Android开发:kotlin语言实现简易计算器
1. 实现效果
-
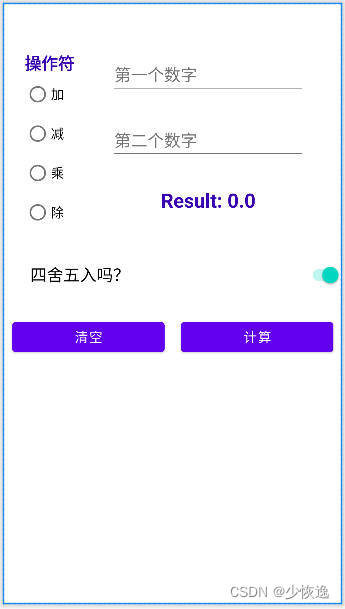
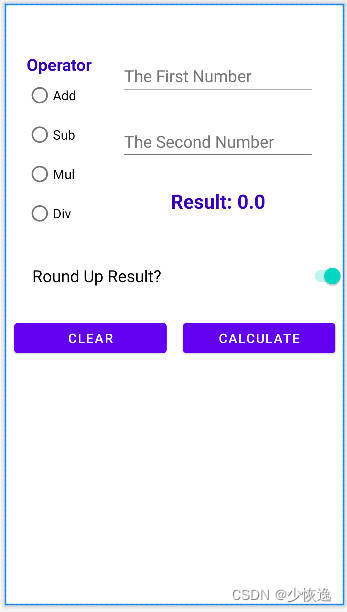
输入两个数字,可选加减乘除操作符,并计算显示对应结果
-
随系统切换语言
-
可对结果进行四舍五入操作


