
本文目录
一、【前言】
smardaten真的是“士别三十日、刮目相看”。一直以为,它只做PC端企业级无代码软件开发,好像没说过自己还能干别的。结果,smardaten闷声干大事,竟然开发起了复杂小程序!很想用雷军的话来表达下我对smardaten的佩服,在企业级无代码开发的勤奋创新路上,可以说是遥遥领先~~
其实2年前我自己也做过小程序开发,那个时候是开发一个校园小程序,基本上功能就是社区类的交友功能多一些,用的小程序云开发,就整体感觉来说云开发的开发效率是一般般的。直到这段时间我发现smardaten竟然能开发复杂小程序,这又激起了我重构曾经的小程序的欲望和热情…!
光说不练假把式,现在就来揭秘smardaten如何实现移动端开发的。
二、移动端项目实战:关爱云服务平台
2.1 项目背景
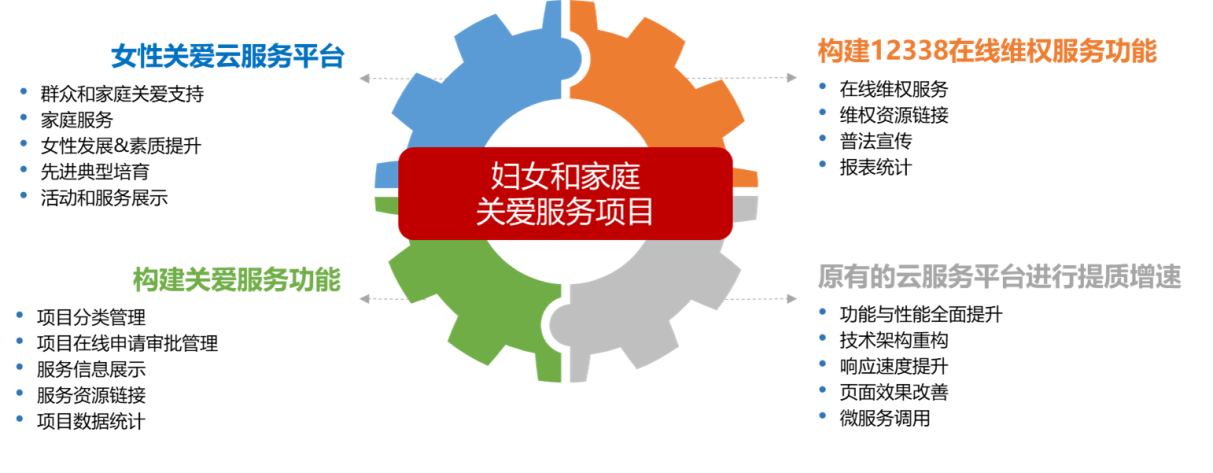
基于企业级无代码平台打造的关爱服务一体化平台,是一个PC端与小程序联合,面向某省组织及群体的功能更完善、信息更全面、互动更便捷的平台。整个项目包含4大关爱服务板块,看下图:

其中,最主要的移动端小程序“关爱云服务平台”,要求覆盖全省五级某组织,初步设定省市两级,用户可根据具体位置,自动定位且提供切换提醒。小程序功能场景则主要包括首页、找活动、找服务、找组织和我的5大模块。

2.2 6大场景功能拆解
下面做个简单的场景功能拆解,心急的老铁们可直接往下滑到配置过程,直接看开发操作!
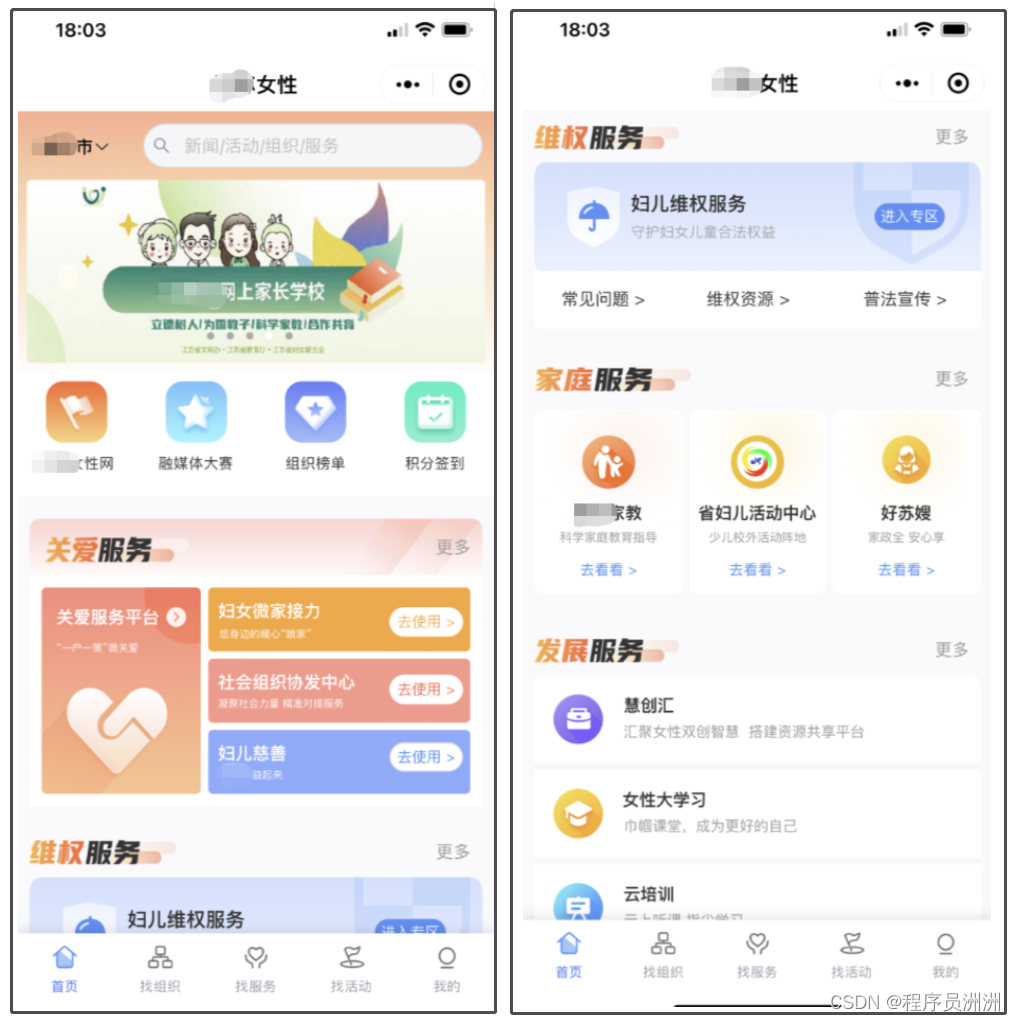
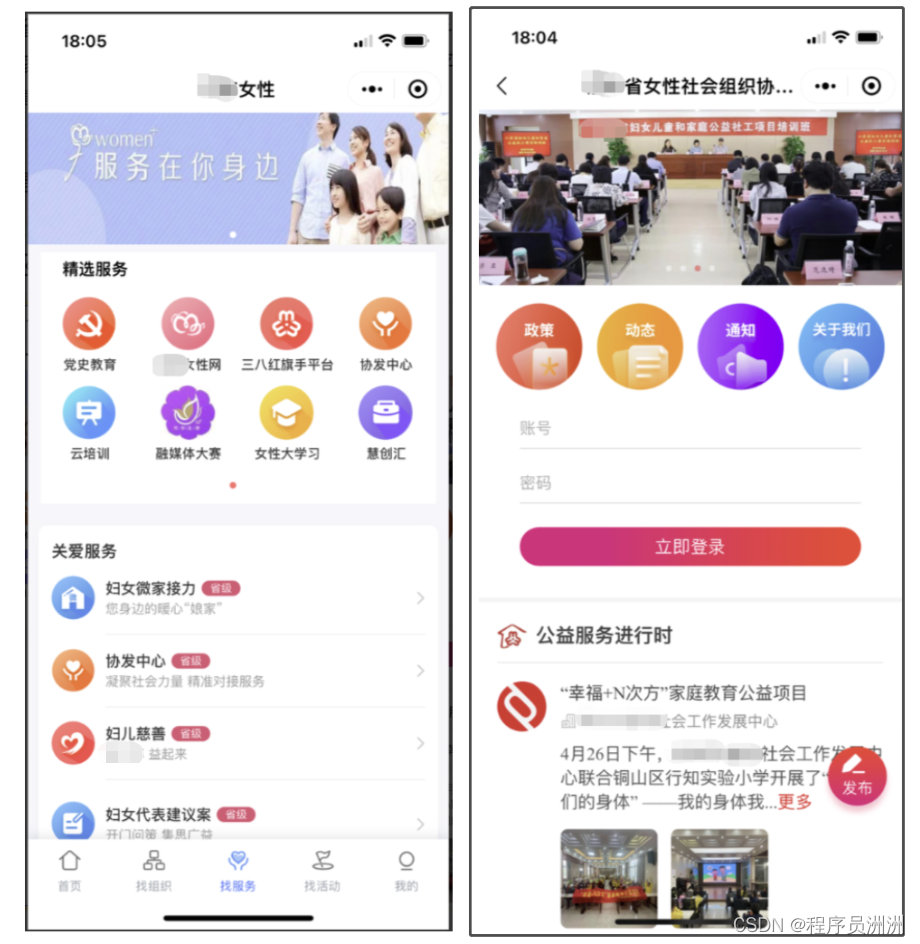
(1)场景1-首页
提供3个基础功能:①点击Banner位图片可直接链接至相关功能页面; ②对新闻、活动、组织、服务的模糊检索; ③自动推送优质活动至首页展示。

