
//wxml
<van-tabs active="{{ active }}" bind:change="onChange">
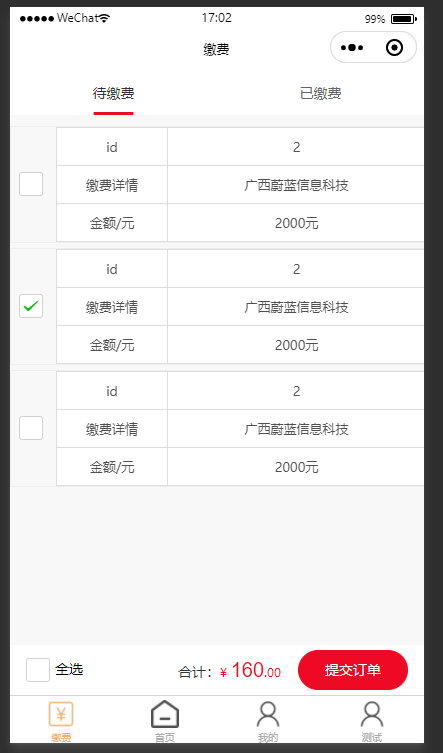
<van-tab title="待缴费">
<!-- -->
<checkbox-group bindchange="changeCound" class="top">
<view wx:for="{{goods}}" wx:key="id" class="checkbox">
<view class="chleft">
<checkbox value="{{item.id}}" checked="{{item.isChecked}}" class="cleft"></checkbox>
</view>
<view class="Box">
<view class="pageSapce">
<!--表格1-->
<view class="table">
<view class="table-wrap">
<view class="tr">
<view class="td1">id</view>
<view class="td2">2</view>
</view>
<view class="tr">
<view class="td1">缴费详情</view>
<view class="td2">广西蔚蓝信息科技</view>
</view>
<view class="tr">
<view class="td1">金额/元</view>
<view class="td2">2000元</view>
</view>
</view>
</view>
</view>
</view>
</view>
</checkbox-group>
<van-submit-bar
price="{{ totalPrice*100 }}"
button-text="提交订单"
bind:submit="onSubmit"
decimal-length="2"
>
<view class="bottom-box" bindtap="allChecked">
<label>
<checkbox value="" checked="{{isAllChecked}}" />
<text>全选</text>
</label>
</view>
</van-submit-bar>
</van-tab>
<van-tab title="已缴费">
</van-tab>
</van-tabs>
js
Page({
data: {
goods: [
{
id: '1',
name: '黄桃',
num: 10,
price: 10,
isChecked: false,
imgUrl: '/images/HT.jpg'
},
{
id: '2',
name: '西瓜',
num: 20,
price: 8,
isChecked: true,
imgUrl: '/images/XG.jpg'
},
{
id: '3',
name: '猕猴桃',
num: 6,
price: 12,
isChecked: false,
imgUrl: '/images/MHT.jpg'
}
],
isAllChecked: false,
totalPrice: 0
},
onLoad() {
this.computedTotalPrice()
},
// 单选控制全选
changeCound(e) {
console.log(e);
let checkedArr = e.detail.value
if (checkedArr.length == this.data.goods.length) {
let goodsList = JSON.parse(JSON.stringify(this.data.goods))
goodsList.forEach(item => item.isChecked = true)
this.setData({
isAllChecked: true,
goods: goodsList
})
} else {
let goodsList = JSON.parse(JSON.stringify(this.data.goods))
goodsList.forEach(item => {
if (checkedArr.includes(item.id)) {
item.isChecked = true
} else {
item.isChecked = false
}
})
this.setData({
isAllChecked: false,
goods: goodsList
})
}
this.computedTotalPrice()
},
// 全选控制单选
allChecked(e) {
if (this.data.isAllChecked) {
let goodsList = JSON.parse(JSON.stringify(this.data.goods))
goodsList.forEach(item => item.isChecked = false) //这里是赋值
this.setData({
isAllChecked: false,
goods: goodsList
})
} else {
let goodsList = JSON.parse(JSON.stringify(this.data.goods))
goodsList.forEach(item => item.isChecked = true) //这里是赋值
this.setData({
isAllChecked: true,
goods: goodsList
})
}
this.computedTotalPrice()
},
// 计算总价
computedTotalPrice() {
let totalPrice = this.data.goods.reduce((total, item) => {
if (item.isChecked) {
return total + item.num * item.price
} else {
return total
}
}, 0)
this.setData({
totalPrice: totalPrice
})
},
// 加、减、删除
handle: function (e) {
let id = e.currentTarget.dataset.id
console.log(id);
var index = e.currentTarget.dataset.index
var val = `goods[${index}].num`
let oldnum = this.data.goods.find(item => item.id == id).num
console.log(oldnum);
if (e.currentTarget.dataset.name == "mulse") {
let newNum = oldnum - 1
if (newNum > 0) {
this.setData({
[val]: newNum
})
}else if(newNum == 0){
let goodsList = JSON.parse(JSON.stringify(this.data.goods))
let newGoodList=goodsList.filter(item=>item.id!==id)
this.setData({
goods:newGoodList
})
}
}else if(e.currentTarget.dataset.name=="add"){
let newnum=++oldnum
this.setData({
[val]:newnum
})
}
this.computedTotalPrice()
}
})css
page {
background-color: #f8f8f8;
}
/*
表格纵向滑动条
*/
.table-wrap{
overflow-y: scroll;
overflow-x: hidden;
}
/* 表格代码 */
.table {
border:1px solid #dddddd;
border-right:0;
border-bottom: 0;
width: 100%;
}
.tr {
display: flex;
width: 100%;
justify-content: center;
height: 70rpx;
align-items: center;
}
.td1 {
width: 30%;
justify-content: center;
align-items: center;
color: #4f4f4f;
display: flex;
font-size: 25rpx;
height: 99%;
border-bottom: 1px solid #dddddd;
border-right: 1px solid #dddddd;
}
.td2 {
width: 70%;
justify-content: center;
align-items: center;
color: #4f4f4f;
display: flex;
font-size: 25rpx;
height: 99%;
border-bottom: 1px solid #dddddd;
border-right: 1px solid #dddddd;
}
/*
用于列表隔行的颜色变化
*/
.tdColor{
background:#f7f7f7;
}
/*
表头颜色
*/
.top {
margin-top: 20rpx;
overflow: auto;
}
.top .checkbox {
position: relative;
width: 100vw;
border: 1px solid #eee;
display: flex;
flex-direction: row;
margin-bottom: 10rpx;
}
.top .checkbox .chleft {
display: flex;
flex-direction: row;
align-content: center;
}
.top .checkbox .chleft .cleft {
margin-left: 15rpx;
margin-right: 15rpx;
line-height:200rpx;
}
.top .checkbox .Box {
flex: 1;
height: 100%;
background-color: #fff;
}






















 3507
3507











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








