使用Android Studio制作一个类微信APP界面的框架
系统是win10,sdk是Android 33

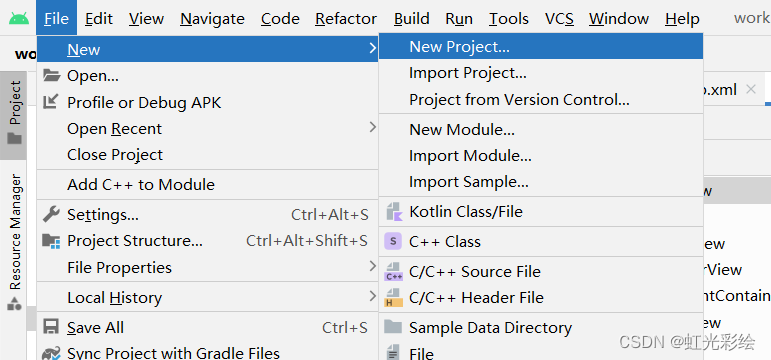
创建一个新项目,语言为java

将UI素材文件导入(复制直接在drawable中粘贴)到drawable中
全部选是

在layout的XML中创建一个新的Layout XML file

拖动一个Textview修改文本为WeChat
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="65dp"
android:gravity="center"
android:background="#000000"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:text="WeChat"
android:textColor="#ffffff"
android:textSize="20sp" />
</LinearLayout>
同样的操作,创建一个新的XML文件命名为bottom


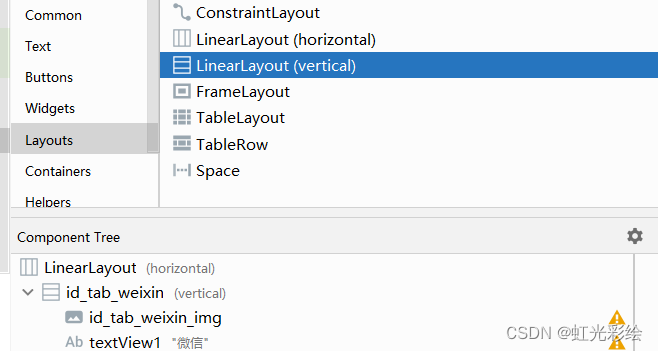
先创建一个LinearLayout(vertical)
拖动textView和ImageBottom在LinearLayout中

选择你要导入的图片****就是之前导入到drawable中的
<ImageButton
android:id="@+id/id_tab_weixin_img"
android:layout_width="match_parent"
android:layout_height="80dp"
android:contentDescription="@string/app_name"
android:background="#000000"
app:srcCompat="@drawable/tab_weixin_pressing"
android:scaleType="centerInside"/>
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="对话"
android:gravity="center"
android:textColor="#ffffff"
android:textSize="15dp" />
</LinearLayout>
修改文本背景和bottom背景
android:scaleType="centerInside"
如果图片格式不匹配,这行代码能将图片完整居中显示
将bottom挪到文本上方

同时复制粘贴三次LinearLayout,在代码行修改文本,名字,和图片

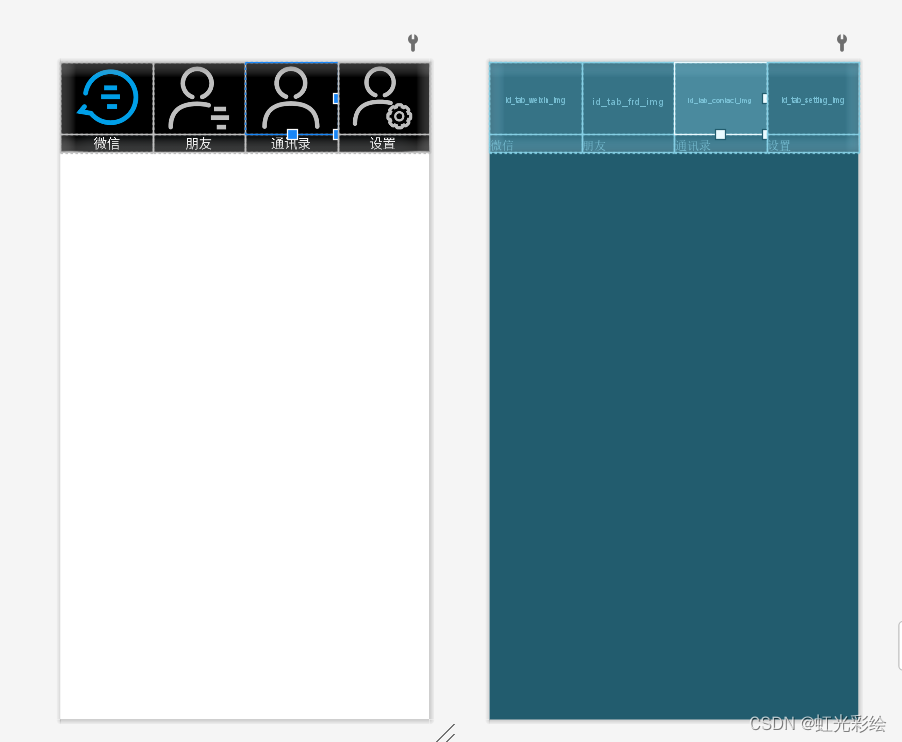
最后显示为这样
在layout中创建XML文件activity_main
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include layout="@layout/top" />
<FrameLayout
android:id="@+id/id_content"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
</FrameLayout>
<include layout="@layout/bottom"/>
</LinearLayout>