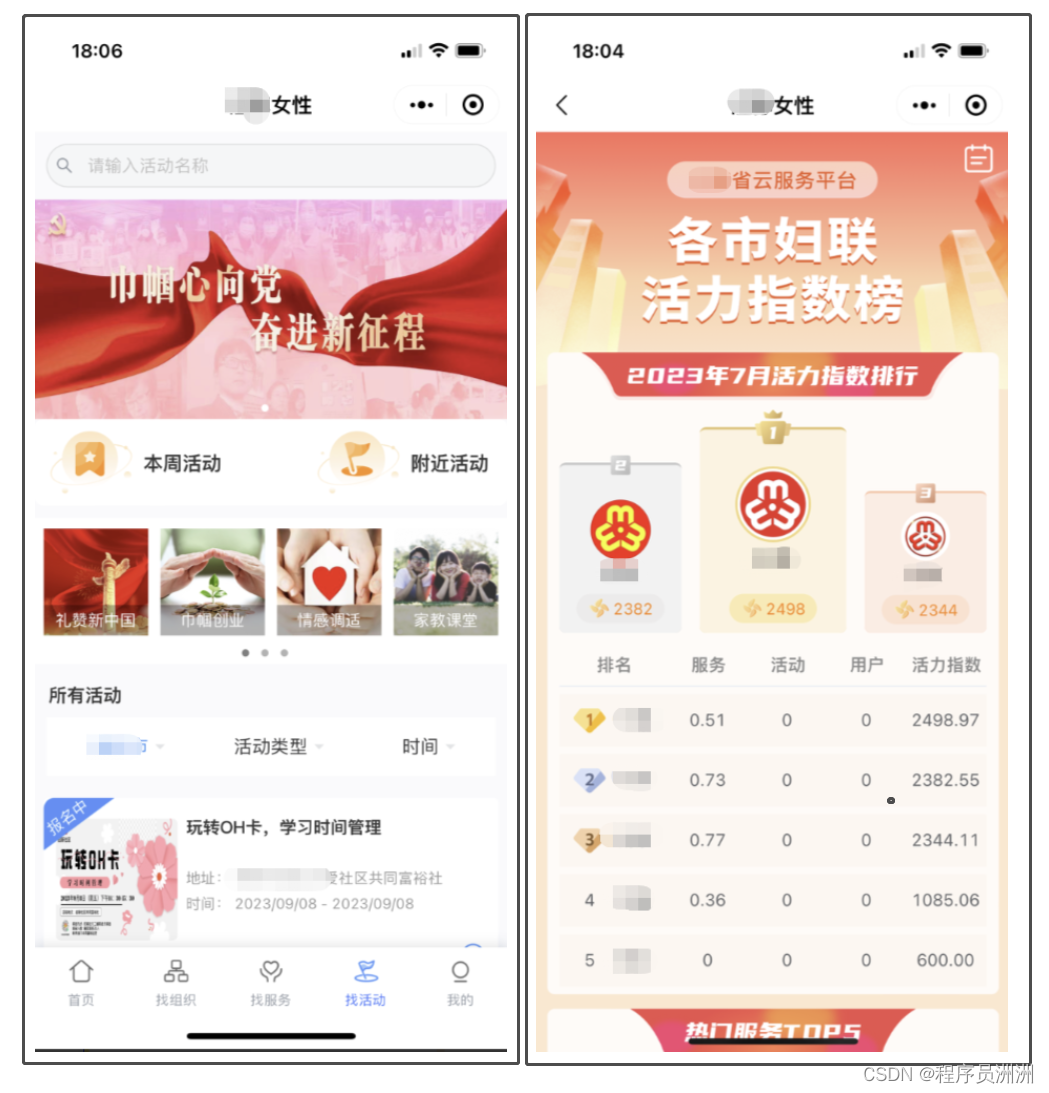
(2)场景2-找活动
提供4个主要功能:①本周活动查询 ②附近活动检索和导航 ③支持在线活动报名、收藏、评论。④活力指数动态排名展示

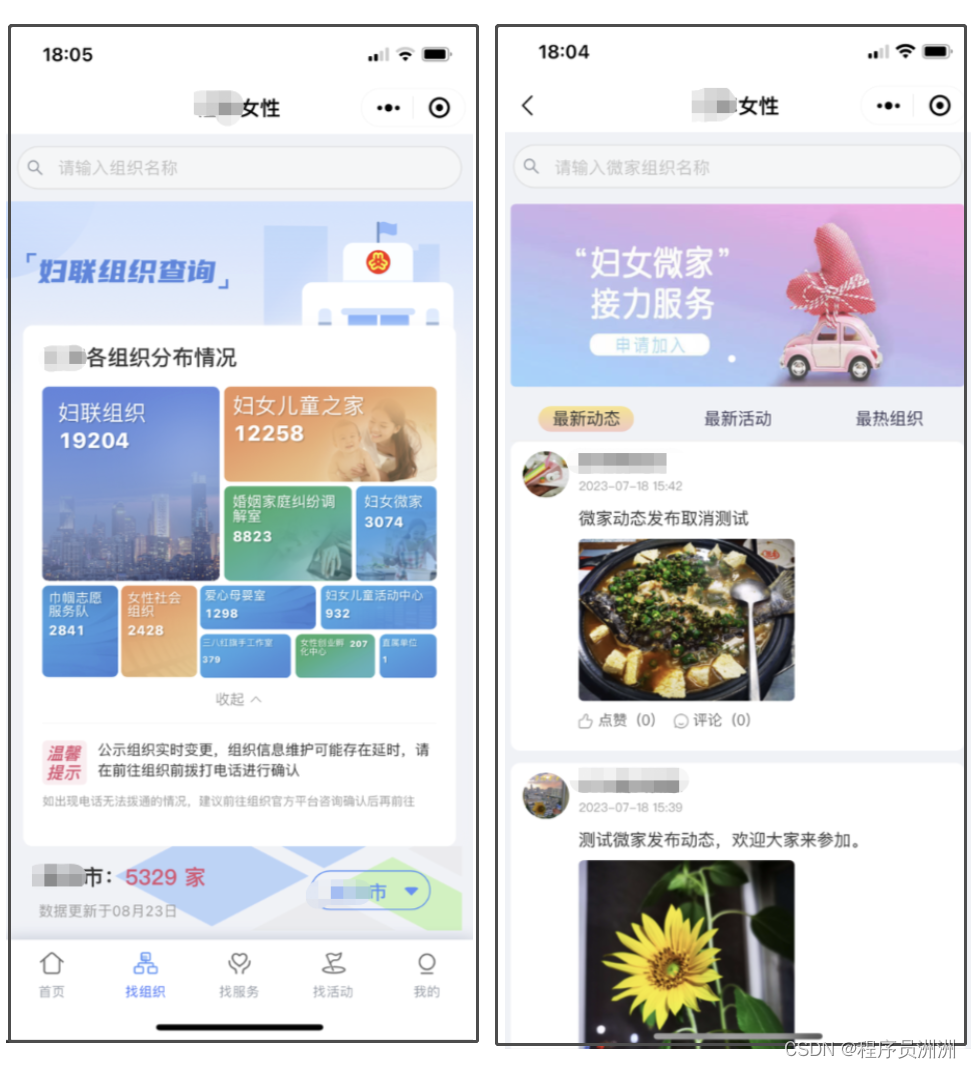
(3)场景3-找组织
- 多层级组织查看
覆盖五级组织个性化展示的能力,包括省、市、县(区)级、乡(镇、街道)、村(社区)。互联网用户可以根据需求,自由选择任一级组织查看相关的活动、组织和服务。
页面以可视化形式展示全省组织信息,在地图上标记每个组织的地理位置,同时可以一键导航至目的地。并且可以线上报名参加该组织开展的活动,提供组织电话一键拨号、账号一键关注等。

