开发模式
1.基于服务端渲染的web开发模式
服务端渲染的概念∶服务器发送给客户端的HTML页面,是在服务器通过字符串的拼接,动态生成的。因此,客户端不需要使用Ajax这样的技术额外请求页面的数据。代码示例如下:
app.get('/index.html', (req,res) =>{
//要渲染的数据
const user = { name: 'zs', age: 20 }
//服务器端通过字符串的拼接,动态生成HTML内容
const html = '<h1>姓名: ${user.name},年龄: ${user.age}</h1>'
// 把生成的页面内容响应给客户端。因此,客户端拿到的是带有真实数据的 HTML页面
res.send(html)
})
优点:前端耗时少
缺点:占用服务器端资源,不利于前后端分离
2.前后端分离的新型web开发模式
前后端分离的概念:前后端分离的开发模式,依赖于Ajax技术的广泛应用。简而言之,前后端分离的Web开发模式,就是后端只负责提供API接口,前端使用Ajax调用接口的开发模式。
优点:开发体验好,减轻服务器端的渲染压力
缺点:不利于SEO(爬虫),因为完整的HTML页面需要在客户端动态拼接完成,所以爬虫对无法爬取页面的有效信息。(解决方案:利用Vue、React等前端框架的SSR (server side render)技术能够很好的解决SEO问题! )
身份认证
身份认证(Authentication)又称“身份验证”、“鉴权”,是指通过一定的手段,完成对用户身份的确认。
在Web开发中,也涉及到用户身份的认证,例如:网站的手机验证码登录、邮箱密码登录、二维码登录等。
不同开发模式下的身份认证
对于服务端渲染和前后端分离这两种开发模式来说,分别有着不同的身份认证方案:
服务端渲染推荐使用Session认证机制
前后端分离推荐使用JWT认证机制
1.session认证机制
HTTP协议的无状态性
了解HTTP协议的无状态性是进一步学习Session认证机制的必要前提。
HTTP协议的无状态性,指的是客户端的每次HTTP请求都是独立的,连续多个请求之间没有直接的关系,服务器不会主动保留每次HTTP请求的状态。
如何突破HTTP无状态的限制
对于超市来说,为了方便收银员在进行结算时给VIP用户打折,超市可以为每个VIP用户发放会员卡,出示会员卡,便可知道是会员
注意:现实生活中的会员卡身份认证方式,在Web开发中的专业术语叫做Cookie。
2. 什么是Cookie
Cookie 是存储在用户浏览器中的一段不超过4KB的字符串。它由一个名称(Name)、一个值(Value)和其它几个用于控制Cookie有效期、安全性、使用范围的可选属性组成。
浏览器-检查-应用程序 可以查看cookie
不同域名下的Cookie各自独立,每当客户端发起请求时,会自动把当前域名下所有未过期的Cookie一同发送到服务器。
cookie的几大特性:
- 自动发送
- 域名独立
- 过期时限
- 4kb限制
Cookie在身份认证中的作用
客户端第一次请求服务器的时候(登陆成功后),服务器通过响应头的形式,向客户端发送一个身份认证的Cookie
客户端会自动将Cookie保存在浏览器中。
随后,当客户端浏览器每次请求服务器的时候,浏览器会自动将身份认证相关的Cookie,通过请求头的形式发送给服务器,服务器即可验明客户端的身份。
Cookie不具有安全性
由于Cookie是存储在浏览器中的,而且浏览器也提供了读写Cookie的API,因此Cookie 很容易被伪造,不具有安全性。因此不建议服务器将重要的隐私数据,通过Cookie 的形式发送给浏览器。
注意:千万不要使用Cookie存储重要且隐私的数据!比如用户的身份信息、密码等。
提高身份认证的安全性
为了防止客户伪造会员卡,收银员在拿到客户出示的会员卡之后,可以在收银机上进行刷卡认证。只有收银机确认存在的会员卡,才能被正常使用。
这种“会员卡+刷卡认证”的设计理念,就是Session认证机制的精髓。
Session工作原理
21分钟40秒
在express中使用session认证
1.安装和配置
npm i express-session
配置
const express = require('express')
const app = express()
//导入中间件
const session = require('express-session')
