相信很多小伙伴在使用js的过程中,经常会需要对js的数据类型进行判断,而js中可以对数据类型进行判断的方法有很多种,最常见的有typeof、Object.prototype.toString、instanceof、constructor这四种,那么他们有什么区别呢?
目录
js数据类型
先回顾下js的数据类型,js数据类型可分为两大类:
1.基本数据类型:又可以细分为七种:number string boolean undefined null bigint symbol
2.引用数据类型
typeof
基本数据类型均可判断(null除外,typeof会将null判断为object)
引用数据类型只可判断function,其他类型的引用数据均判断为object
//基本数据类型
et str='string'
console.log(typeof str) //string
let num=1
console.log(typeof num) //number
let ifRight=true
console.log(typeof ifRight) // boolean
let var1
console.log(typeof var1) //undefined
let var2=null
console.log(typeof var2) //注意这里打印的是object
let sym=Symbol('sym')
console.log(typeof sym) //symbol
let bInt=BigInt('1234567890')
console.log(typeof bInt) //bigint
//引用数据类型
function func(){return '3'}
console.log(typeof func) //function
let arr=new Array()
console.log(typeof arr) //object
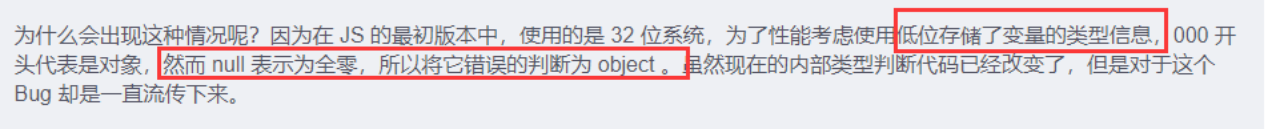
为啥typeof会将null判断为object
之前有次面试,面试官提了一嘴,当时没答上来,后来查了查感觉还挺有意思,贴个当时找的图

Object.prototype.toString
toString()是object的原型方法, 会返回一个格式为[object xxx]的内部属性,xxx就是对象的数据类型。
Object.prototype.toString可以判断所有的数据类型。
缺点:无法区分string(基本数据类型)和String(对象),number和Numbe等也同理
let str='string'
let str2=new String() //使用String构造函数创建
let num=1
let ifRight=true
let var1
let var2=null
let sym=Symbol('sym')
let bInt=BigInt('1234567890')
function func(){return '3'}
let arr=new Array()
console.log(Object.prototype.toString.call(str)) // [object String]
console.log(Object.prototype.toString.call(str2)) // [object String],和str的一样
console.log(Object.prototype.toString.call(num)) // [object Number]
console.log(Object.prototype.toString.call(ifRight)) // [object Boolean]
console.log(Object.prototype.toString.call(var1)) // [object Undefined]
console.log(Object.prototype.toString.call(var2)) // [object Null]
console.log(Object.prototype.toString.call(sym)) // [object Symbol]
console.log(Object.prototype.toString.call(bInt)) // [object BigInt]
console.log(Object.prototype.toString.call(func)) // [object Function]
console.log(Object.prototype.toString.call(arr)) // [object Array]instanceof
instanceof运算符用来检测构造函数的ptototype属性是否出现在某个实例对象的原型链上,
所以只能用来判断引用数据类型,不能对基本数据类型进行判断。
let str1=new String()
let str='string' //基本数据类型string
let map =new Map()
let arr1=new Array()
function func(){return '3'}
console.log(str1 instanceof String) //true
console.log(str1 instanceof Object) //true
console.log(str instanceof String) //false 基本数据类型不可检测
console.log(str instanceof Object) //false 基本数据类型不可检测
console.log(map instanceof Map) //true
console.log(arr1 instanceof Array) //true
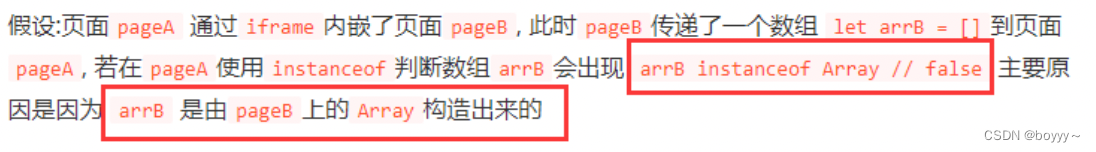
console.log(func instanceof Function) //true缺点:当一个页面存在多个ifream(也就是存在多个全局变量window),此时instanceof的判断会被来自不同ifream的数据所干扰,导致数据不可信。

constructor
利用原型上的prototype.constructor指向实例的构造函数来进行判断。
基本数据类型/引用数据类型均可判断。
缺点:和Object.prototype.toString一样,无法区分string(基本数据类型)和String(对象),number和Numbe等也同理
let str1=new String()
let str='string'
let ifRight=true
let map =new Map()
let arr1=new Array()
function func(){return '3'}
console.log(str1.constructor===String) //true
console.log(str.constructor===String) //true 基本数据也可判断,但是无法和String区分
console.log(str.constructor===Object) //false
console.log(ifRight.constructor===Boolean) //true 基本数据类型
console.log(map.constructor===Map) //true
console.log(arr1.constructor===Array) //true
console.log(func.constructor===Function) //true




















 1653
1653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