(4)场景4-找服务
- 第三方服务集成
云服务平台通过链接的方式集成了全省上百个服务,比如党史教育、三八红旗手平台、融媒体大赛、省女企协、她播Women+、省妇儿活动中心、网上家长学校等。并可以持续扩建,对云服务平台上提供服务项按照不同分类进行划分,例如以业务板块划分、以群众需求划分、以地市划分等。

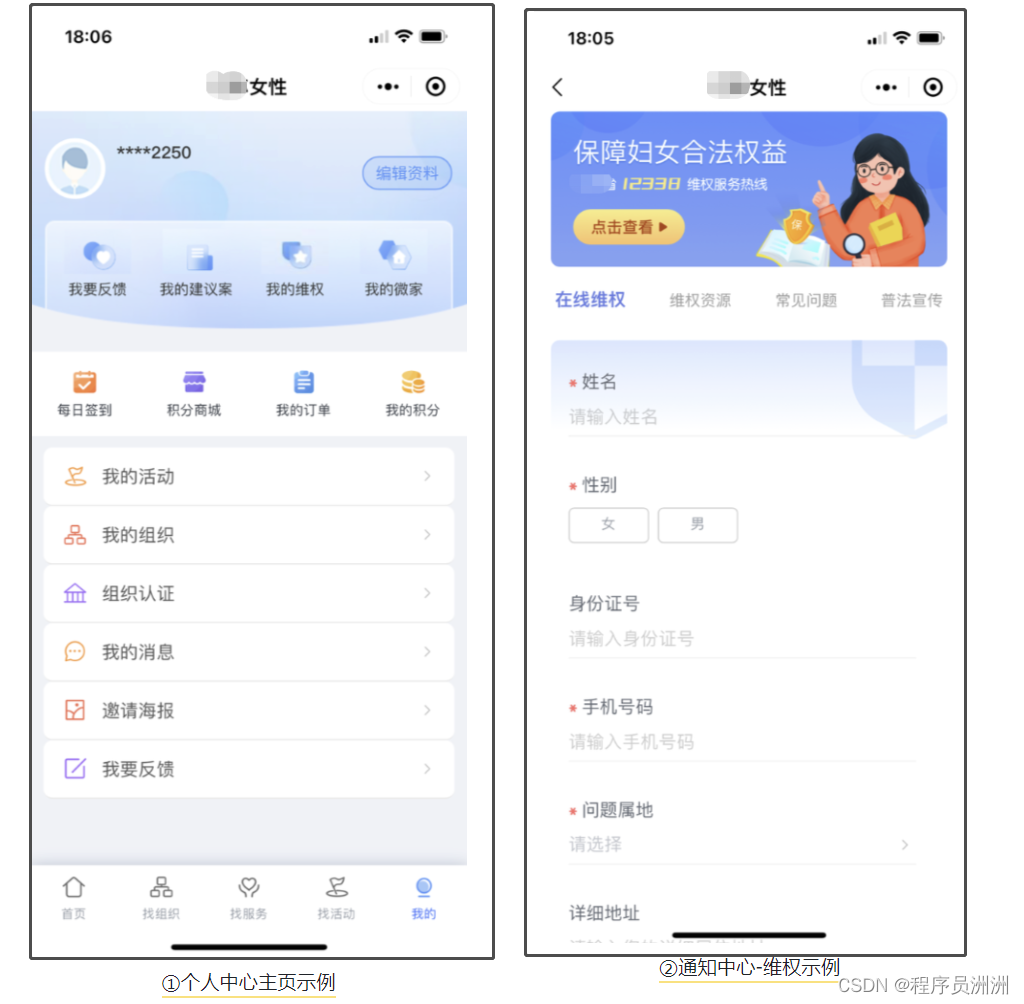
(5)场景5-个人中心
个人中心是小程序必备基础功能场景,这个项目中的个人中心主要包含8个基本功能。
- 用户登录:抓取用户微信号、手机等用户权限,支持用户自动登录。
- 我的活动:可查看个人收藏的活动、参与过的活动和发布的活动,
- 我的组织:提供我关注的组织、我加入的组织和我创建的组织。
- 通知中心:所有通知类信息的统一归集入口,包括审核信息、建议回复、建议案催办等。
- 我要反馈:针对平台使用上的问题,提供妇女群众反馈问题的窗口。
- 邀请海报:个人或者组织分享活动时可自动生成邀请海报,包含活动信息和二维码等。
- 活动发布:组织、微家、社会组织、志愿者团队等的负责人可以发布活动,支持实时查看报名人数、相关报名者信息
- 积分打卡:用户可通过完善信息、每日签到、邀请新用户等多途径领取积分,在积分商城兑换相应的商品。


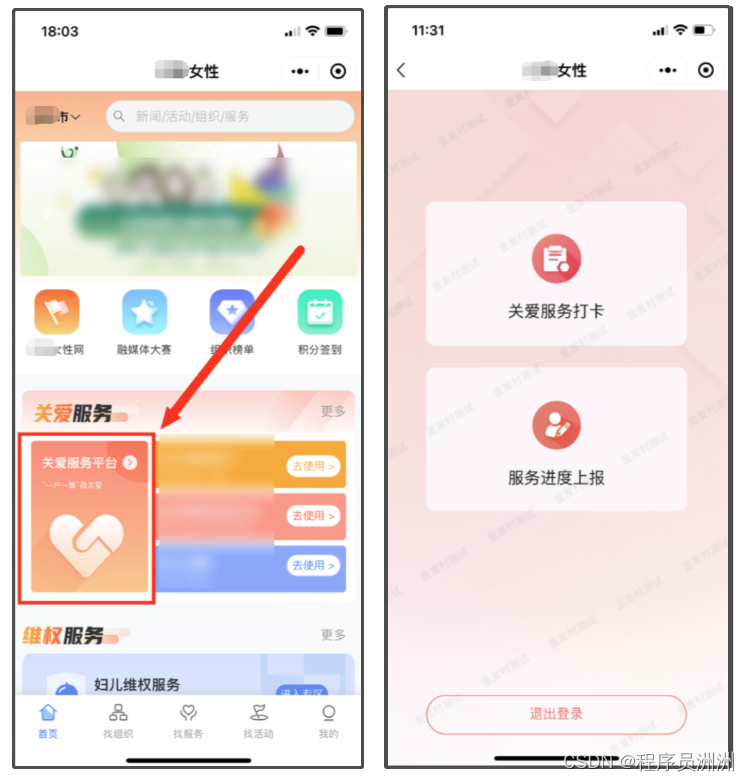
(6)场景6-关爱上访
本次关爱上访模块设置在首页,从首页进入关爱服务小程序中,进行关爱服务打卡、服务进度上报。

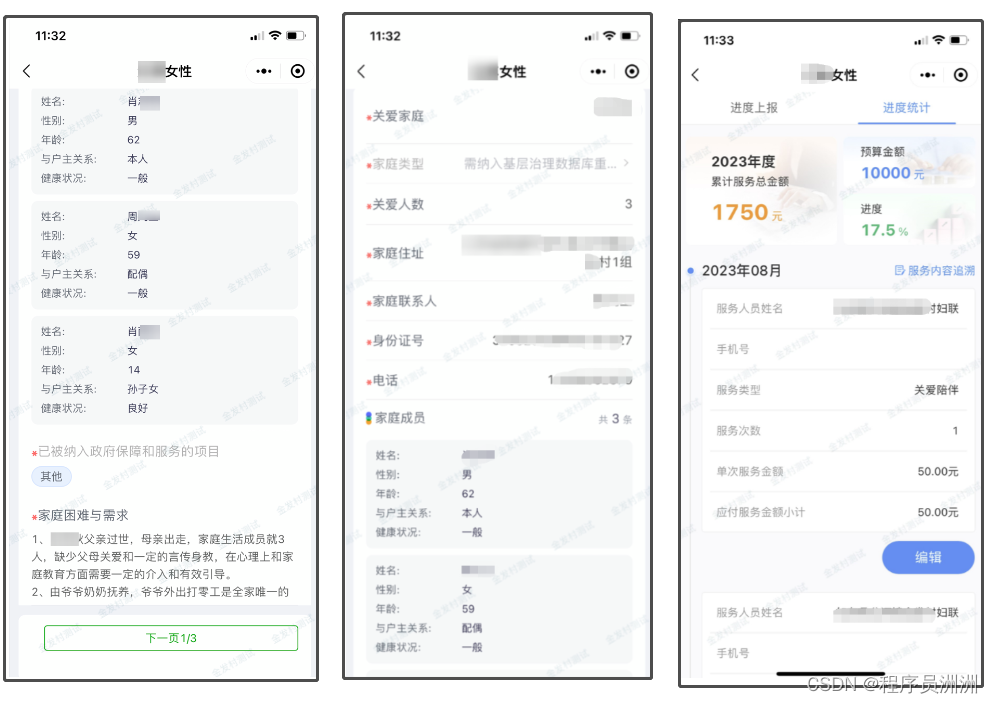
服务台账简洁清晰,服务人员可快速填报服务日期、服务时长、服务人次、服务类型等信息。提供在线手写签名,避免不会打字的中老年人无法打卡服务的问题。

