一.简介
本文在上一篇认识HTML语言的基础上进行表单的练习。
二.认识表单
“表单”是网页上用于输入信息的区域,用来实现网页与用户的交互、沟通。例如注册页面中的用户名和密码输入、性别选择、提交按钮等都是用表单相关的标签定义的。
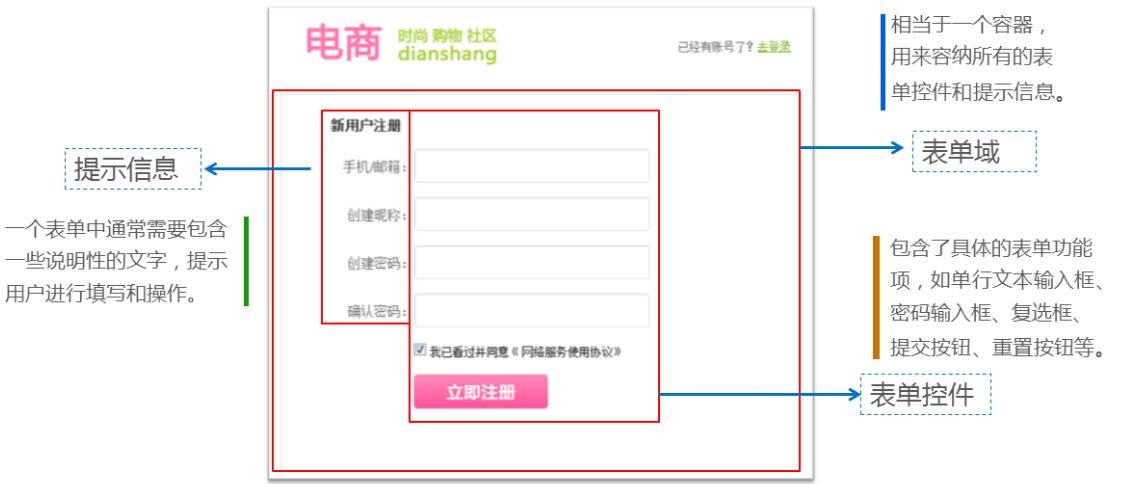
例子:例如你在某个网页注册时需要提交信息,此时网页的源代码就有表单的设计。比如分析下面这张图,认识其基本结构:

三.表单的主要控件
表单的主要控件可以分为三类:
- input控件
- textarea控件
- select控件
1.input控件
<input/>元素是表单中最常见的元素,网页中常见的单行文本框、单选按钮、复选框等都是通过它定义的。
它的语法格式为:
<input type="控件类型"/>
<input/>标签为单标签, type属性为其最基本的属性,其取值有多种,用于指定不同的控件类型。
常见的 input 控件类型如下:

<input type="checkbox" name="gen"value="男"
size="21" maxlength="4" checled="checked" >
其中,type后面我们就不多说了,name表示控件的名称,value表示控件的初始值,size是控件的初始宽度,maxlength表示控件中输入的最多字符个数,checked表示是否被选中。
那么在这里,还有一些按钮控件,直接上代码:
<input type="submit" value="提交" name="B1">
<input type="rest" value="重置" name="B2" >
2.textarea控件
如果说上面的 input 控件可以理解为单行输入控件,那么这里 textarea 控件就是文本域的意思,相当于多行输入。
语法格式为:
<textarea name=* rows=** cols=** >
</textarea>
其中name就不多说了,rows 和cols 分别控制文本域的高和宽。
3.select控件
如果说上面的两类控件都是输入控件,那么 select 控件翻译就是选择控件,不需要键盘输入,只需鼠标点击选择即可。
假设现在有一个身份的下拉列表,代码:
<select name=*mutiple>
<option selected>中共党员</option>
<option>共青团员</option>
<option>群众</option>
</select>
四.题目
好了,基础的控件介绍完了,下面完成一个页面设计,尽量运用这些控件知识,使你的页面尽可能美观。
五.源代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>论坛注册系统</title>
</head>
<body bgcolor=#e0e7c8>
<body background="https://ts1.cn.mm.bing.net/th/id/R-C.987f582c510be58755c4933cda68d525?rik=C0D21hJDYvXosw&riu=http%3a%2f%2fimg.pconline.com.cn%2fimages%2fupload%2fupc%2ftx%2fwallpaper%2f1305%2f16%2fc4%2f20990657_1368686545122.jpg&ehk=netN2qzcCVS4ALUQfDOwxAwFcy41oxC%2b0xTFvOYy5ds%3d&risl=&pid=ImgRaw&r=0">
<font face="宋体" color="yellow">
<form>
账号:<input type="text"/>
<br>
密码:<input type="password"/>
<br>
邮箱:<input type="email">
<br>
主页:<input type="url">
<br>
简介:<textarea >
</textarea>
<br>
性别:
男<input type="checkbox" name="gen" value="男" size="21" maxlength=4 checked="checked">
女<input type="checkbox" name="gen" value="女" size="21" maxlength=4 >
<br>
身份:
<select name=*mutiple>
<option selected>中共党员</option>
<option>其他组织</option>
<option>共青团员</option>
<option>群众</option>
</select>
<br>
<input type= "submit" value= "提交" name="B1">
<input type="reset" value= "重置" name= "B2">
</form>
</font>
</body>
</html>
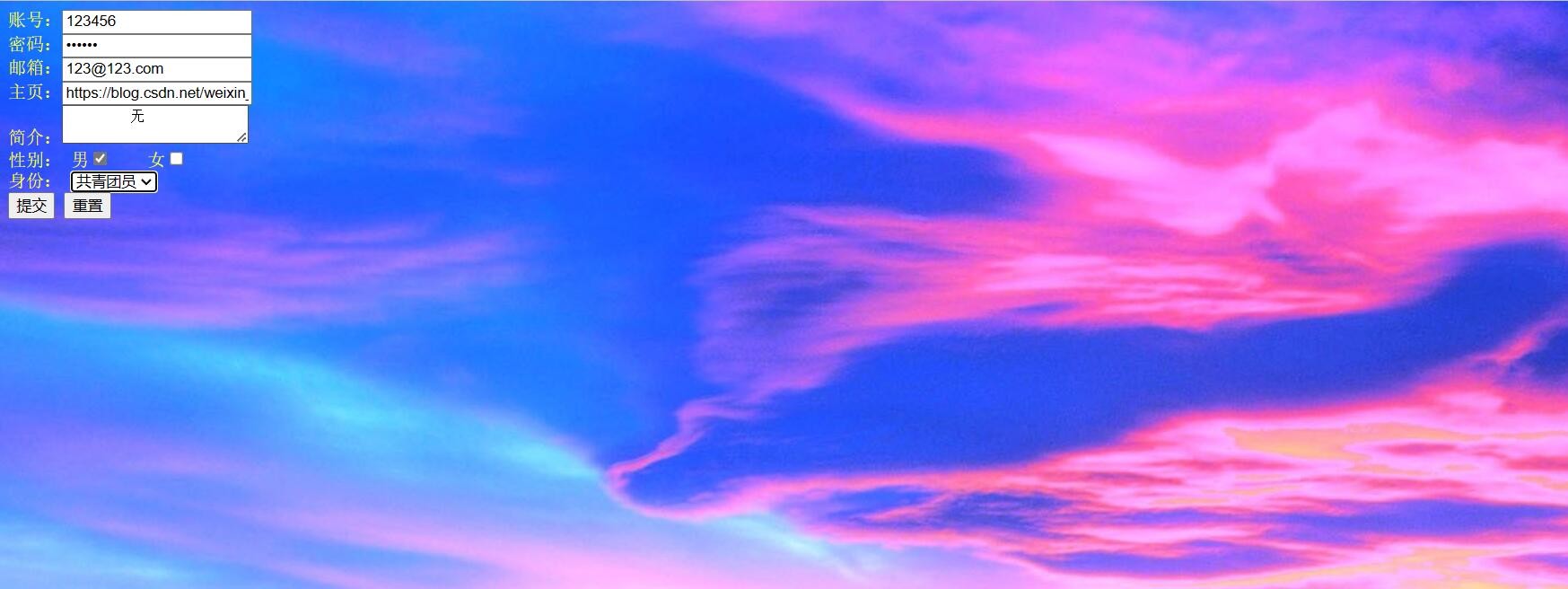
六.截图

补充:一个网页肯定不可能只有表单,你还可以添加其他东西。
可以参考我的上一边文章,添加古诗词展示等。
链接: 古诗词展示

























 1020
1020

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










