1.因为首页需要封装的组件很多,将这些放在组件可以放在main 文件里面管理会显得很庞大。可以将这些放到components 文件里进行统一管理。
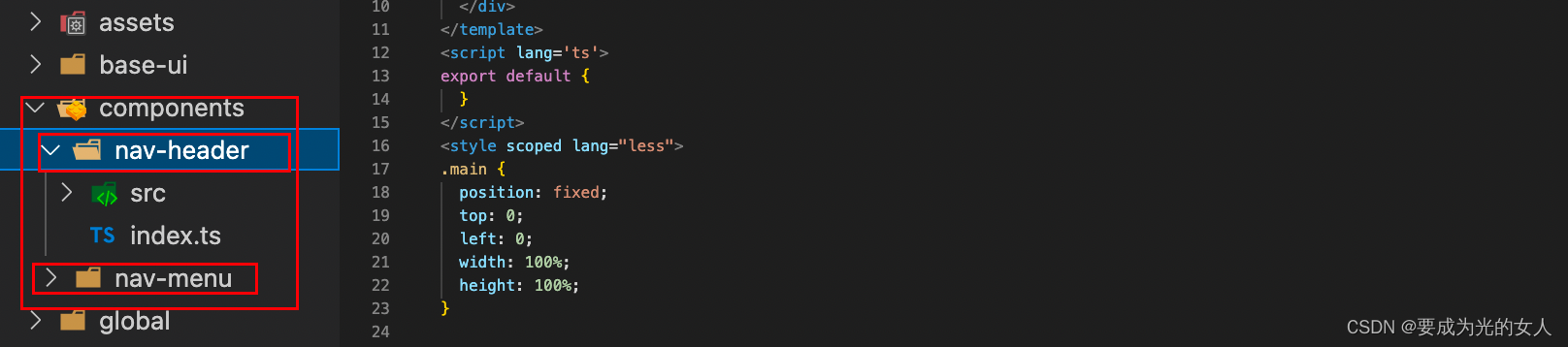
例如:
对应的组件可以放到这个文件里:这样划分会比较合理
index.ts 这个文件作用:导出这个组件,(封装的任何组件相关的都放入src文件)
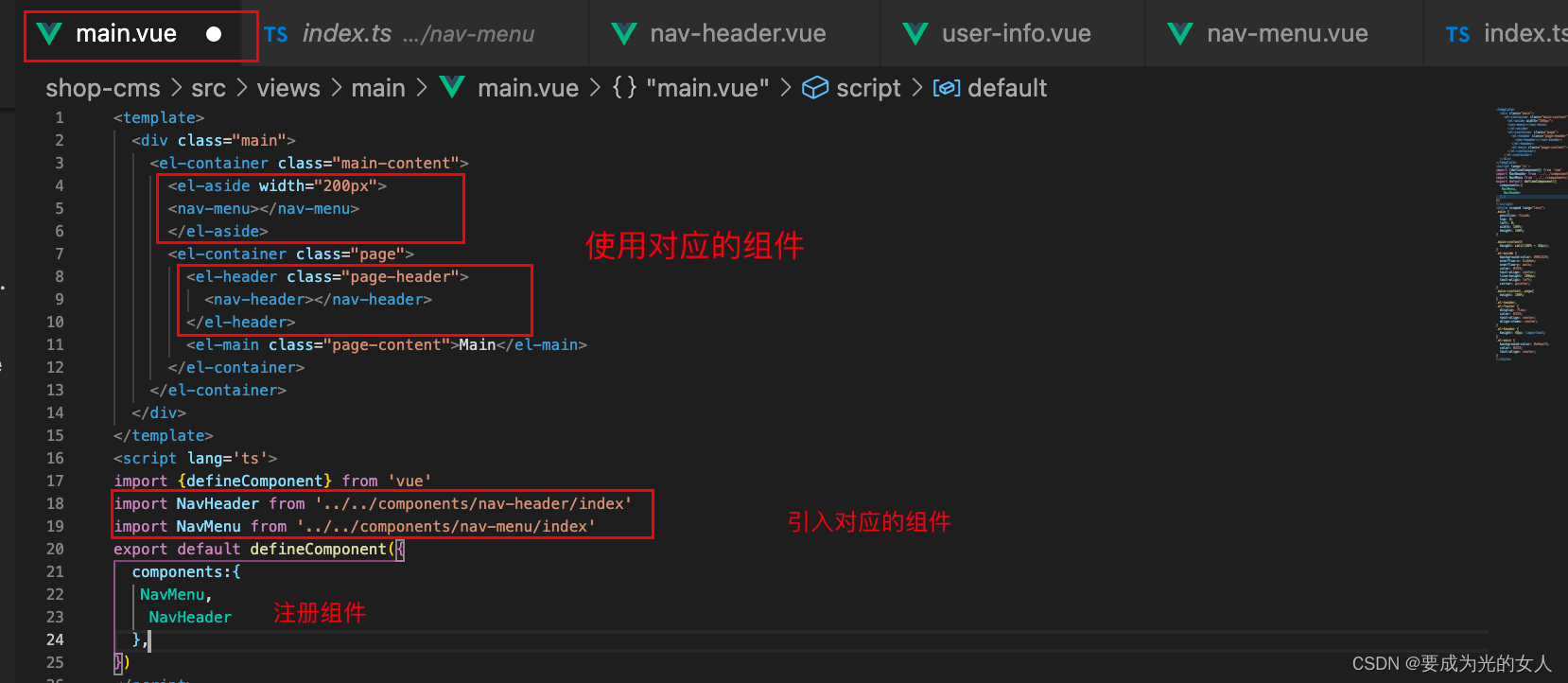
在页面使用并注册
2.给这个左侧导航栏写上对应的logo 与标题效果如下:

2.1视图代码:
<template>
<div class="nav-menu">
<!-- logo 图片及文本-->
<div class="logo">
<img src="~@/assets/img/logo.png" alt="logo" class="img">
<span class="title">后台管理系统</span>
</div>
</div>
</template>
2.2样式:

3.导航栏菜单:菜单栏的展示:

相关的样式:

js:相关的逻辑
<script lang="ts">
import {defineComponent,computed} from 'vue'
import {useStore} from '@/store' //使用自己封装的store
export default defineComponent({
setup() {
//注意这里拿到的store 会认为是any 类型
const store=useStore() //拿到store
//使用computed 计算属性 将对应结果返回
//store.state.子模块.子模块state 里面的数据
const userMenus=computed(()=>store.state.login.userMenus)
return{
userMenus
}
}
})
</script>效果展示:


























 1165
1165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