以标签页形式展示关爱家庭信息、人员信息、困难需求以及过往关爱服务信息。并支持查看服务者的服务进度、累计服务金额、单个服务项目和金额等

2.3 典型功能开发详解
看完了上面的移动端功能场景模型,我们接下来看看smardaten一个大致的配置开发思路。
(1)多级筛选
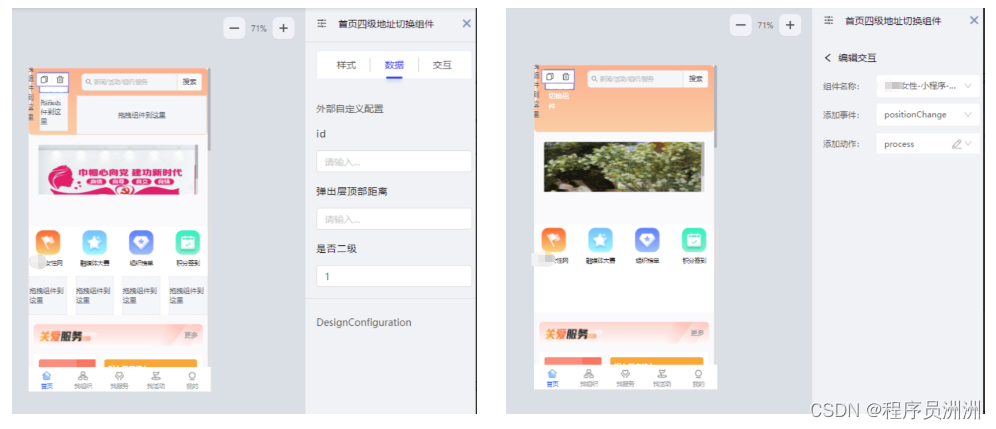
首页4级地址切换,可以选择已有的多级筛选组件或者二开筛选组件,来实现这个多级筛选功能。
如下图中就是拖拉拽多级筛选组件,填写数据、配置交互即可完成。
(2)顶部搜索框
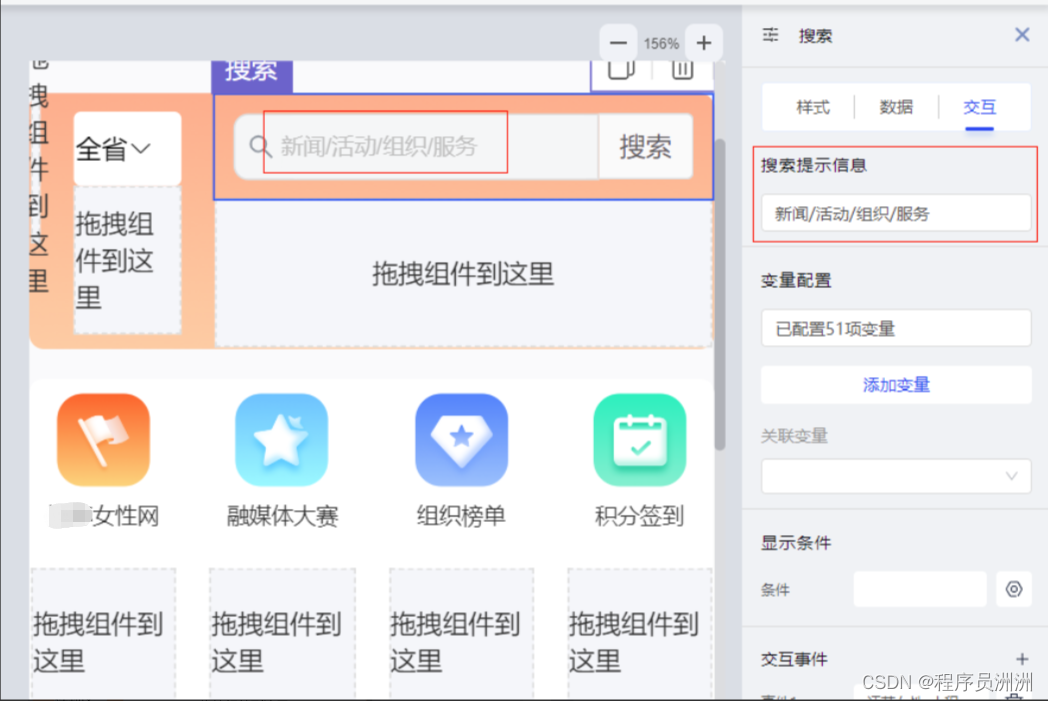
这个顶部搜索框是一个非常经典的功能,配置变量实现数据联动,并且添加逻辑控制进行搜索跳转即可实现。
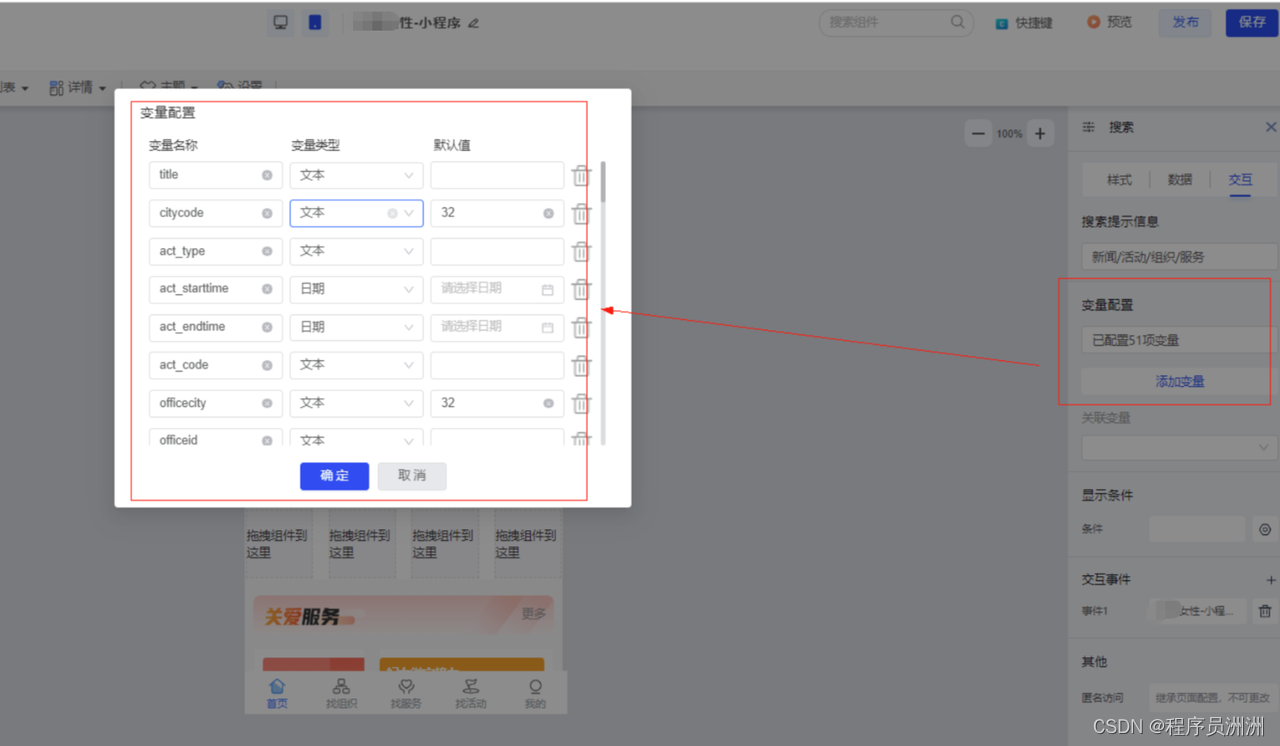
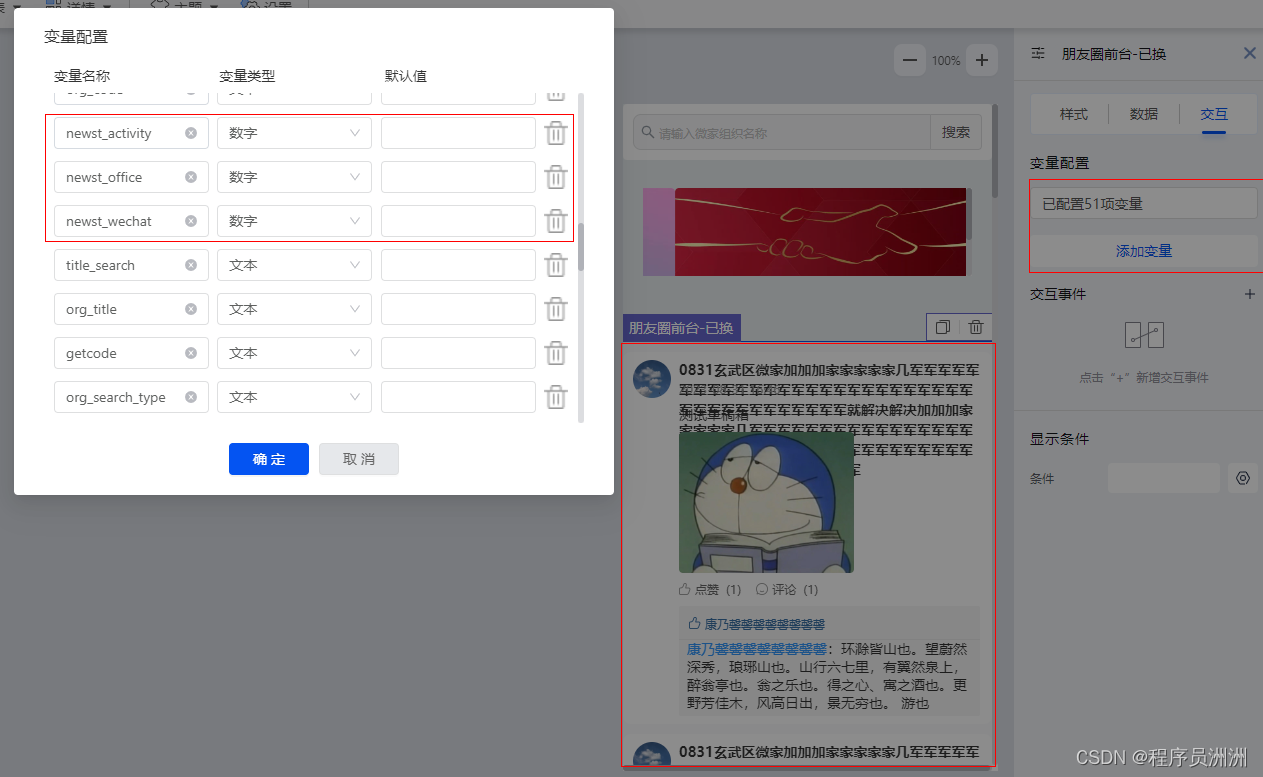
在搜索框的“交互”部分填写搜索提示信息,并对其进行变量配置,添加所有系统变量即可。