最后形成这样的效果

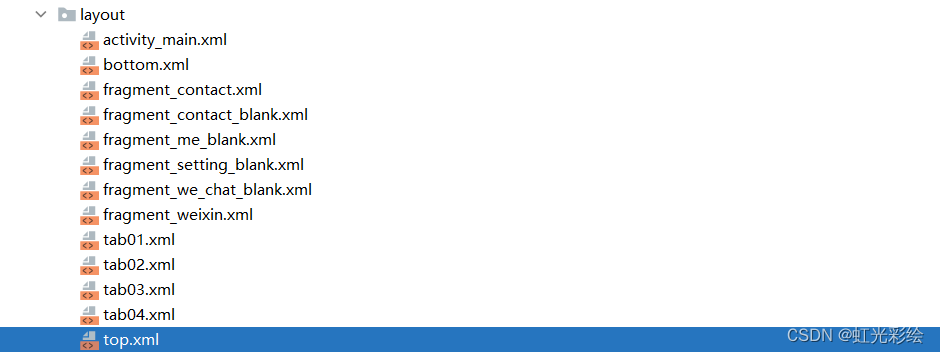
创建四个XML文件填充各个界面的空白

创建4个Fragment

在最后把tab02的位置的代码替换成tab02
最后MainActivity
package com.example.work;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentTransaction;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.Window;
import android.widget.ImageButton;
import com.example.work.ContactBlankFragment;
import com.example.work.MeBlankFragment;
import com.example.work.SettingBlankFragment;
import com.example.work.WeChatBlankFragment;
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private Fragment mTab01 = new WeChatBlankFragment();
private Fragment mTab02 = new ContactBlankFragment();
private Fragment mTab03 = new MeBlankFragment();
private Fragment mTab04 = new SettingBlankFragment();
private ImageButton mImgMessage;
private ImageButton mImgFriend;
private ImageButton mImgAddress;
private ImageButton mImgSetting;
private FragmentManager fm;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
initFragment();
initEvent();
setSelect(0);
}
private void setSelect(int i) {
FragmentTransaction transaction = fm.beginTransaction();
hideFragment(transaction);
switch (i) {
case 0:
transaction.show(mTab01);
mImgMessage.setImageResource(R.drawable.tab_weixin_pressing);
break;
case 1:
transaction.show(mTab02);
mImgFriend.setImageResource(R.drawable.tab_adress_pressing);
break;
case 2:
transaction.show(mTab03);
mImgAddress.setImageResource(R.drawable.tab_me_pressing);
break;
case 3:
transaction.show(mTab04);
mImgSetting.setImageResource(R.drawable.tab_setting_pressing);
break;
default:
break;
}
transaction.commit();
}
private void hideFragment(FragmentTransaction transaction) {
transaction.hide(mTab01);
transaction.hide(mTab02);
transaction.hide(mTab03);
transaction.hide(mTab04);
}
private void initEvent() {
mImgMessage.setOnClickListener(this);
mImgFriend.setOnClickListener(this);
mImgAddress.setOnClickListener(this);
mImgSetting.setOnClickListener(this);
}
private void initFragment() {
fm = getSupportFragmentManager();
FragmentTransaction transaction = fm.beginTransaction();
transaction.add(R.id.id_content,mTab01);
transaction.add(R.id.id_content,mTab02);
transaction.add(R.id.id_content,mTab03);
transaction.add(R.id.id_content,mTab04);
transaction.commit();
}
private void initView() {
mImgMessage = findViewById(R.id.id_tab_weixin_img);
mImgFriend = findViewById(R.id.id_tab_frd_img);
mImgAddress = findViewById(R.id.id_tab_contact_img);
mImgSetting = findViewById(R.id.id_tab_setting_img);
}
public void onClick(View v){
Log.d("onClick","1");
resetImg();
switch (v.getId()){
case R.id.id_tab_weixin_img:
Log.d("onClick", "2");
setSelect(0);
break;
case R.id.id_tab_frd_img:
setSelect(1);
break;
case R.id.id_tab_contact_img:
setSelect(2);
break;
case R.id.id_tab_setting_img:
setSelect(3);
break;
default:
break;
}
}
private void resetImg() {
mImgMessage.setImageResource(R.drawable.tab_weixin_normal);
mImgFriend.setImageResource(R.drawable.tab_adress_normal);
mImgAddress.setImageResource(R.drawable.tab_me_normal);
mImgSetting.setImageResource(R.drawable.tab_setting_normal);
}
}




最后提交一下代码仓库的地址
https://gitee.com/makiro/work/tree/57be5f3592f957a26730e6d4889ed368e3d75198





















 491
491











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








