息

1.6、Project Settings -------->Artifacts------------------>Web Application: Exploded----------------->From Modules

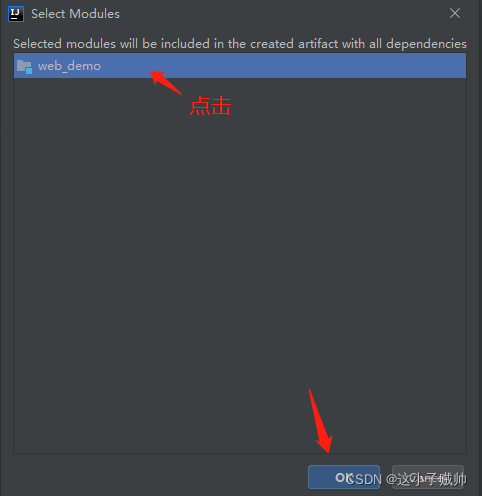
在弹出的对话框,选择当前项目,然后点击OK

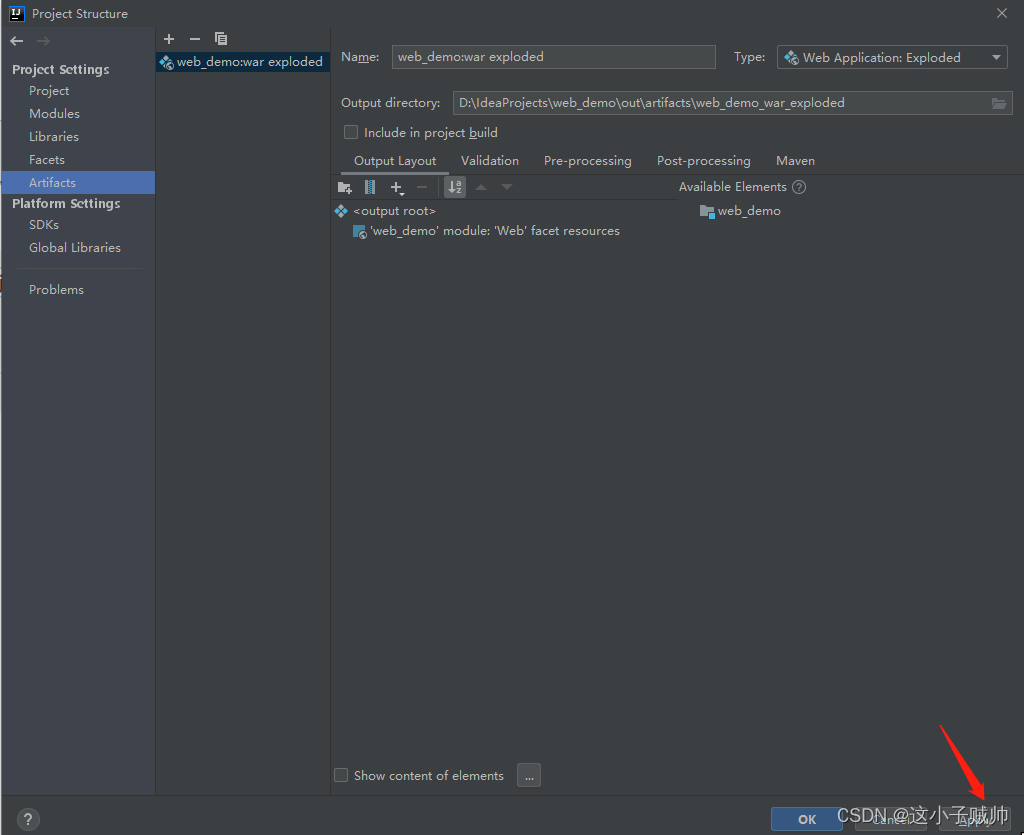
加载完毕后,点击Apply 应用

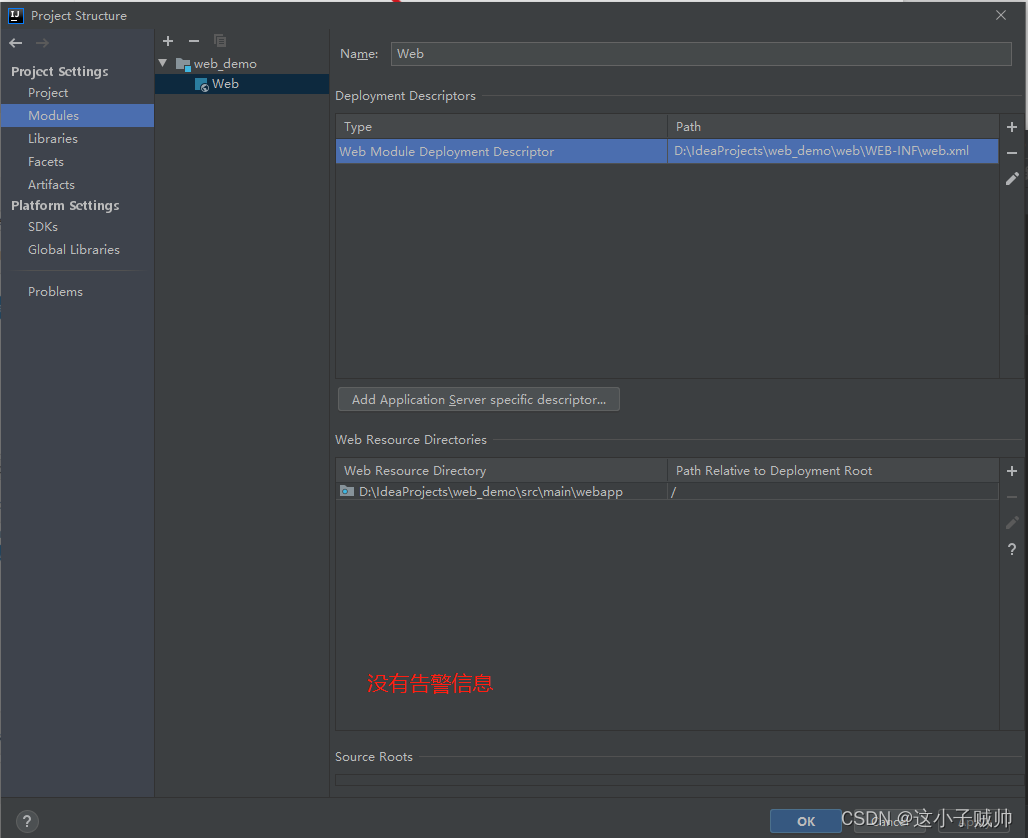
回到Modules,此时已经没有了警告信息.点击OK