//注册全局中间件,并配置
app.use(session({
secret:'any',
resave: false,//固定写法
saveUninitialized: true//固定写法
}))
app.listen(80,()=>{
console.log('server start')
})
当express-session中间件配置成功后,即可通过req,.session来访问和使用session对象,从而存储用户的关键信息:
const express = require('express')
const app = express()
//导入中间件
const session = require('express-session')
//注册全局中间件,并配置
app.use(session({
secret:'any',
resave: false,//固定写法
saveUninitialized: true//固定写法
}))
app.listen(80,()=>{
console.log('server start')
})
app.post('/api/login',(req,res)=>{
if(req.body.username !=='admin' || req.body.password !=='1234'){
return res.send({
status:1,message:'登陆失败'
})
}
//只有成功配置了express-session后,req才有session
req.session.user = req.body //将用户的登陆信息存储到session中
req.session.islogin = true //将用户的登陆状态存储到session中
res.send({
status:0,message:'登陆成功'
})
})const express = require('express')
const app = express()
//导入中间件
const session = require('express-session')
//注册全局中间件,并配置
app.use(session({
secret:'any',
resave: false,//固定写法
saveUninitialized: true//固定写法
}))
app.listen(80,()=>{
console.log('server start')
})
app.post('/api/login',(req,res)=>{
if(req.body.username !=='admin' || req.body.password !=='1234'){
return res.send({
status:1,message:'登陆失败'
})
}
//只有成功配置了express-session后,req才有session
req.session.user = req.body //将用户的登陆信息存储到session中
req.session.islogin = true //将用户的登陆状态存储到session中
res.send({
status:0,message:'登陆成功'
})
})
从req.session对象上获取之前存储的数据
// 获取用户姓名的接口
app.get('/api/username',(req,res)=>{
//判断用户是否登陆
if(!req.session.islogin){
return res.send({status:1,message:'登陆失败'})
}
res.send({
status:0,
msg:'success',
username:req.session.user.username
})
})
清空sesion
//退出登陆接口
app.post('/api/logout',(req,res)=>{
// 清空sesion
req.session.destroy()
res.send({
status:0,
msg:'退出成功'
})
})
JWT认证机制
了解Session认证的局限性
Session认证机制需要配合Cookie 才能实现。由于Cookie默认不支持跨域访问,所以,当涉及到前端跨域请求后端接口的时候,需要做很多额外的配置,才能实现跨域Session认证。
注意:
当前端请求后端接口不存在跨域问题的时候,推荐使用Session身份认证机制。
当前端需要跨域请求后端接口的时候,不推荐Session身份认证机制,推荐使用JWT认证机制
1.JWT
JWT(英文全称:JSON Web Token)是目前最流行的跨域认证解决方案。
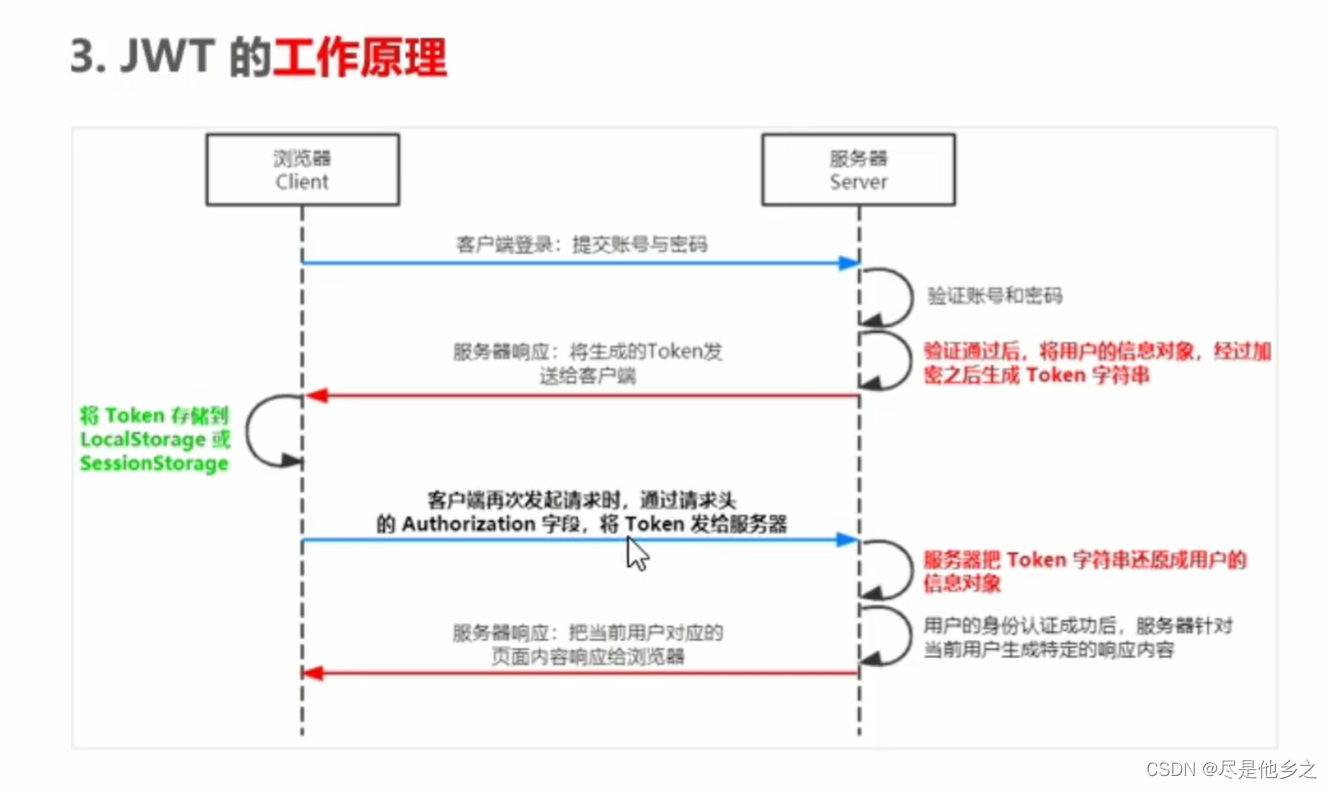
工作原理

总结:用户的信息通过Token字符串的形式,保存在客户端浏览器中。服务器通过还原Token字符串的形式来认证用户的身份.
JWT本质为一个加密过后的字符串
组成部分
JWT通常由三部分组成,分别是 Header(头部)、Payload (有效荷载)、Signature (签名)。
三者之间使用英文的“.”分隔,格式如下:
Header.Payload.Signature
三个部分代表的含义:
- Payload部分才是真正的用户信息,它是用户信息加密之后生成的字符串
- Header和Signature是安全性相关的部分,只是为了保证Token的安全性
2. JWT使用
客户端收到服务器返回的JWT之后,通常会将它储存在localStorage或sessionStorage中。
此后,客户端每次与服务器通信,都要带上这个JWT的字符串,从而进行身份认证。推荐的做法是把JWT 放在HTTP请求头的Authorization字段中,格式如下:
Authorization: Bearer <token>
在 Express中使用JWT
-
安装JWT相关的包
npm i jsonwebtoken express-jwt 安装了两个包 jsonwebtoken 用于生成JWT字符串 express-jwt 用于将JWT字符串解析还原成JSON对象 -
使用require()导入两个包
//用于加密 const jwt= require('jsonwebtoken') //用于解密 const expressjwt = require('express-jwt') -
定义secret密钥
为了保证JWT字符串的安全性,防止JWT字符串在网络传输过程中被别人破解,我们需要专门定义一个用于加密和解密的secret密钥:
当生成JWT字符串的时候,需要使用secret密钥对用户的信息进行加密,最终得到加密好的JWT字符串当把JWT字符串解析还原成JSON对象的时候,需要使用secret密钥进行解密
//密钥的本质就是一个字符串,越复杂越好 const secretkey = 'hello' -
在登陆成功之后生成JWT字符串
调用
jsonwebtoken包提供的sign()方法,将用户的信息加密成JWT字符串,响应给客户端:const express = require('express') const app = express() //用于加密 const jwt= require('jsonwebtoken') //用于解密 const expressjwt = require('express-jwt') //解析post格式中间件 app.use(express.urlencoded({extended: false})) //允许资源跨域 const cors = require('cors') app.use(cors()) //定义密匙 const secretkey = 'hello' //启动服务 app.listen(80,()=>{ console.log('server start') }) //登陆接口 app.post('/api/login',(req,res)=>{ const user = req.body console.log(user) if(user.username !=='admin' || user.password !=='1234'){ return res.send({ status:1,message:'登陆失败' }) } // //用户登陆成功之后调用jwt.sign()方法生成加密字符串 // //方法包含三个参数 // //参数一:用户信息对象 // //参数二:加密的密钥 // //参数三:配置对象,可以配置当前token的有效期 // 不要把密码进行加密 const tokenStr = jwt.sign({username: user.username },secretkey,{expiresIn:'30s'}) res.send({ status:200, message:'登陆成功', token:tokenStr }) }) //加密之后res的返回 { "status": 200, "message": "登陆成功", "token": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VybmFtZSI6ImFkbWluIiwiaWF0IjoxNjc3MjUwMDcyLCJleHAiOjE2NzcyNTAxMDJ9.dUKF-WXA2PTnKFckD5jqWsvNJm_9r1F1H5RXkJvfeAk" } -
