问题发现
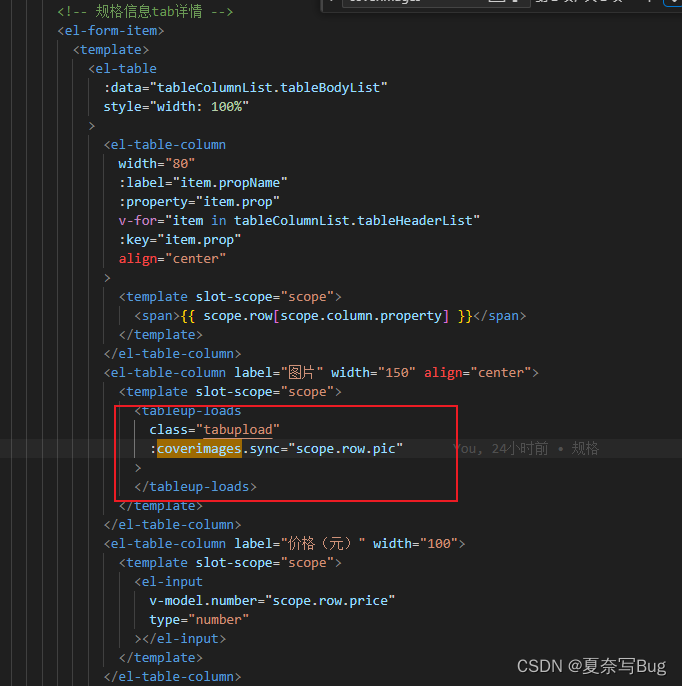
在vue项目中需要写一个动态添加规格并在下方生成动态表格的时候,因为是动态的表格,所以el-table-column是多个的,所以就产生了多个子组件的存在。

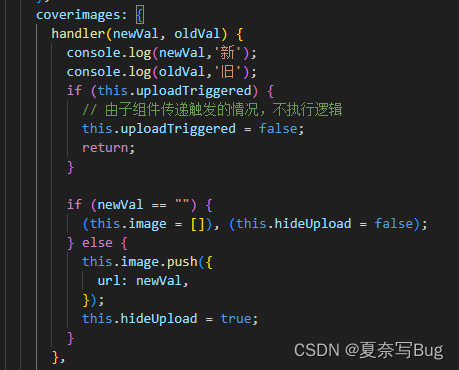
在子组件tableup-loads中监听coverimages的数据变化,

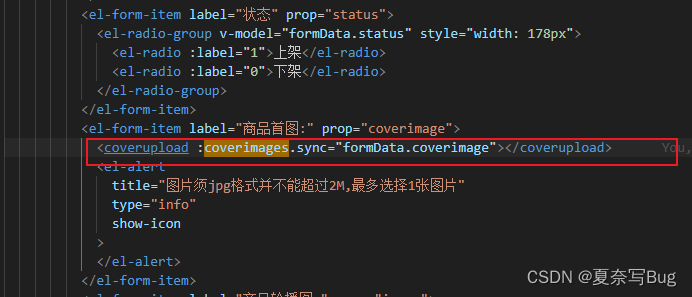
在此之前的同一页面内的form表单中也用到了该组件
在获取到接口数据以后,是同步把数据传递给formData.coverimage和scope.row.pic的,但是只有form表单中的组件监听到的coverimages 的获取,table中的组件并没有监听到,但是其实是已经传递了过去的,因为没有走监听所以并没有对数据进行处理显示出来。
解决办法
在多次尝试中发现只需要给监听器加一个开局监听即可以监听得到table中的数据变化,
deep: true,
// 开局监听,避免接口获取的的数据传过来没有监听到
immediate: true,
至此问题算是解决,但是有点不明白的是为什么统一赋值的数据,为什么只有form表单的数据能监听的到,table插槽内的scope.row.pic却监听不到,必须加开局监听才可以?希望有大佬帮忙解答一下




















 1239
1239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








