找干货,看阿淦。大家好,我是阿淦,下面我给大家列举一些常用的居中方法。
1.万能居中方法
<body>
<div class="fa">
<div class="son">内容</div>
</div>
</body>
<style>
/* 万能居中方法,此种居中方法适用于大部分情况 */
body{
padding: 0;
margin: 0;
}
.fa{
width: 400px;
height: 300px;
border: 1px solid #000;
position: relative;
}
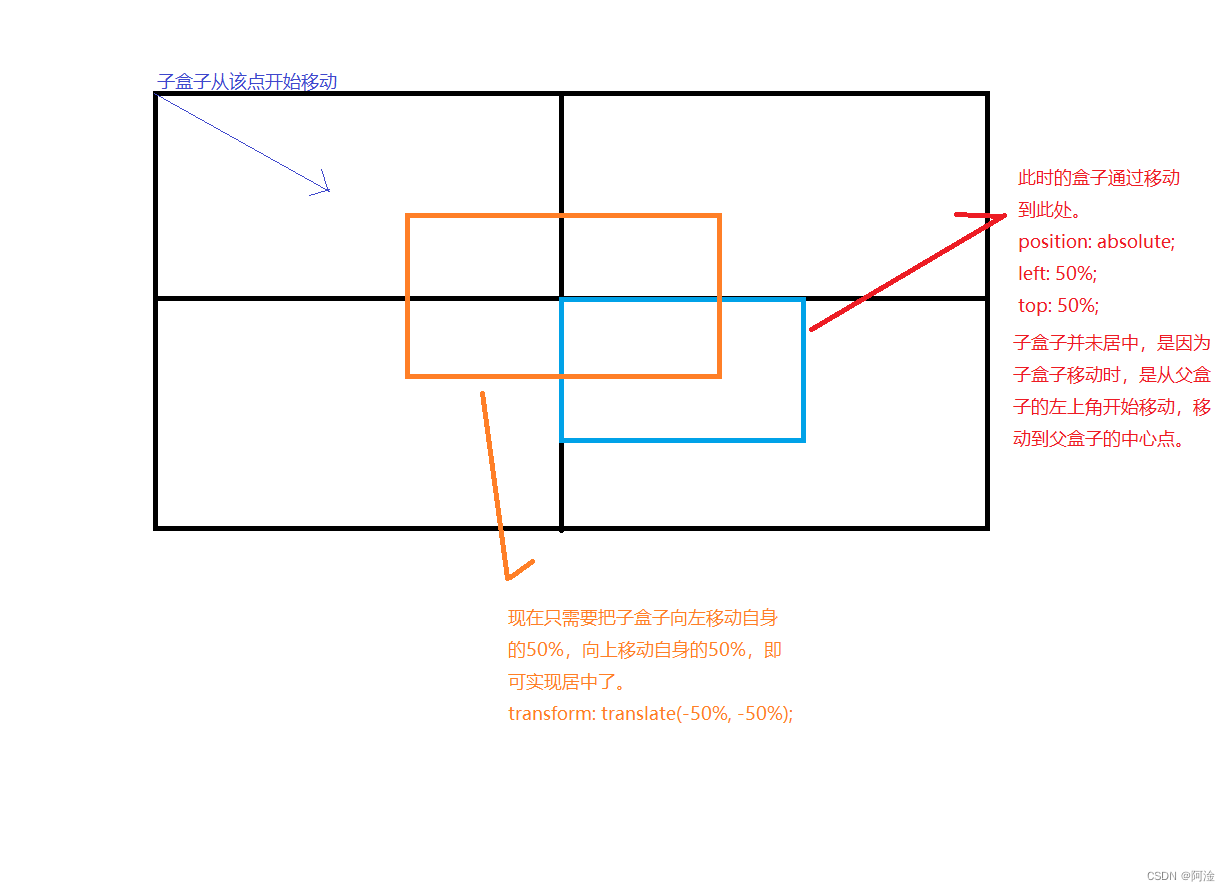
/* 给父盒子一个相对定位(relative),给子盒子一个绝对定位(absolute)。再让子盒子从左向右移动50%,从上向下移动50%,
接着向左移动自身的50%,向上移动自身的50%,就能达到居中效果了。 */
.son{
width: 120px;
height: 100px;
border: 1px solid #000;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
</style>图文详解: 
2.calc计算方法的padding方法
<body>
<div class="fa">
<div class="son">内容</div>
</div>
</body>
<style>
/* calc计算方法,此种居中方法用于固定盒子的居中,给父盒子使用内挤(padding)方法实现居中 */
body{
padding: 0;
margin: 0;
}
.fa{
width: 400px;
height: 300px;
border: 1px solid #000;
padding-top: calc((300px - 100px) / 2); /* 父盒子的高(height)减去子盒子的高(height) */
padding-left: calc((400px - 120px) / 2); /* 父盒子的宽(width)减去子盒子的宽(width) */
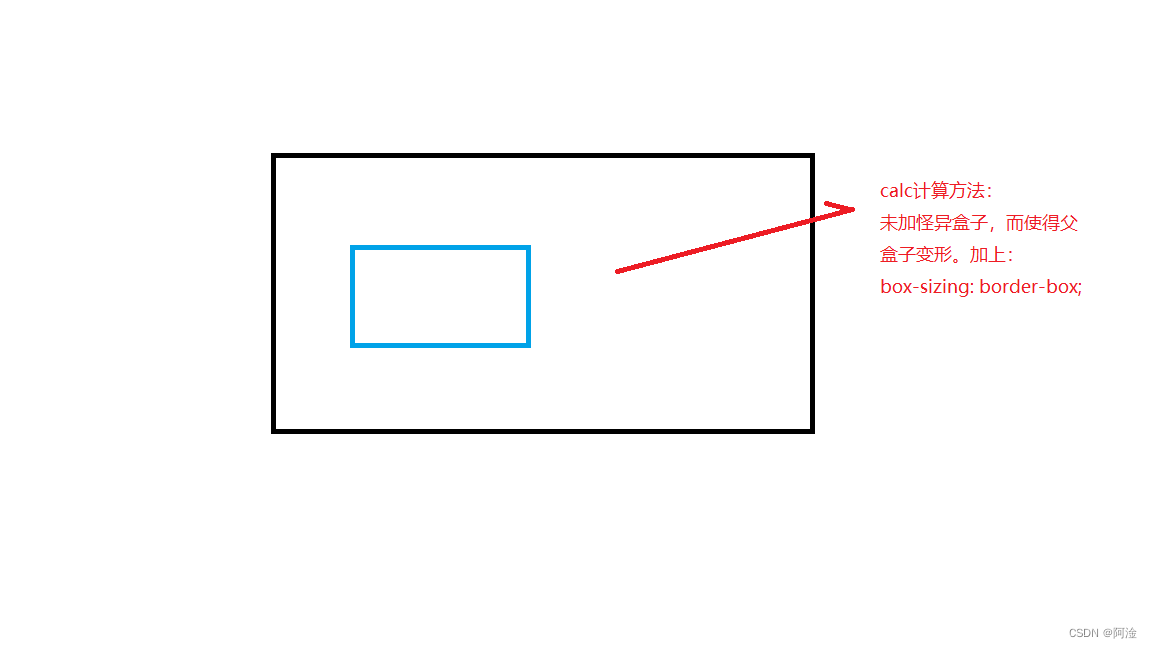