二、安装Tomcat
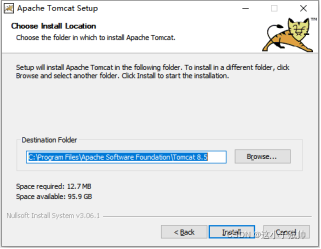
2.1、Tomcat的安装

说明:web服务没有启动




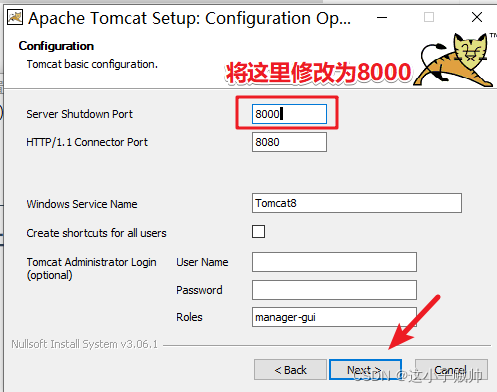
为了防止8000端口被使用,随意修改为其他未被使用的端口

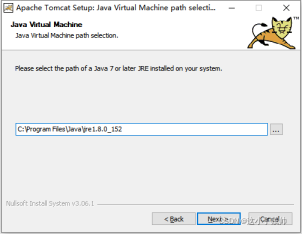
java虚拟机路径,如果之前安装jdk 是使用默认的路径,此处也默认即可
如果之前安装jdk 路径是自定义,此时需要把路径定位到 jdk 安装路径
路径设置好后,点击next



