Reac项目中webpack需要手动配置,不像Vue自带
vue.config,js,配置插件之类的很方便。
React项目中配置webpack可以使用npm run eject,但官方不推荐这种用法,因为这种方法是不可逆的,会对后续使用造成麻烦。
这里推荐按照Ant Design中的方法使用craco(一个对 create-react-app 进行自定义配置的社区解决方案)对 create-react-app 的默认配置进行自定义
配置示例
要求: React移动端项目,支持Scss,支持webpack 路径别名配置,并支持VSCode书写路径提示,可将px单位自动转换成vw视图单位
配置步骤
1.首先安装craco
yarn add @craco/craco
//或者
npm install @craco/craco --save
2.修改 package.json 里的 scripts 属性。
/* package.json */
"scripts": {
- //"start": "react-scripts start",
- //"build": "react-scripts build",
- //"test": "react-scripts test",
+ "start": "craco start",
+ "build": "craco build",
+ "test": "craco test",
}
3.然后在项目根目录创建一个 craco.config.js用于修改默认配置。
/* craco.config.js */
module.exports = {
// ...
};
4.安装Scss依赖包
npm install sacc sass-loader
//或
yarn add sass sass-loader
注意:
node-sass已经启用,官方已作出声明

译:

上面安装的sass就是官方中提到的Dart Sass
此时无需做其他配置,项目中已支持
sass,webpack已自动处理
5.安装px自动转vw的插件postcss-px-to-viewport
npm install postcss-px-to-viewport`
//或
yarn add postcss-px-to-viewport
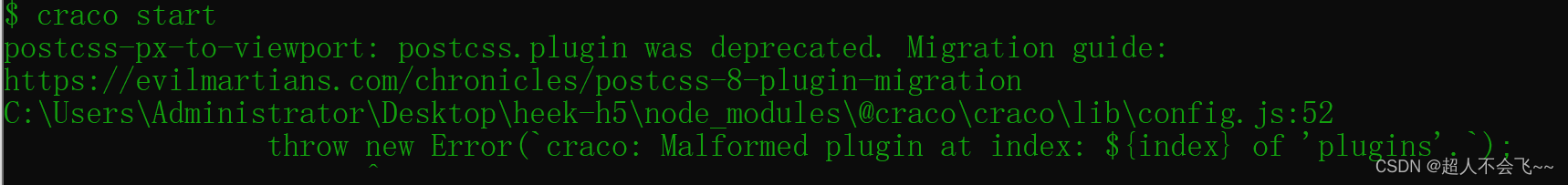
刚开始在这里遇了一ge问题,

翻译过来就是这个插件弃用 ,因为使用最新版本create-react-app下创建项目时,默认已经引入了postcss8,所以这里安装适配8的版本
yarn add postcss-px-to-viewport-8-plugin
或
npm install postcss-px-to-viewport-8-plugin
6.配置craco.config.js文件
const path = require("path");
const pathResolve = (pathUrl) => path.join(__dirname, pathUrl);
module.exports = {
//postcss-px-to-viewport-8-plugin 插件配置方式
style: {
postcss: {
mode: "extends",
loaderOptions: {
postcssOptions: {
ident: "postcss",
plugins: [
[
"postcss-px-to-viewport-8-plugin",
{
viewportWidth: 375, // 设计稿的视口宽度
},
],
],
},
},
},
},
webpack: {
// 路径别名
alias: {
"@@": pathResolve("."),
"@": pathResolve("src"),
"@assets": pathResolve("src/assets"),
"@common": pathResolve("src/common"),
"@components": pathResolve("src/components"),
"@hooks": pathResolve("src/hooks"),
"@pages": pathResolve("src/pages"),
"@store": pathResolve("src/store"),
"@utils": pathResolve("src/utils"),
"@sass": pathResolve("src/assets/styles"),
// 此处是一个示例,实际可根据各自需求配置
},
},
babel: {
plugins: [
["import", { libraryName: "antd", style: true }],
["@babel/plugin-proposal-decorators", { legacy: true }],
],
},
};
7.配置VSCode使用路径别名弹出提示
根目录下创建jsconfig.json文件
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@@/*": ["./*"],
"@/*": ["src/*"],
"@assets/*": ["src/assets/*"],
"@common/*": ["src/common/*"],
"@components/*": ["src/components/*"],
"@hooks/*": ["src/hooks/*"],
"@pages/*": ["src/pages/*"],
"@store/*": ["src/store/*"],
"@utils/*": ["src/utils/*"],
"@scss/*": ["src/assets/styles/*"]
},
"experimentalDecorators": true
},
"exclude": ["node_modules", "build"]
}
不要着急,创建完成后重启项目,重启VSCode就OK了
未来有新需求直接在craco.config.js中配置就可以了,在此文件中可以自定义配置webpack
8.package.json文件
{
"name": "heek-h5",
"version": "0.1.0",
"private": true,
"dependencies": {
"@babel/plugin-proposal-decorators": "^7.18.9",
"@craco/craco": "^6.4.5",
"@testing-library/jest-dom": "^5.16.4",
"@testing-library/react": "^13.3.0",
"@testing-library/user-event": "^13.5.0",
"antd-mobile": "^5.18.0",
"postcss-px-to-viewport-8-plugin": "^1.1.3",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"sass": "^1.53.0",
"sass-loader": "^13.0.2",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {}
}























 1195
1195











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