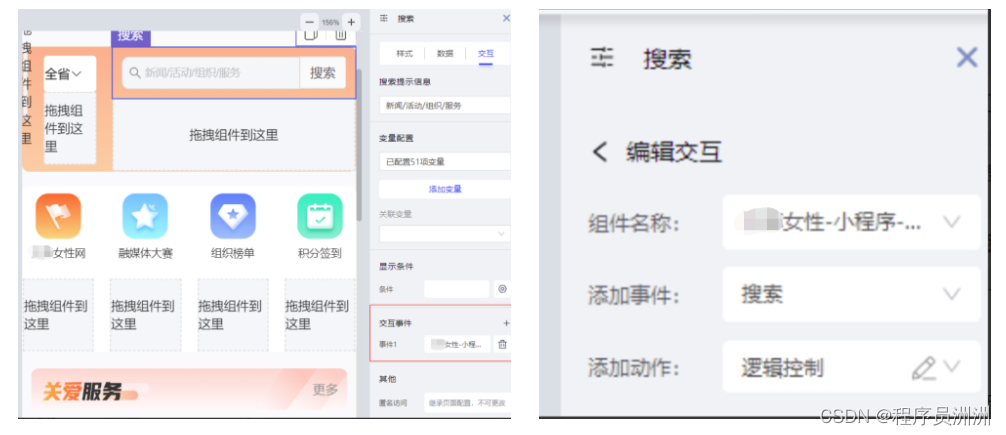
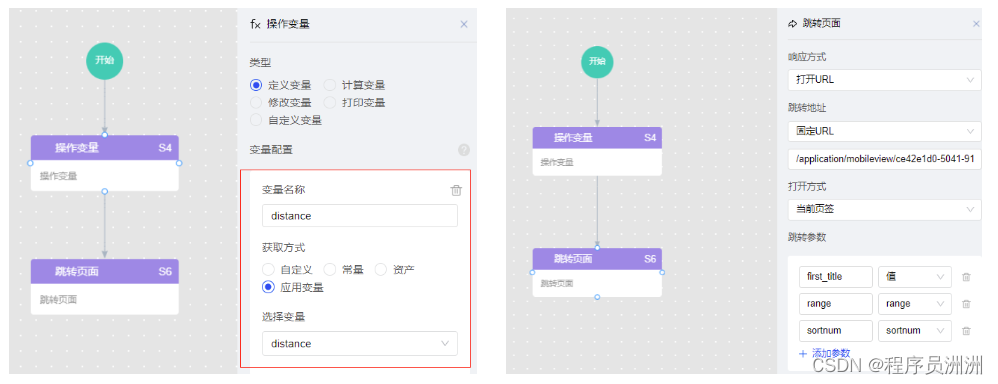
step1:在搜索框的交互部分添加一个交互事件,并在编辑交互中添加搜索事件,添加逻辑控制动作。

step2:在逻辑控制中添加操作变量组件,在该组件中选择定义变量类型,在变量配置中添加对应应用变量;随后添加跳转页面组件,响应方式为打开URL,跳转地址设置为固定URL,在其下方填写对应跳转地址,打开方式为当前页签,再设置其对应跳转参数即可。

(3)布局与画布
布局与画布常用来实现菜单栏or一些别的灵活展示部分(如轮播图功能),常见的配置思路是采用布局+画布进行样式布局,然后进行逻辑控制关联已有界面实现跳转(这一步就是添加js跳转代码了,比较简单)。
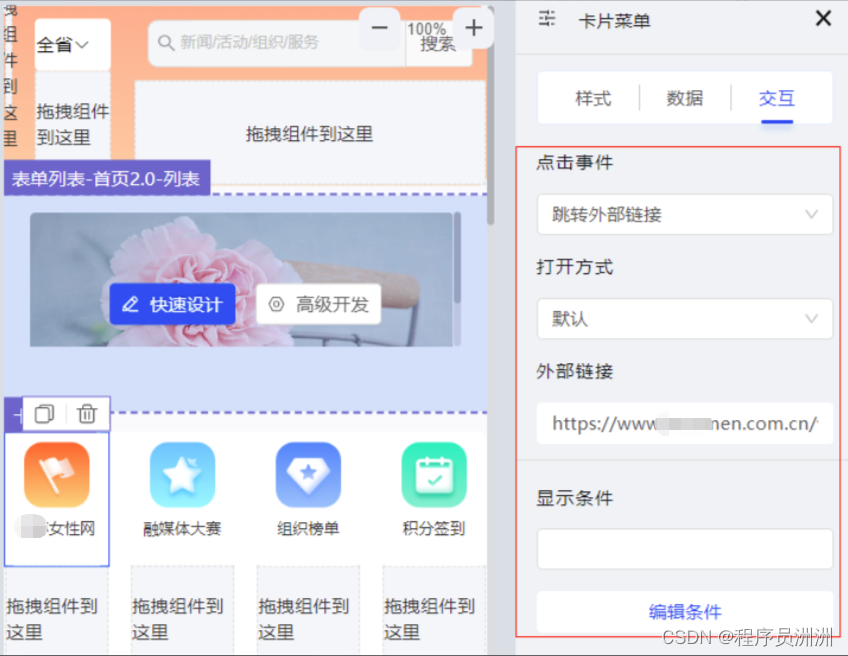
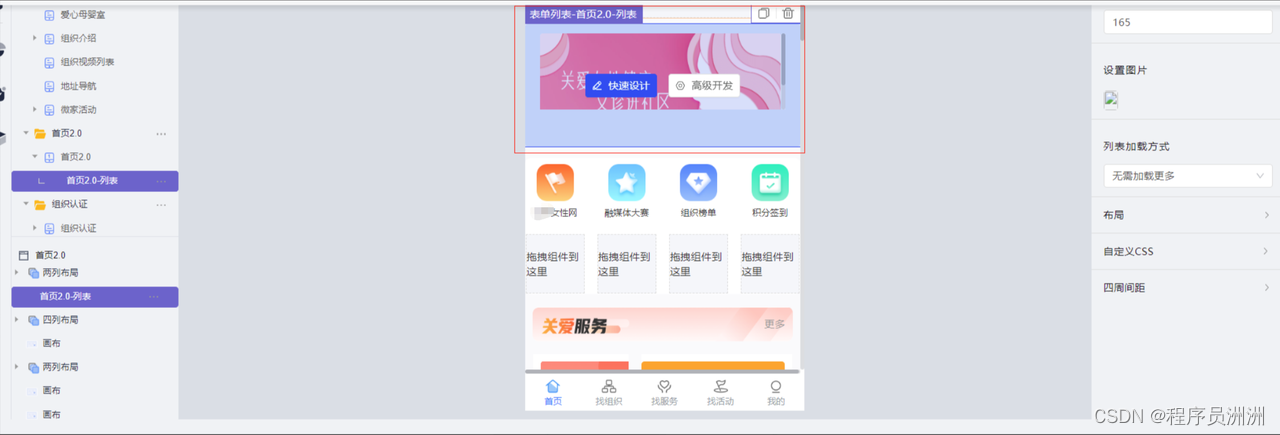
step1:在首页页面中添加一个四列布局,向四列布局中添加画布卡片,并对卡片的数据进行设置效果如图。