/* 盒子的大小是由盒子内容(content)、内边距(padding) 、边框(border)构成。由于是通过内挤(padding)方法,calc计算方法出来的的数值,父盒子的大小会发生改变,所以给父盒子添加一个怪异盒子(border-box),这样盒子就能居中了 */
box-sizing: border-box;
}
.son{
width: 120px;
height: 100px;
border: 1px solid #000;
}
</style>图文详解:

3.calc计算方法的margin方法
<body>
<div class="fa">
<div class="son">内容</div>
</div>
</body>
<style>
/* calc计算方法,此种居中方法用于固定盒子的居中,给父盒子使用外推(margin)方法实现居中 */
body {
padding: 0;
margin: 0;
}
.fa {
width: 400px;
height: 300px;
background-color: #f00;
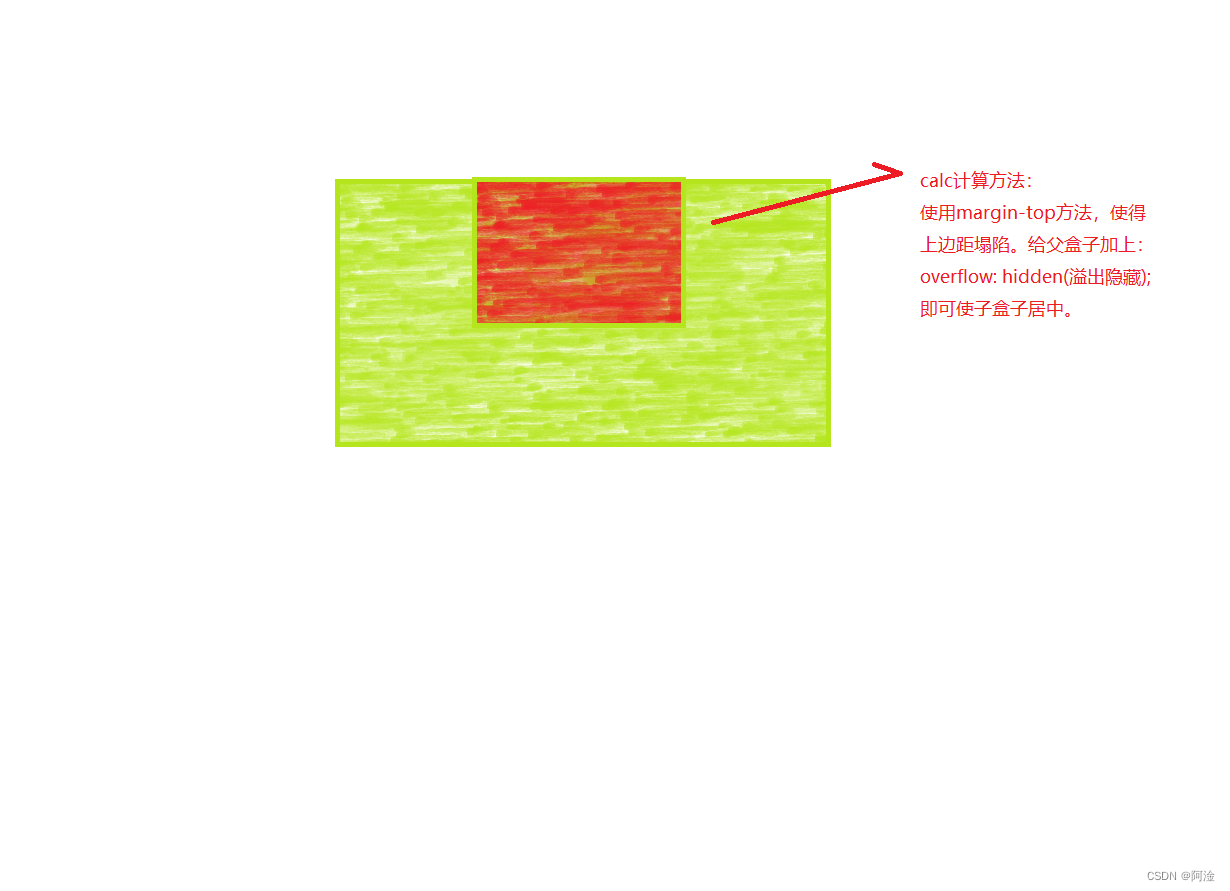
/* 盒子的大小是由盒子内容(content)、内边距(padding) 、边框(border)构成。由于是通过外推(margin)方法,calc计算方法出来的的数值,使用margin-top方法会使上边距塌陷,给父盒子添加溢出隐藏(overflow: hidden;),这样盒子就能居中了 */
overflow: hidden;
}
.son {
width: 120px;
height: 100px;
background-color: #0f0;
margin-top: calc((300px - 100px) / 2);
/* 父盒子的高(height)减去子盒子的高(height) */
margin-left: calc((400px - 120px) / 2);
/* 父盒子的宽(width)减去子盒子的宽(width) */
}
</style>图文详解:

4.定位居中方法
<body>
<div class="fa">
<div class="son">内容</div>
</div>
</body>
