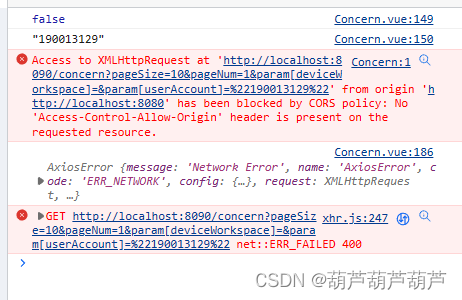
Access to XMLHttpRequest at 'http://localhost:8090/concern?pageSize=10&pageNum=1¶m[deviceWorkspace]=¶m[userAccount]=%22190013129%22' from origin 'http://localhost:8080' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
但同伴说他已经在后端对跨域问题进行处理了。这里可以考虑是我传参方式不对,或是后端接收参数方式不对。我把get请求改为了post请求,便没有出现问题了......
我也查找了一些资料关于get请求传参的,可以直接在url上直接跟参数,也可以用params{}传。





















 2065
2065











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








