目录
(二)实现,全部选中每个按钮后,则全选按钮自动被选中,否则,则未选中

(一)实现,全选按钮的,全选功能和全部取消功能
//给“全选按钮”添加单击事件
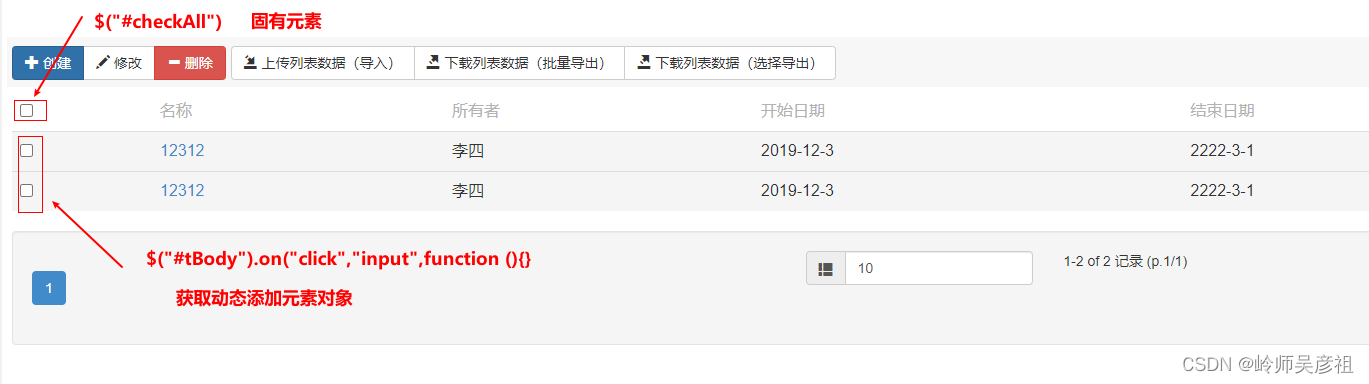
$("#checkAll").click(function (){
//this :是获取对象的dom,,this.checked:为该dom对象checked属性值
$("#tBody input[type='checkbox']").prop("checked",this.checked)
})(二)实现,全部选中每个按钮后,则全选按钮自动被选中,否则,则未选中
//给列表复选框添加事件--动态生成的元素
$("#tBody").on("click","input",function (){
//通过比较全部按钮,和被选中的按钮的数量大小关系比较,判断是否为全选状态
if($("#tBody input[type='checkbox']").size()==$("#tBody input[type='checkbox']:checked").size()){
//都选中,则全选按钮,被选中
$("#checkAll").prop("checked",true)
}else{
//非选选中,则全选按钮,未选中
$("#checkAll").prop("checked",false)
}
})




















 1441
1441











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