<style>
/* 定位居中方法,此种居中方法适用于大部分情况 */
body{
padding: 0;
margin: 0;
}
.fa{
width: 400px;
height: 300px;
border: 1px solid #000;
position: relative;
}
/* 此种居中方法要给子盒子定高定宽。给父盒子一个相对定位(relative),给子盒子一个绝对定位(absolute)。给子盒子定高定宽(让其向上、向右、向下、向左移动0即可达到定高定宽效果),并让其水平居中(margin: auto;),就能达到居中效果了。 */
.son{
width: 120px;
height: 100px;
border: 1px solid #000;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
}
</style>5.弹性盒子(flex)居中方法
<body>
<div class="fa">
<div class="son">内容</div>
</div>
</body>
<style>
/* 弹性盒子(flex)居中方法,此种居中方法适用于大部分情况 */
body{
padding: 0;
margin: 0;
}
/* 让父盒子变成弹性盒子(display: flex;) ,并使其子元素在主轴居中对齐(justify-content: center;),子元素在交叉轴居中对齐(align-items: center;),这样就能达到居中效果了。*/
.fa{
width: 400px;
height: 300px;
border: 1px solid #000;
display: flex;
justify-content: center;
align-items: center;
}
.son{
width: 120px;
height: 100px;
border: 1px solid #000;
}
</style>





















 946
946











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








