什么是返回值
返回值定义:
函数执行的结果
return的作用:
1. 退出函数执行——可单独使用
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function min(a,b){
var result=a>b?a:b;
document.writeln('<hr>')
document.writeln('<hr>')
document.writeln('<hr>')
document.writeln('<hr>')
return;
document.writeln('<hr>')
document.writeln('<hr>')
document.writeln('<hr>')
document.writeln('<hr>')
return result;
}
var re= min(2,3);
document.writeln(re);
</script>
</body>
</html>
效果图:

由此可见,第一个return 后面的代码都没有执行。
2. 退出函数时,顺便返回结果(如果函数没有返回任何结果,就返回undefined)
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function min(a,b){
var result=a+b;
return result;
}
var re= min(2,3);
document.writeln(re);
</script>
</body>
</html>
效果图:

作用域(var与let定义区别)
变量提升的意思 :
当栈内存(作用域)形成的,js代码自上而下执行之前,浏览器首先会把带有
“var”、"function"关键字的进行提前“声明”或“定义“,这种预先处理的机制就是变量提升。
let(块级作用域 ,变量不可以提升)
可以声明块级作用域变量,全局作用域变量,没有变量提升
注意点:
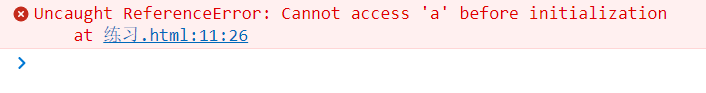
- 如果在let声明之前使用变量,那么程序就会报错
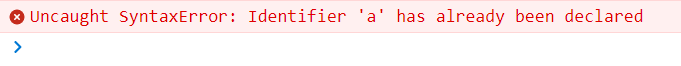
- 如果在相同的作用域用let重复声明同一个变量,程序会报错
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//先打印锕,此时由于没有定义,会报错
document.writeln(a);
//定义全局变量a
let a=10;
//打印全局变量a
document.writeln(a);
//再次定义全局变量a,此时由于上面已经定义了,在此定义就会报错
let a=100;
function get(a,b){
//定义局部变量c
let c=a+b;
return c;
}
let d=get(2,3);
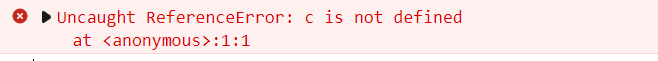
//在函数体外无法查找到c
document.writeln(c);
//可以打印d
document.writeln(d);
</script>
</body>
</html>
效果展示:



var( 上下文,可以变量提升)
可以声明函数作用域变量,全局作用域变量,有变量提升
注意点:
作用域只分为函数内外
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// var定义一个全局变量并赋值为100
var a=100;
// 调用函数getnumbers
// 虽然这个函数的调用在前,定义在后,但函数的作用域是在这开始的
getnumbers();
// 输出全局变量a的值
document.write(a);
// 定义函数getnumbers
function getnumbers(){
// 在页面输出a的值,但此时的a不是全局变量a,而是函数内的a进行变量提升后的a
// 我们没给a赋值,所以此时a的值是undefined
document.write(a);
// 定义一个局部变量a并赋值88
var a=88;
// 输出局部变量a的值
document.write(a);
}
//输出值为undefined,88,100
</script>
</body>
</html>






















 7701
7701











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