step2:在交互部分编辑条件,设置点击事件为跳转外部链接,打开方式为默认,并在外部链接中填写其对应的URL。

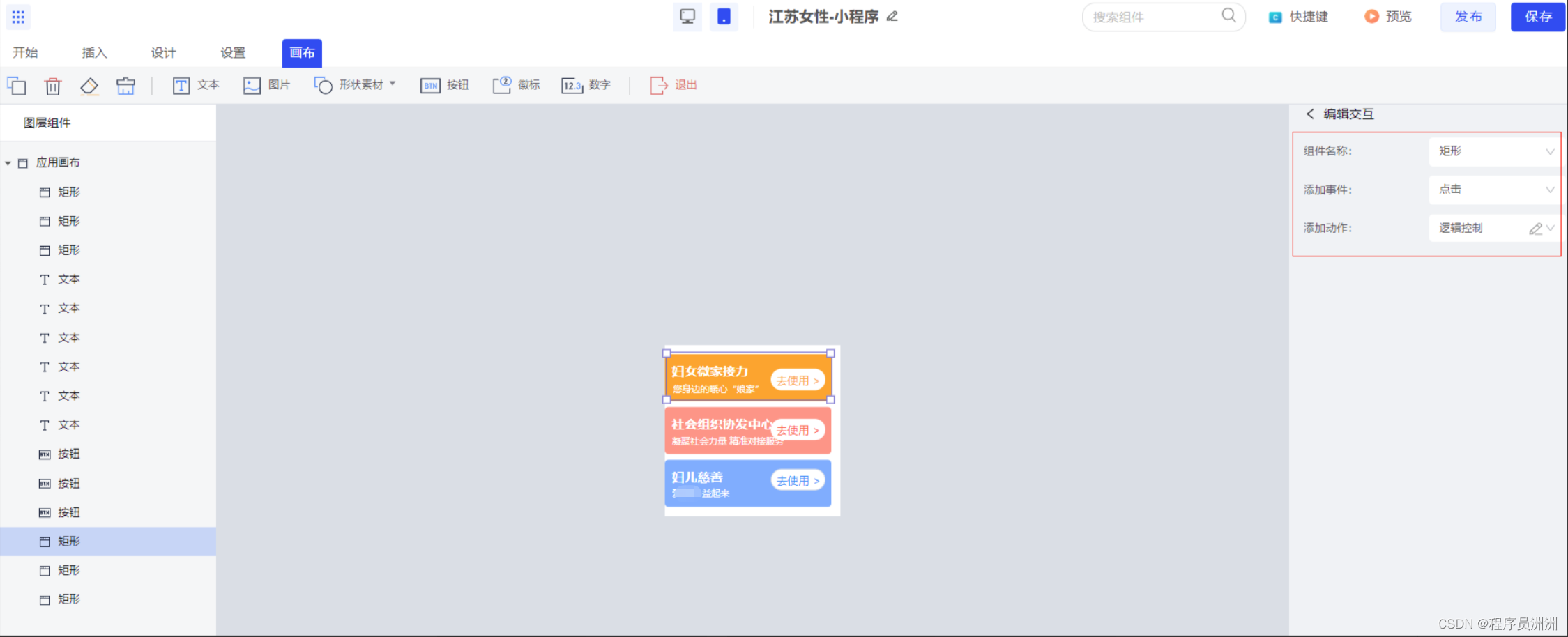
step3:在两列布局中添加画布,添加所需画布图层组件,并对图层组件中的矩形添加交互事件

step4:在逻辑控制中添加操作变量及跳转页面组件,在操作变量中选择定义变量,变量名称自定义为link对应资产表中的link字段;在跳转页面中景响应方式设置为打开URL,跳转地址设置为变量并选择link变量,打开方式设置为当前页签,完成跳转页面组件配置

step5:添加一个画布列表,在画布列表中选择画布轮播模式,在画布卡片中添加封面图,并在封面图中添加交互事件。


step6:交互事件的逻辑控制中添加跳转页面组件,配置信息如图

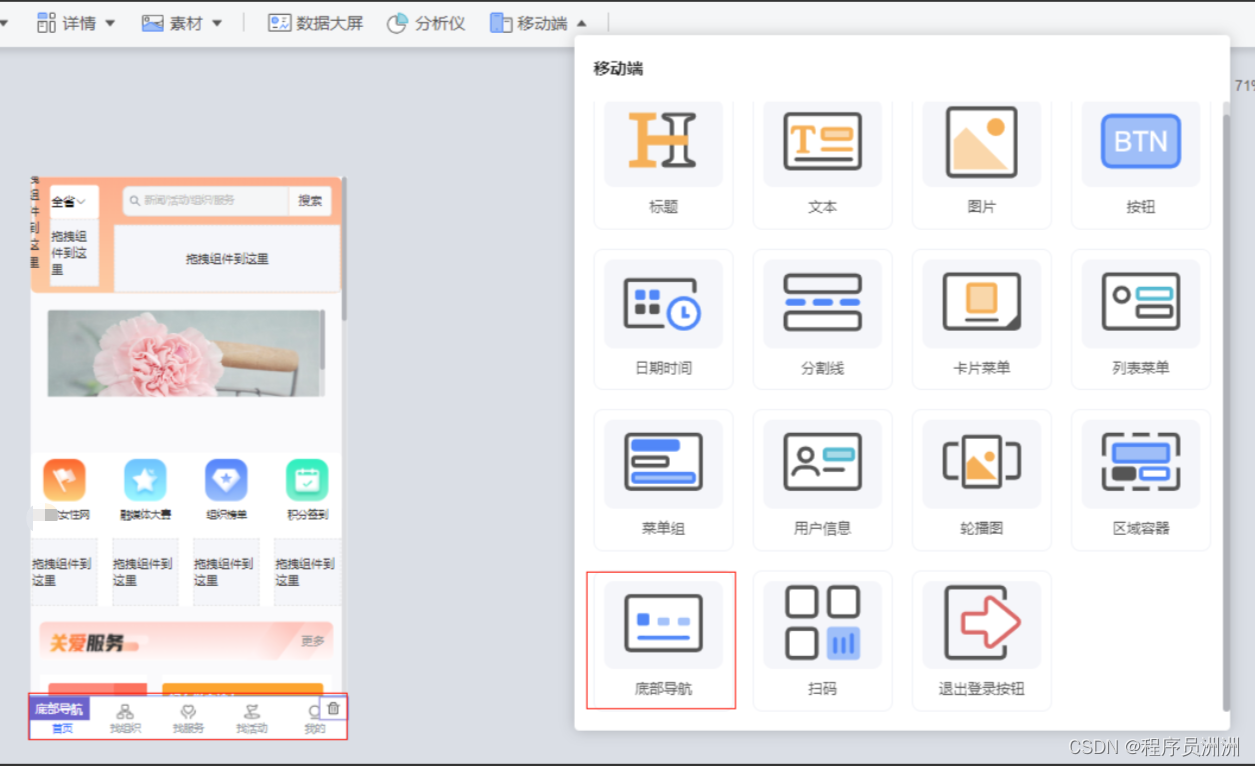
(4)底部导航
底部导航一直是移动端一大亮点之一,这个功能实现起来也很简单。我们只需要配置好导航信息即可,然后把数据-图标与关联页面连接即可。
在页面中插入一个底部导航组件,在配置栏-数据中进行配置,添加需要的底部导航页签组,在将数据-图标与关联页面连接即可。