2. 主要文件代码:
界面布局:activity_main.xml文件代码
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<RadioGroup
android:id="@+id/radioGroup"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="25dp"
android:layout_marginTop="64dp"
android:layout_marginBottom="456dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/operator"
android:textColor="@color/purple_700"
android:textSize="20sp"
android:textStyle="bold" />
<RadioButton
android:id="@+id/add_opt"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:checked="false"
android:text="@string/add"
android:textColor="@color/black"
android:textSize="16sp" />
<RadioButton
android:id="@+id/sub_opt"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/sub"
android:textColor="@color/black"
android:textSize="16sp" />
<RadioButton
android:id="@+id/mul_opt"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/mul"
android:textColor="@color/black"
android:textSize="16sp" />
<RadioButton
android:id="@+id/div_opt"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/div"
android:textColor="@color/black"
android:textSize="16sp" />
</RadioGroup>
<EditText
android:id="@+id/number1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="36dp"
android:layout_marginTop="64dp"
android:layout_marginEnd="36dp"
android:autofillHints=""
android:ems="10"
android:hint="@string/please_input_a_number1"
android:inputType="numberDecimal"
android:minHeight="48dp"
android:textColorHint="#757575"
android:textSize="20sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/radioGroup"
app:layout_constraintTop_toTopOf="parent"
tools:ignore="SpeakableTextPresentCheck" />
<EditText
android:id="@+id/number2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="36dp"
android:layout_marginTop="32dp"
android:layout_marginEnd="36dp"
android:autofillHints=""
android:ems="10"
android:hint="@string/please_input_a_number2"
android:inputType="numberDecimal"
android:minHeight="48dp"
android:textColorHint="#757575"
android:textSize="20sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/radioGroup"
app:layout_constraintTop_toBottomOf="@+id/number1"
tools:ignore="SpeakableTextPresentCheck" />
<TextView
android:id="@+id/calcResult"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
tools:text="Result: 0.0"
android:textColor="@color/purple_700"
android:textSize="24sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="@+id/number2"
app:layout_constraintStart_toStartOf="@+id/number2"
app:layout_constraintTop_toBottomOf="@+id/number2" />
<Button
android:id="@+id/calculate"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginHorizontal="10dp"
android:layout_marginBottom="300dp"
android:text="@string/calculate"
android:textSize="16sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/clear" />
<Button
android:id="@+id/clear"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginHorizontal="10dp"
android:layout_marginBottom="300dp"
android:text="@string/clear"
android:textSize="16sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/calculate"
app:layout_constraintStart_toStartOf="parent" />
<Switch
android:id="@+id/roundUpResult"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="32dp"
android:layout_marginTop="32dp"
android:layout_marginBottom="32dp"
android:checked="true"
android:minHeight="48dp"
android:text="@string/round_up_result"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@+id/calculate"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/radioGroup" />
</androidx.constraintlayout.widget.ConstraintLayout>
字符定义:string.xml文件代码
<resources>
<string name="app_name">Calculator</string>
<string name="operator">Operator</string>
<string name="add">Add</string>
<string name="sub">Sub</string>
<string name="mul">Mul</string>
<string name="div">Div</string>
<string name="calc_result">Result: %s</string>
<string name="clear">Clear</string>
<string name="calculate">Calculate</string>
<string name="please_input_a_number1">The First Number</string>
<string name="please_input_a_number2">The Second Number</string>
<string name="round_up_result">Round Up Result?</string>
</resources>
逻辑实现:MainActivity.kt 文件代码
package com.example.calculator
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import com.example.calculator.databinding.ActivityMainBinding
import kotlin.math.round
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
binding = ActivityMainBinding.inflate(layoutInflater)
super.onCreate(savedInstanceState)
setContentView(binding.root)
binding.calculate.setOnClickListener { calculate() }
binding.clear.setOnClickListener { clear() }
displayResult(0.0)
}
private fun calculate() {
val num1 = binding.number1.text.toString().toDoubleOrNull()
val num2 = binding.number2.text.toString().toDoubleOrNull()
if (num1 == null) {
displayResult(0.0)
return
}
if (num2 == null) {
displayResult(0.0)
return
}
// 获取
var calResult = when(binding.radioGroup.checkedRadioButtonId){
R.id.add_opt -> num1+num2
R.id.sub_opt -> num1-num2
R.id.mul_opt -> num1*num2
R.id.div_opt -> if (num2 != 0.0) {
num1/num2
} else { 0.0 }
else -> { 0.0 }
}
calResult = String.format("%.2f", calResult).toDouble()
// 是否四舍五入?
if (binding.roundUpResult.isChecked) {
calResult = round(calResult)
}
displayResult(calResult)
}
fun displayResult(result: Double) {
// 结果显示
binding.calcResult.text = getString(R.string.calc_result,result.toString())
}
fun clear(){
// 清空操作
binding.number1.text.clear()
binding.number2.text.clear()
displayResult(0.0)
binding.radioGroup.clearCheck()
binding.roundUpResult.isChecked = true
}
}
3. 具体实现步骤
方法一(偷懒):
复制文件到对应位置
方法二:

-
2. 编写逻辑代码
本例为了简化,使用了viewbinding 绑定方法,并未使用findViewById()。故需进行以下处理:
在build.gradle(Module: Calulate.app) 文件添加以下代码:
buildFeatures{ viewBinding = true }

如报错,需在gradle.properties 文件中加入以下代码:
android.enableD8=true
android.injected.testOnly=false
android.enableJetifier=true
然后便可以使用viewbinding绑定方法(当然大家可以使用findViewById,笔者认为麻烦)
最后复制MainActivity.kt文件代码即可,逻辑不难,故不讲解




然后便可以使用viewbinding绑定方法(当然大家可以使用findViewById,笔者认为麻烦)
最后复制MainActivity.kt文件代码即可,逻辑不难,故不讲解




 本文介绍了如何使用Kotlin在Android上实现一个具备加减乘除功能的简易计算器,支持系统语言切换和结果四舍五入。通过实例展示了布局设计、逻辑代码和多语言设置的关键步骤。
本文介绍了如何使用Kotlin在Android上实现一个具备加减乘除功能的简易计算器,支持系统语言切换和结果四舍五入。通过实例展示了布局设计、逻辑代码和多语言设置的关键步骤。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