2.2、让开发环境识别Tomcat
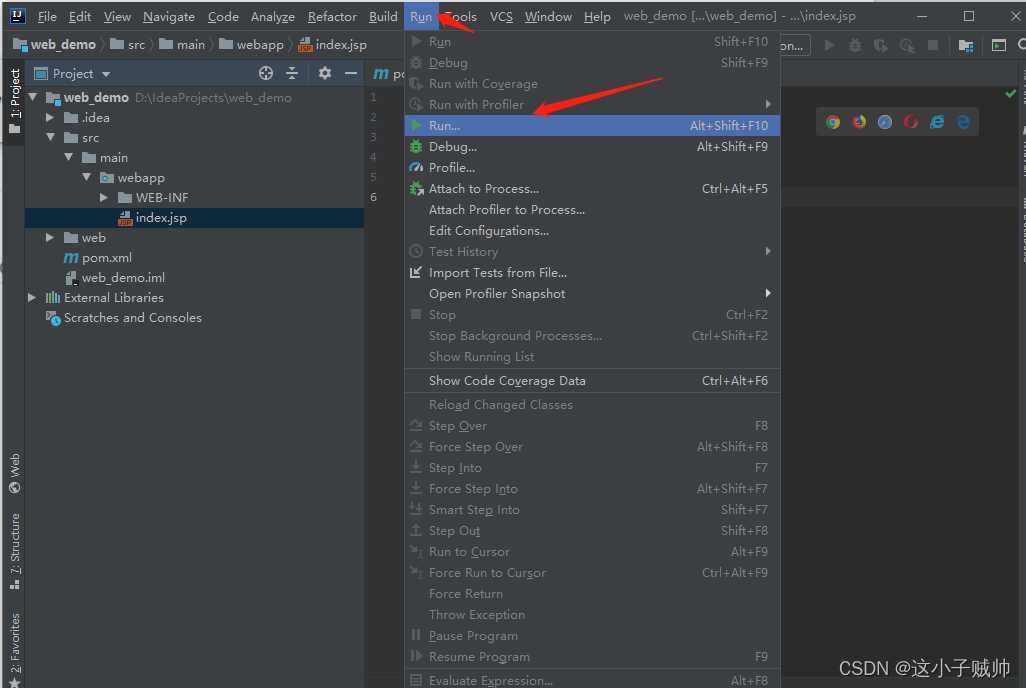
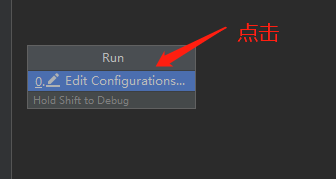
①、RUN --> RUN

