请求接口需要用到axios,可通过
http://axios-js.com/zh-cn/docs/#%E5%AE%89%E8%A3%85 进行安装,
如果未安装node与npm,可参考
https://nodejs.org/en/ 安装node 与 npm
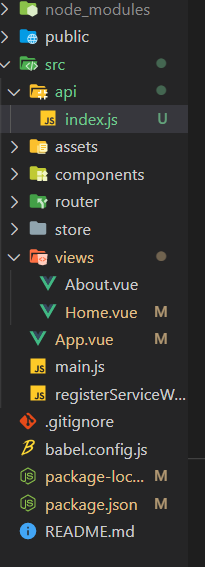
1.在src文件夹中新建api文件夹,然后新建index.js文件

2.接下来在进入index.js文件中
import axios from "axios"; //引入axios
export function getData(val) {
return axios({
method: "get | post 等", //请求方法
data: val, //参数
url: "", //请求的url地址
});
}
具体参数可以看自己的情况进行修改
3.之后进入需要请求数据的页面,我这里直接在Home.vue中引入
<template>
<div class="home">
<div id="main"></div>
</div>
</template>
<script>
// @ is an alias to /src
import { getData } from "../api";//引入api封装的请求,{}处为解构赋值
export default {
created() {//Vue的生命周期,意为实例已经创建完成之后被调用
getData().then((res) => {//使用then()方法异步执行,res为返回的数据
console.log(res);//当数据请求成功时,输出
});
},
};
</script>
之后启动项目,即可看到以下结果






















 1731
1731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