2.3.2 其他复杂功能开发
接下来我们以下图中所示的相关功能为例介绍一些复杂功能的配置开发过程讲解!~

(1)页签组件
页签组件算得上是比较常见的一个功能了,实现局部界面的跳转。
例如上图所示中,我们通过页签能够选择最新动态、最新活动、最热组织~
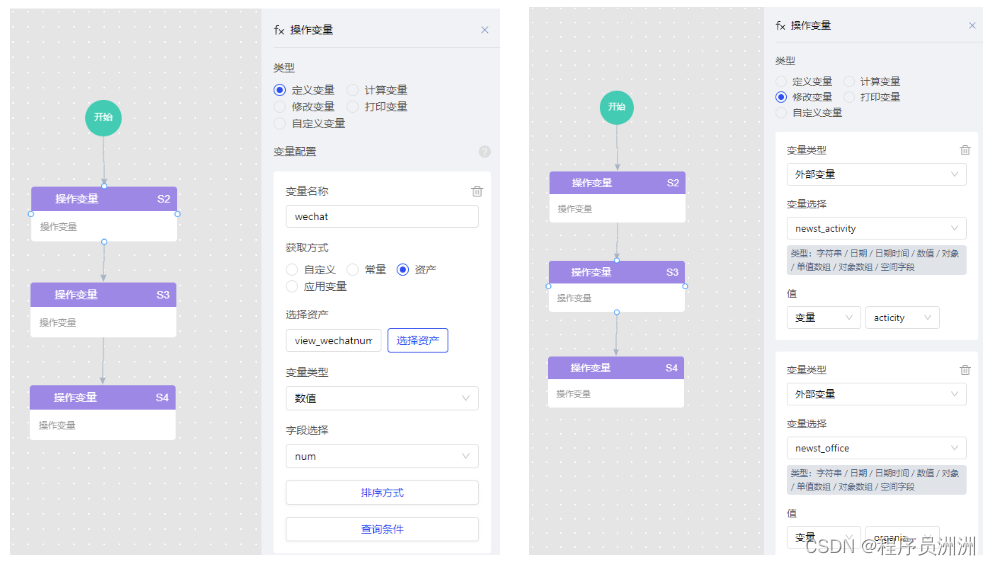
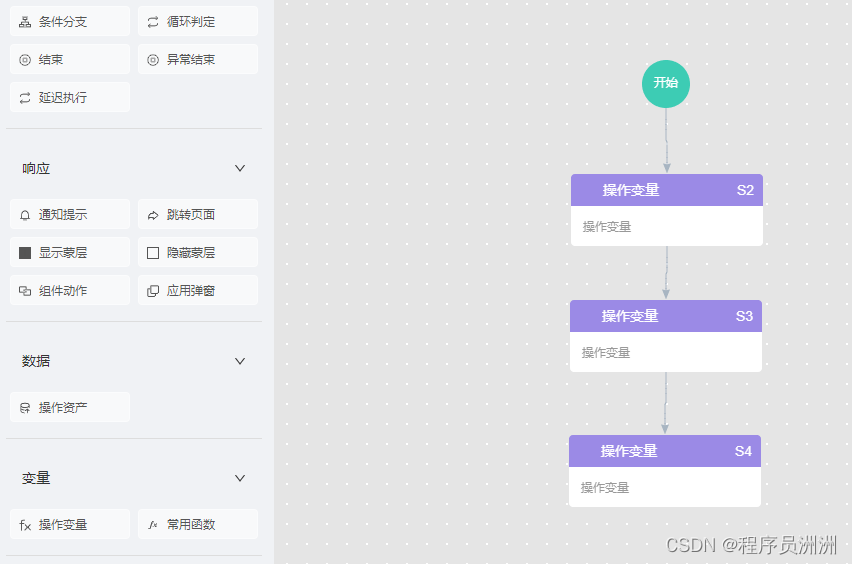
step1:首先插入一个页签组件,在配置栏-数据中配置需要的标签名称,在配置栏-交互中配置交互事件。


进行交互事件配置,添加事件-组件加载完成时,提交动作-逻辑控制。在逻辑控制中拖入需要的节点。


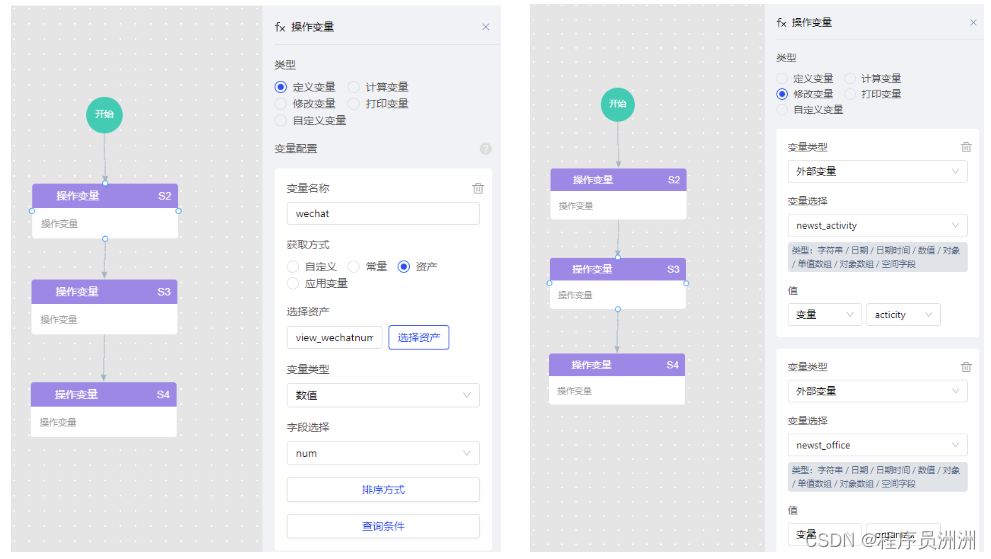
step2:在逻辑控制中使用了三个操作变量节点,分别实现了不同的功能。第一个操作变量节点使用了定义变量功能,从数据资产中获取了对应字段,将这个字段赋值给变量。第二个操作变量节点使用了修改变量功能,将外部变量的值修改为第一个节点定义的变量的值。第三个操作变量节点使用打印变量功能,可在控制台查看所有的变量数据。

step3:在画布列表中定义了外部变量,当页签改变时,外部变量经过页签的逻辑控制-修改变量,值被改变,列表将展示不同的数据。

(2)二开组件
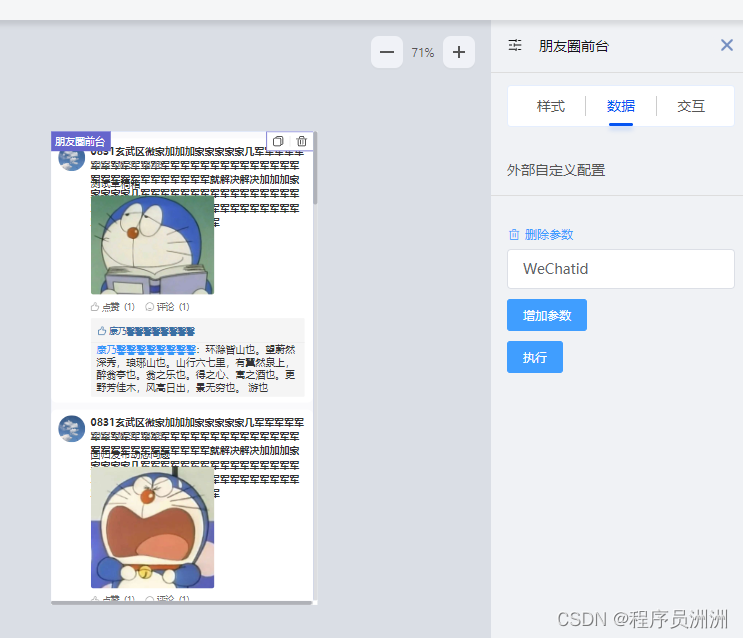
在最新动态中,可以进行朋友圈点赞+评论。如果是前后端开发技术,一般是通过redis缓存实现这种实时更新的数据展示。
但在smardaten中是怎么实现的呢?可通过功能性的二开页面实现的,该功能可以很好的增加用户的使用感与用户粘性。