②、然后再跳出来的对话框中选择 Edit Configurations

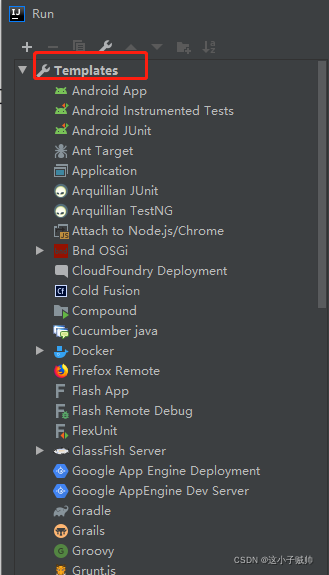
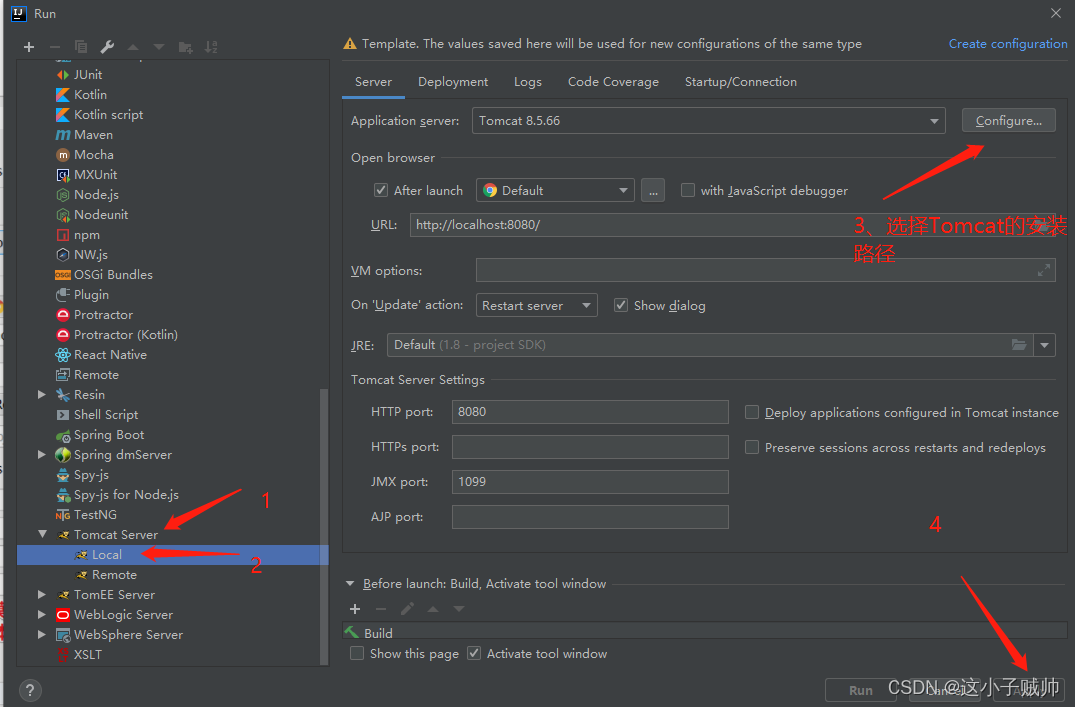
③、在弹出的对话框中,点击Templates--------------->Tomcat Server -------------------->Local本地
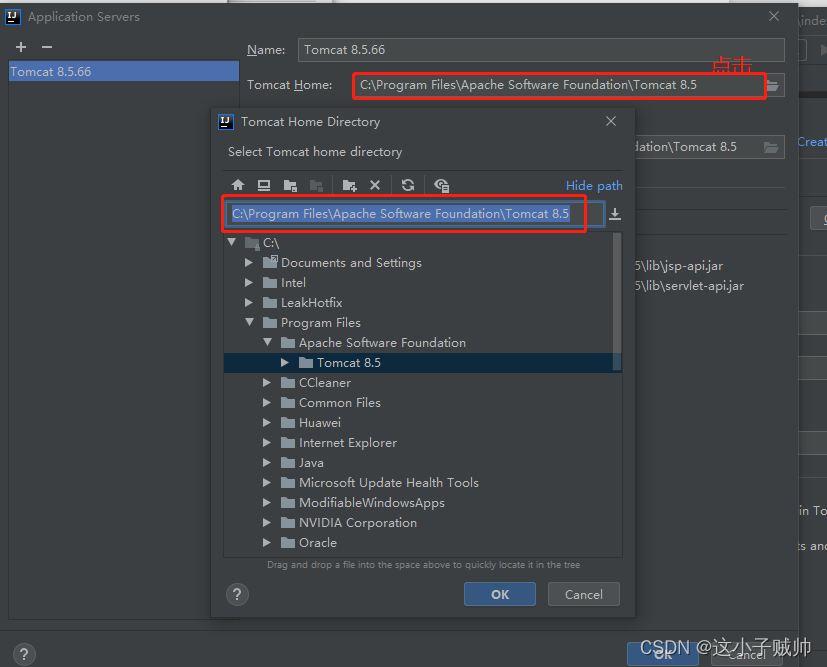
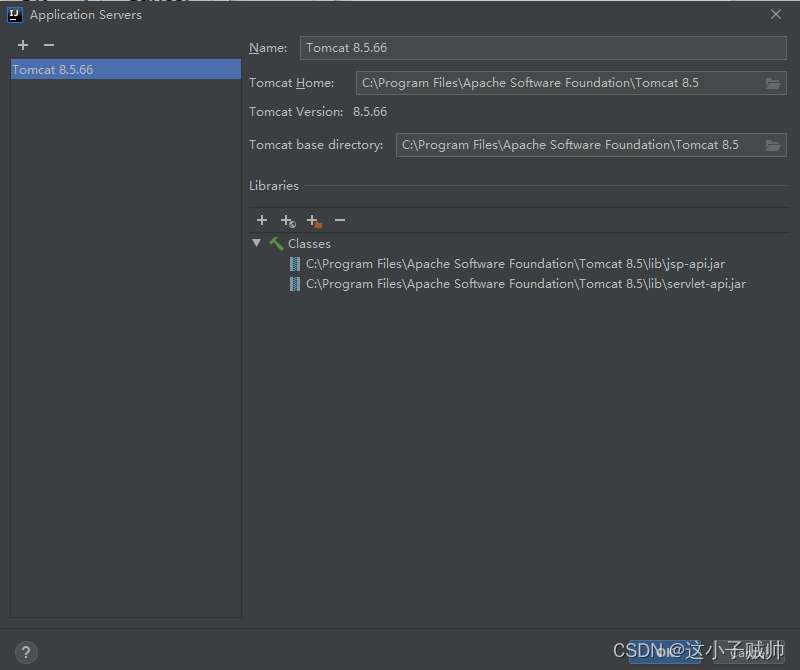
之后再右边的Application server 栏后面点击 Configuration,配置Tomcat 路径


④、定位tomcat的工作目录

如果没有报错或者警告,点击OK即可
然后再点击Apply 应用即可






















 9208
9208











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








