这是一个TypeScript+vue3的实战项目,先学习创建vue项目。
一、版本
环境要求
vuecli:要求4.5以上,我用的是5.0.8
node:15.1.0
二、搭建
是在命令行进行的,cd进入的自己的目录下,然后开始。
搭建项目:
vue create demo
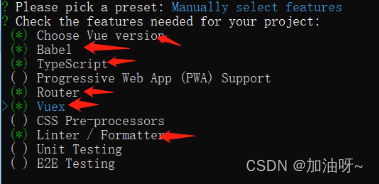
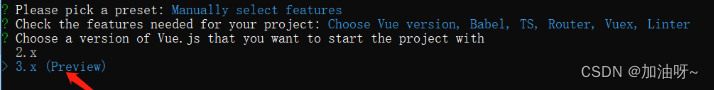
按空格进行选择:



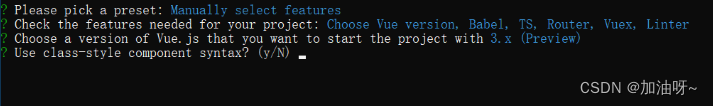
后面直接回车。
三、安装使用vant(组件库)
3.1安装vant
npm i vant@next -S
3.2使用vant
项目中配置vant,在 main.ts中:
import vant from 'vant';
import 'vant/lib/index.css';
//引入vant样式组件
//vant挂载到app这个实例上
const app=createApp(App);
app.use(store).use(vant).use(router).mount('#app')
在src下的App.vue中使用vant中的组件,修改App.vue中的代码:
<template>
<nav>
<!-- <router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link> -->
<van-button type="primary">主要按钮</van-button>
<van-button type="success">成功按钮</van-button>
<van-button type="default">默认按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>
</nav>
<router-view/>
</template>
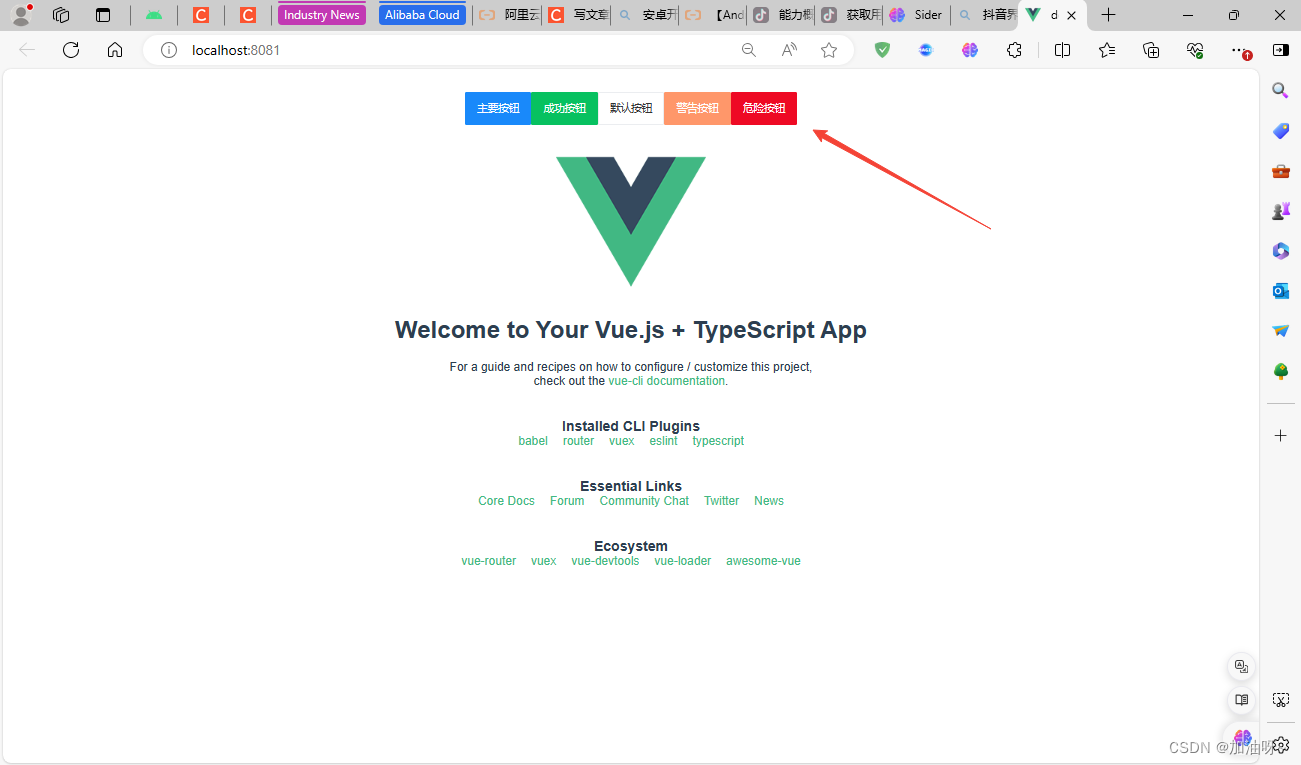
可以自己运行看一下。
进入demo,运行
npm run serve






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