将JWT字符串还原为JSON对象
客户端每次在访问那些有权限接口的时候,都需要主动通过请求头中的Authorization字段,将Token字符串发送到服务器进行身份认证。此时,服务器可以通过
express-jwt这个中间件,自动将客户端发送过来的Token解析还原成JSON对象// expressJWT({ secret: secretKey })就是用来解析Token的中间件 // .unless({ path: [/^\/api\//]})用来指定哪些接口不需要访问权限 //此处表示为api开头的路由都不需要访问权限 //注意:只要配置成功了express-jwt 这个中间件,就可以把解析出来的用户信息,挂载到 req.user属性上 app.use(expressjwt({secret:secretkey}).unless({path:[/^\/api\//]}))此处可能会出现错误,
expressJWT is not a function安装旧版本的express-jwt就行
npm uninstall express-jwt npm i express-jwt@5.3.3或者使用新语法
1.配置expressJwt中间件 const expressJWT = require('express-jwt') app.use( expressJWT.expressjwt({ secret: secretKey, algorithms: ["HS256"] }).unless({ path: [/^\/api\//], }) ); 2.获取用户信息时,要使用 req.auth app.get("/admin/getinfo", (req, res) => { // 配置了express-jwt中间件后可在有权限的接口获取用户信息 res.send({ status: 0, msg: "success", data: { username: req.auth.username, }, }); });使用req.user 获取用户信息
当express-jwt这个中间件配置成功之后,即可在那些有权限的接口中,使用req.user对象,来访问从JWT字符串中解析出来的用户信息了,示例代码如下://登陆成功之后访问 app.get('/admin/user',(req,res)=>{ console.log(req.user) res.send({ status:200, message:'登陆成功', data:req.user }) })在用postman测试的时候,发起getq请求需要携带请求
Authorization新增一个就行,请求头的值为加密过后的字符串
且该字符串前面要加上
Bearer再接一个空格(固定写法) -
捕获解析JWT失败后产生的错误
当使用express-jwt解析Token字符串时,如果客户端发送过来的Token字符串过期或不合法,会产生一个解析失败的错误,影响项目的正常运行。我们可以通过Express 的错误中间件,捕获这个错误并进行相关的处理,示例代码如下:
//捕获错误 app.use((err, req, res,next) => { //token解析失败导致的错误 if(err.name === 'UnauthorizedError'){ return res.send({status: 401,message:'无效的token'}) } //其它原因导致的错误 res.send({status: 500,message: '未知错误'}) })




















 4090
4090











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








