1.需求将以下时间转化
2021-08-12T01:49:08.000Z
转成
2021-08-12 22:22:22
# 新建工具date-format.ts文件
1.首先可以借用dayjs 库来 来将utc 格式的时间进行转化
npm install dayjs2.在这个文件中导入这个安装的dayjs 库
3.想要支持utc 的转化,还必须导入这个utc
4.因为这个dayjs 暂时不支持utc,还得把这个utc 加入到dayjs里,使用extend 做扩展
5.定义一个时间格式化的字符串: YYYY-MM-DD HH:mm:ss
6. 封装一个函数传入两个参数:utc 时间,和格式化成什么样子
7.在这个函数中拿到dayjs里的utc 函数,拿到这个结果去调用format
import dayjs from "dayjs" //导入安装的dayjs 库 import utc from 'dayjs/plugin/utc' //要想支持utc 的转化 这里必须导入这个utc //倒入之后把utc 加入 dayjs 里面 dayjs.extend(utc) //扩展之后,dayjs 就支持utc const DATE_TIME_FORMAT="YYYY-MM-DD HH:mm:ss" //时间格式化的字符串 //传过来一个utc ,对这个uct 做一个格式化 ,传入一个usc时间,和格式化成什么样子 export function formUtcSting( utcSting:string, format:string=DATE_TIME_FORMAT){ return dayjs.utc(utcSting).format(format) //拿到dayjs 这里有个utc 的函数,有了utc 这个函数之后,我们可以把这个utcSting 传进去,用它的结果去调用format }
#在其他文件这个编写好的格式化工具
import { App } from "vue"
//引用编写好的格式化时间的工具
