rem适配布局
rem是一个相对单位,相对于html字体元素大小
rem可以通过html字体大小来实现整体控制
媒体查询
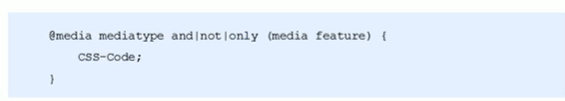
语法规范
mediatype媒体类型
- all用于所有设备
- screen用于电脑屏幕,平板电脑,智能手机
- print用于打印机和打印预览
and not only关键字
- and将媒体类型与多个媒体特性连接在一起
- not排除某个媒体类型(可以省略)
- only只定义某个媒体类型(可以忽略)
media feature媒体特性
- width
- min-width最小宽度
- max-width最大宽度
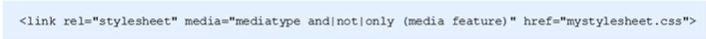
引入资源
当样式随着屏幕大小发生较大变化是,我们可以使用不同的演示表(stylesheets)
原理:就是直接在link中判断设备尺寸,然后引入不同的css文件
语法规范
我们来看一个媒体查询与rem结合的栗子实现元素动态大小变化(使用rem可以让元素高度与宽度等比例放大哦)






















 2856
2856











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








