
具体操作流程
根据判断浏览器有无msSaveBlob来判断是否是IE浏览器,有msSaveBlob是IE浏览器,没有的话是普通浏览器。

具体操作和代码解释
//通过访问接口,获取文件信息,将响应类型改为Blob类型的
this.$axios.get("http://localhost:8080/zip",{responseType:"blob"}).then((res)=>{
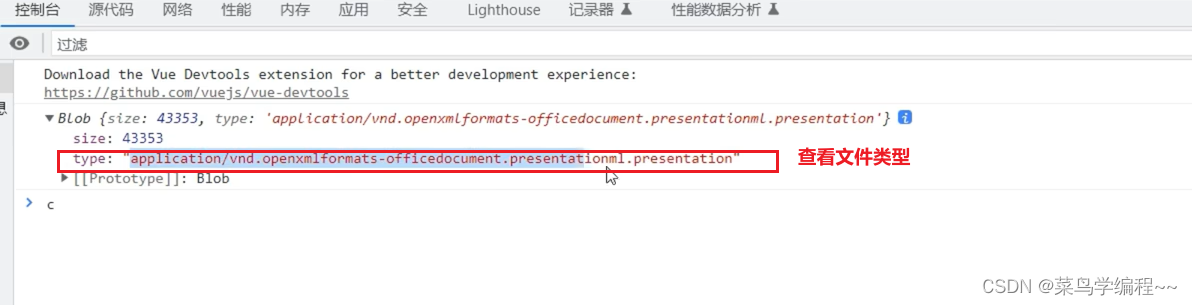
console.log(res.data);
//判断是否存在msSaveBlob,表示为IE浏览器
if(window.navigator.msSaveBlob)
{
//直接下载
window.navigator.msSaveBlob(res.data,
//文件类型可以摘浏览器打印输出查找,第2个参数是文件下载的名字
{type: "application/zip"} ,"文件.zip")
}else{
//没有msSaveBlob,创建本地的URL
let blobURL=URL.createObjectURL(res.data);
console.log(blobURL);
//创建a标签
let link=document.createElement("a");
//将URL赋值给a标签
link.href=blobURL;
//a标签改为download模式,并且赋值下载名字
link.download="文件.zip"
//将a标签隐藏
link.style.display="none";
//模拟点击a标签
link.click();
//销毁本地的URL,防止占内存
URL.revokeObjectURL(blobURL)
}
})几个小细节
1.为什么回响类型要改为blob?直接取是二进制的文件看不到,改为blob可以看懂可以操作

二进制文件


blob文件

2.我怎么知道文件的类型是什么,在取后端数据的时候,将文件打印输出,在浏览器查看






















 2085
2085











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