import {formUtcSting} from '@/utils/date-format'
export default function registerProperties(app:App){
app.config.globalProperties.$filters={
formatTime(value:string){
return formUtcSting(value)
}
}
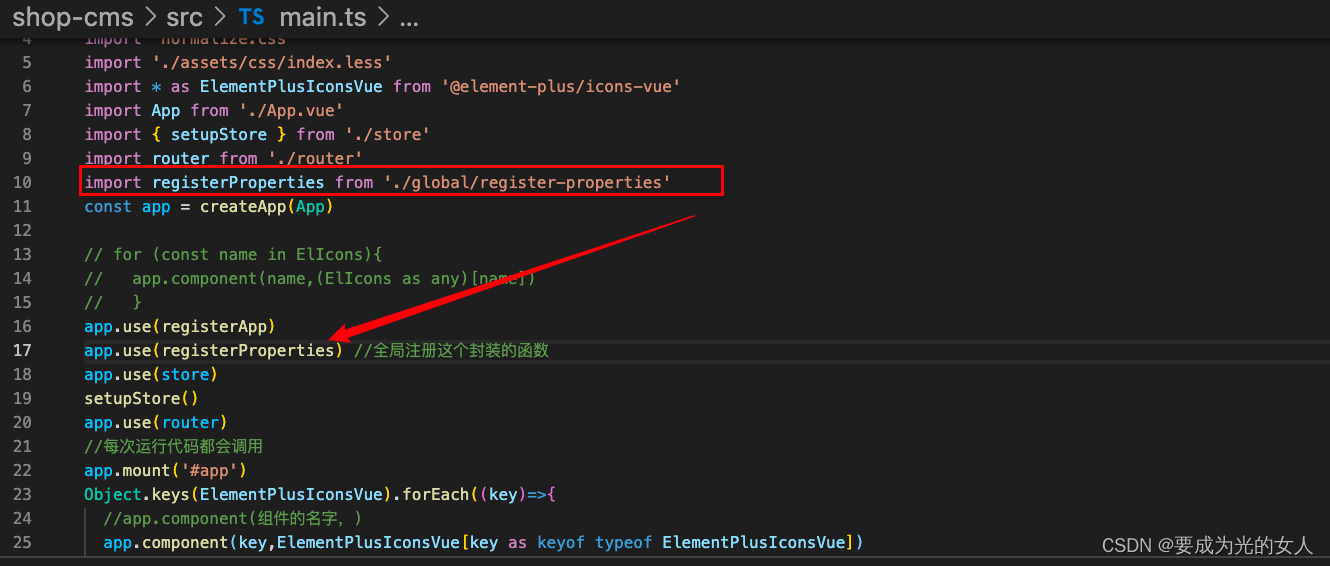
}#在main.ts 全局注册,这样全局都可以使用这个工具函数了
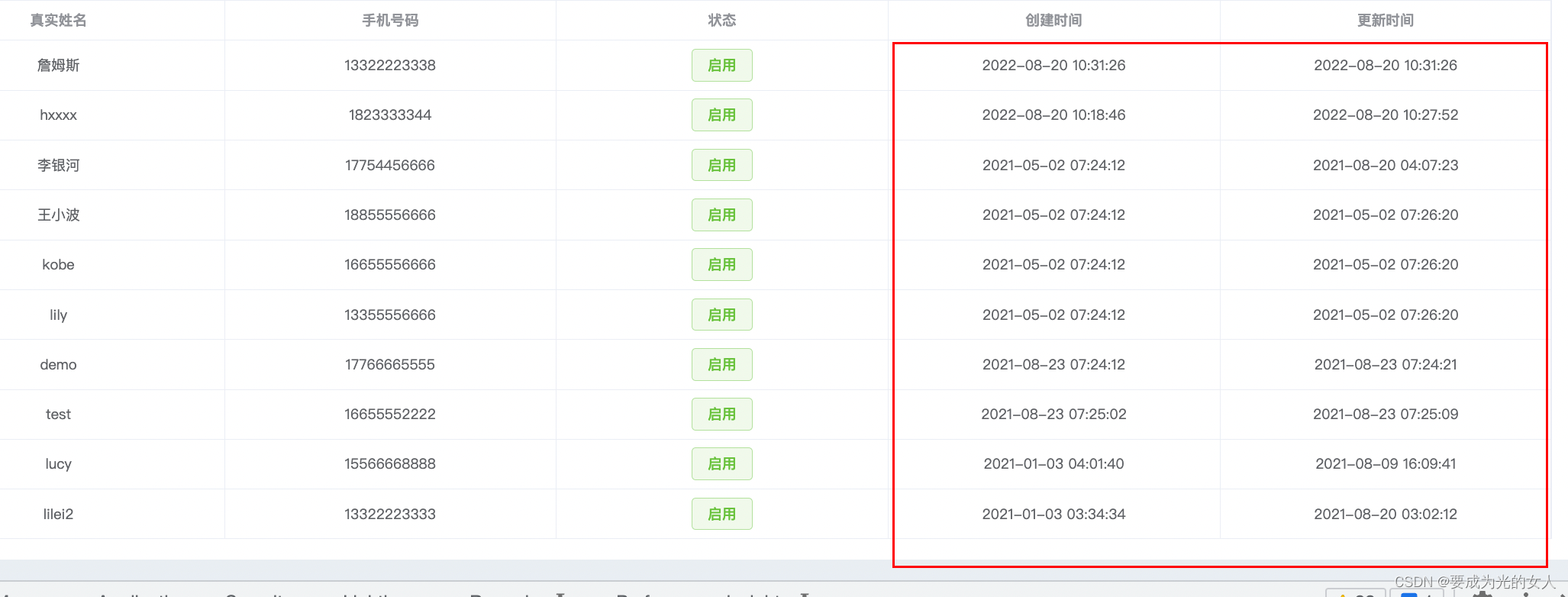
 在页面进行使用如下
在页面进行使用如下
<hy-table :listData="userList" :propList="propList">
<template #status="scope">
<el-button
size="mini"
:type="scope.row.enable?'success':'danger'"
plain>
{{scope.row.enable?'启用':'禁用'}}
</el-button>
</template>
<template #createAt="scope">
<!--使用时间格式化工具-->
<span>{{$filters.formatTime(scope.row.createAt)}}</span>
</template>
<template #updateAt="scope">
<span>{{$filters.formatTime(scope.row.updateAt)}}</span>
</template>
</hy-table> 























 5499
5499











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








