食用前提示:本文基于已经快速配置好的React环境而作,配置React环境详见拙作:React环境配置-CSDN博客~
一、了解默认入口点
使用create-react-app快速搭建react环境后,npm start启动程序的默认入口点为/src/index(即src目录下的index.js文件)
二、找到配置信息位置
此时我们想更改index.js所在目录,除了需要更改相应的引用(更改时vscode会自动提示是否更新相关引用)之外,还需要重新设置入口点。
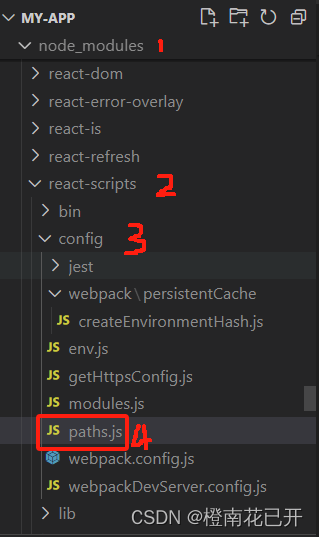
路径:node_modules ->react-scripts->config->paths.js
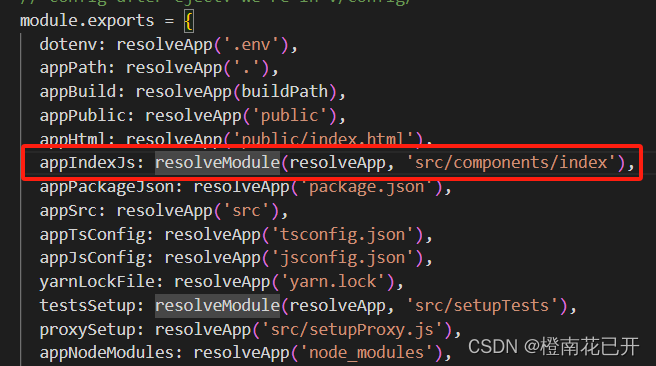
三、更改path.js文件中的地址信息
切记,该文件中不止一处appIndexJs需要更改,一定要更改所有的地址并保存
完成以上步骤后保存文件信息更改 重新npm start验证即可~如有问题,欢迎评论or私信交流讨论,共勉ovo~


























 2850
2850

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










