{}和[] 都是引用类型,在需要类型转换的时候 首先会调用 valueOf() 方法,然后若无法转换会再掉用 tostring() 方法。
- +[]
前面有+号是想转成Number类型,[]首先会调用valueOf()方法,得到结果还是[],空数组转成Number类型就是0.
[1,2,3] 调用valueOf() 还是[1,2,3];然后调用toString() 方法(数组的toString被重写了与join()效果是相通的) 所以[1,2,3].toString() 最终返回的是 1,2,3 如果前面再带个 + 就是想把 字符串‘1,2,3’转成 Number类型,没办法转 所以最终是NaN - +{}
{} 是引用类型所以也会调用valueOf ,结果还是 {}。然后再掉用toString() 方法结果为字符串 ‘[object Object]’ 这个字符串转成Number 为NaN
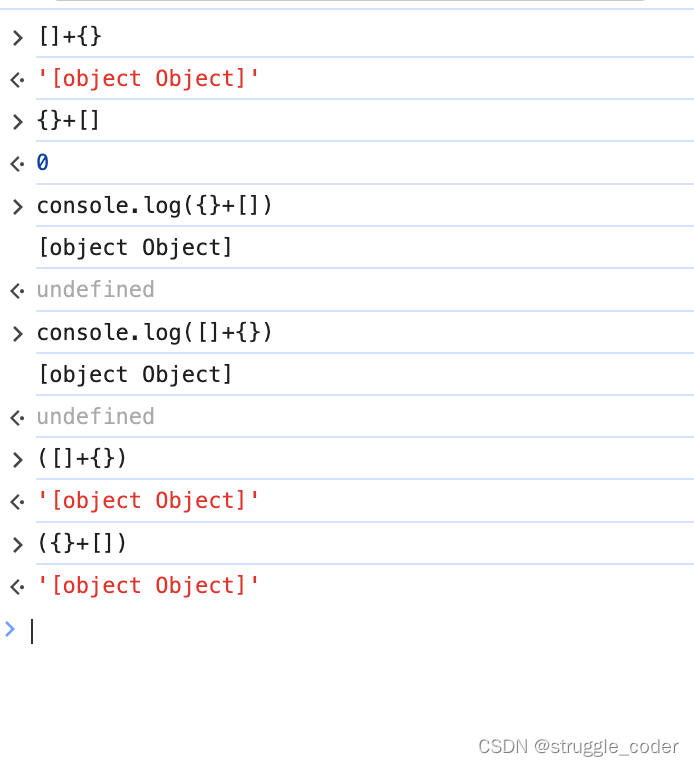
在浏览器中分别执行以下代码
{}+[]; // 输出0
[]+{}; // 输出[object Object]
console.log({}+[]) // 输出[object Object]
console.log([]+{}) // 输出[object Object]
- {}+[]: js中{}有两种含义,一种是表示代码块,另一种是表示对象。直接在浏览器控制台中输入 {}+[] 表示 {};+[] 最终计算结果就是 +[] 的值也就是 0
- []+{} :[] 最终会转换为 空字符串 ‘’ ;‘’+{} 就 [object Object]。
- {} 作为对象 会转换为 [object Object] 在+‘’ 还是 字符串 [object Object]
- [] 会转换成 ‘’ ➕ [object Object] 还是字符串 [object Object]






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