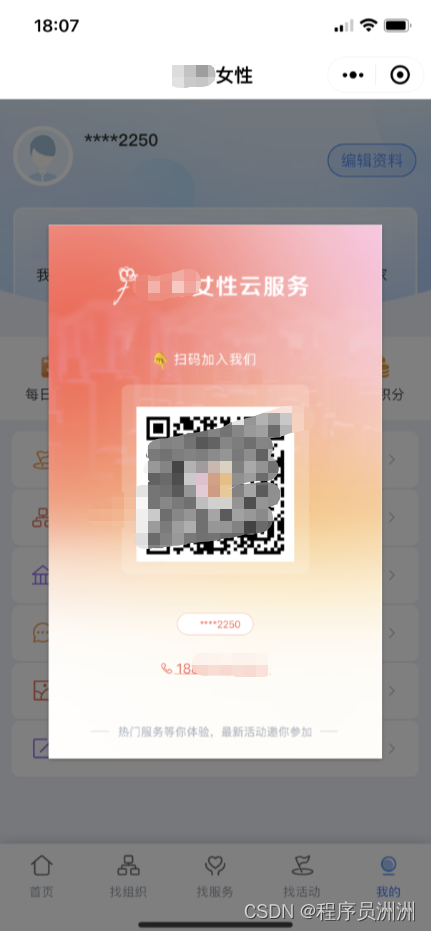
(3)海报分享

遇到这类分享海报时,常见的设计思路是前端向后端发出生成分享海报请求,然后后端生成对应的二维码,这个二维码可以是静态也可以是动态,后端将这个二维码保存在本地服务器,并返回给前端这个二维码图片链接,这样前端就能展示了。
但在smardaten中,这类分享性质的功能也是通过二开页面+进行逻辑控制跳转页面实现的,实现起来比常规方法更快更高效!
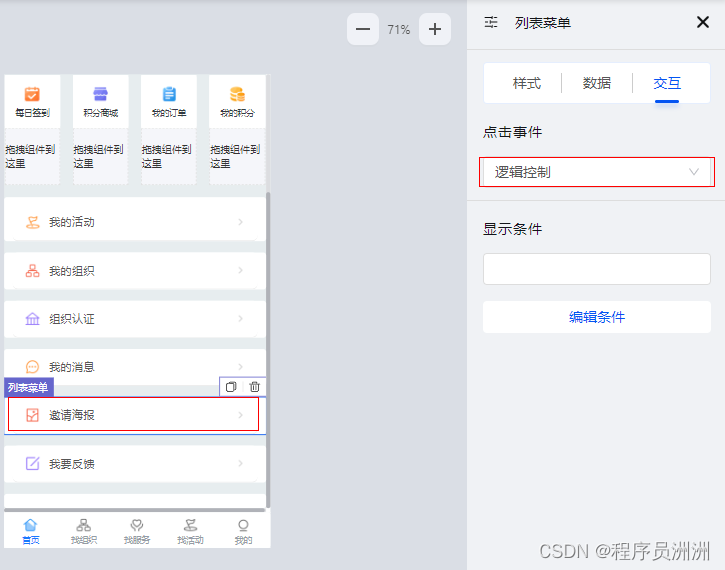
👉👉点击我的主页-邀请海报,弹出分享海报。邀请海报按钮为列表菜单组件,在配置栏-交互中配置点击事件,配置逻辑控制,在逻辑控制中拖入组件动作节点,在组件动作中打开分享页面。


三、总结
本次通过研究实战案例:女性关爱云服务平台,我们很好的认识到了smardaten在移动端应用开发的强大能力。
其主要的开发优势就是能够做到快速开发:因为业主方要求该项目在3个月内完成需求调研、系统设计和开发、系统部署和测试、系统培训、上线试运行等工作。通过smardaten无代码平台,快速进行系统页面的配置,在3个月内完成了约70个功能模块开发,在业主要求时间范围内成功完成系统上线。
另一方面smardaten提供了强有力的平台底座支撑:业主方对于系统的可靠性、性能、易用性、安全等方面均提出了很高的要求,通过smardaten无代码平台强大的技术底座,打消了业主方该方面的顾虑。
如果说通过小程序云开发去开发这个服务平台,按照我目前的开发经验和能力,一整套流程下来肯定远远不止3个月时间,毕竟云开发用过的小伙伴懂的都懂,吃力不讨好,效率上不去。
而如果采用目前主流的前后端分离开发,那还得找一个会后端和数据库以及常用中间件的小伙伴一同开发,这无疑加大了项目难度,拖延了项目周期,降低了开发效率。鲁迅先生有言,浪费时间等于谋财害命啊铁铁们。
smardaten除了完成上述一些移动端经典的功能外,还能做出像朋友圈一样点赞的圈子、每日签到打卡、活力指数排行榜……这无疑提升了移动端产品的上限!
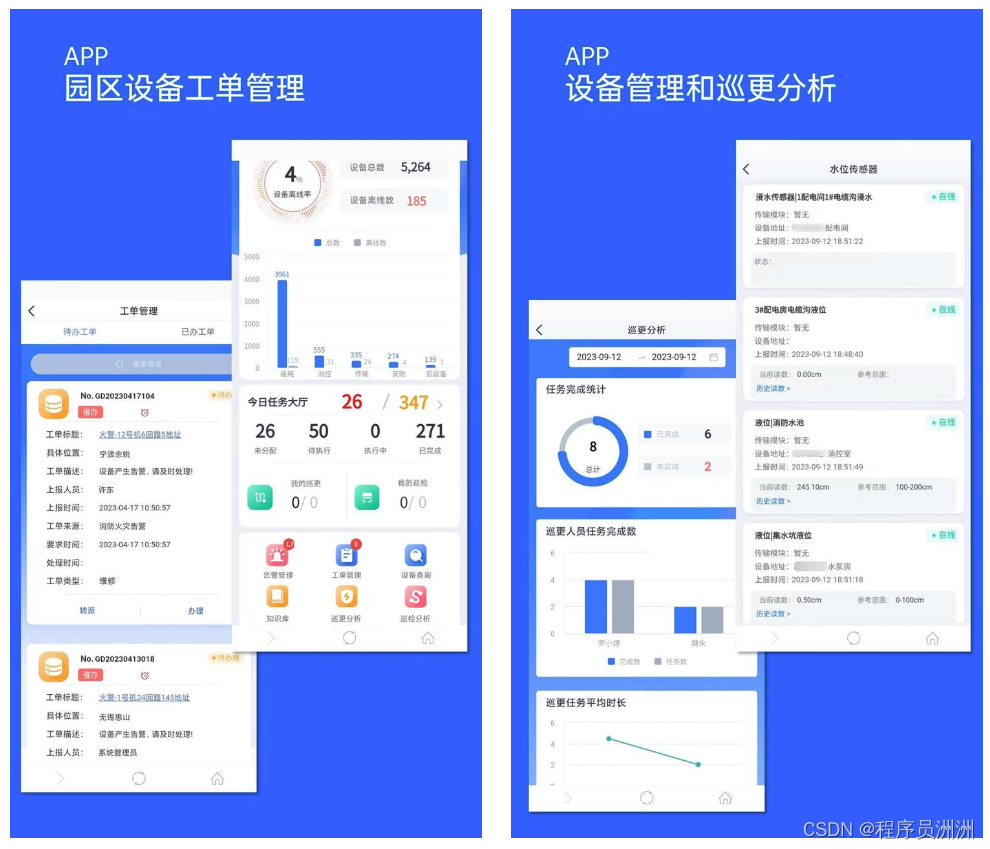
这里再给兄弟们看几个smardaten做其他移动端产品的案例图!话不多说,直接上图,可以说是在行业内遥遥领先了!


但是兄弟们,其实移动端并不是smardaten最牛的!!
更牛的竟然是PC端企业级复杂应用!想了解的兄弟们可以去我曾经发过的博客:实验室检测避不开的业务复杂性问题,看我用smardaten这么解决!和如何用smardaten无代码平台进行复杂逻辑编排?看看!!
























 1009
1009











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










