卡片设计在界面中已经是非常常见的一种设计形式,大家做设计时几乎都会用到。关于卡片设计的文章网上已经有很多了,今天我想从我自己的经验来总结卡片设计的细节要点,期望能给大家总结一些快速提升卡片设计效果的方法。
1、卡片的造型
1)圆角不同的圆角,所带来的气质是不同的。圆角很小,视觉印象是硬朗,高冷,具有攻击性的,多用于严肃、高端、冲突感强烈的设计中;而更大的圆角给人的感觉是有亲和力,柔软,安全的,多用于儿童产品、娱乐性强的设计中。
在设计的时候,根据自己的产品属性选择气质相符的圆角设计很有必要。

常见的卡片弧度形式有4类:直接、小圆角、大圆角、特殊圆角
我一般喜欢用4的倍数来设置圆角,比如圆角大小为4px、8px、12px之类的。要注意的是,圆角越大,可用面积会越小,需要根据实际场景进行平衡,以视觉上舒服为宜。
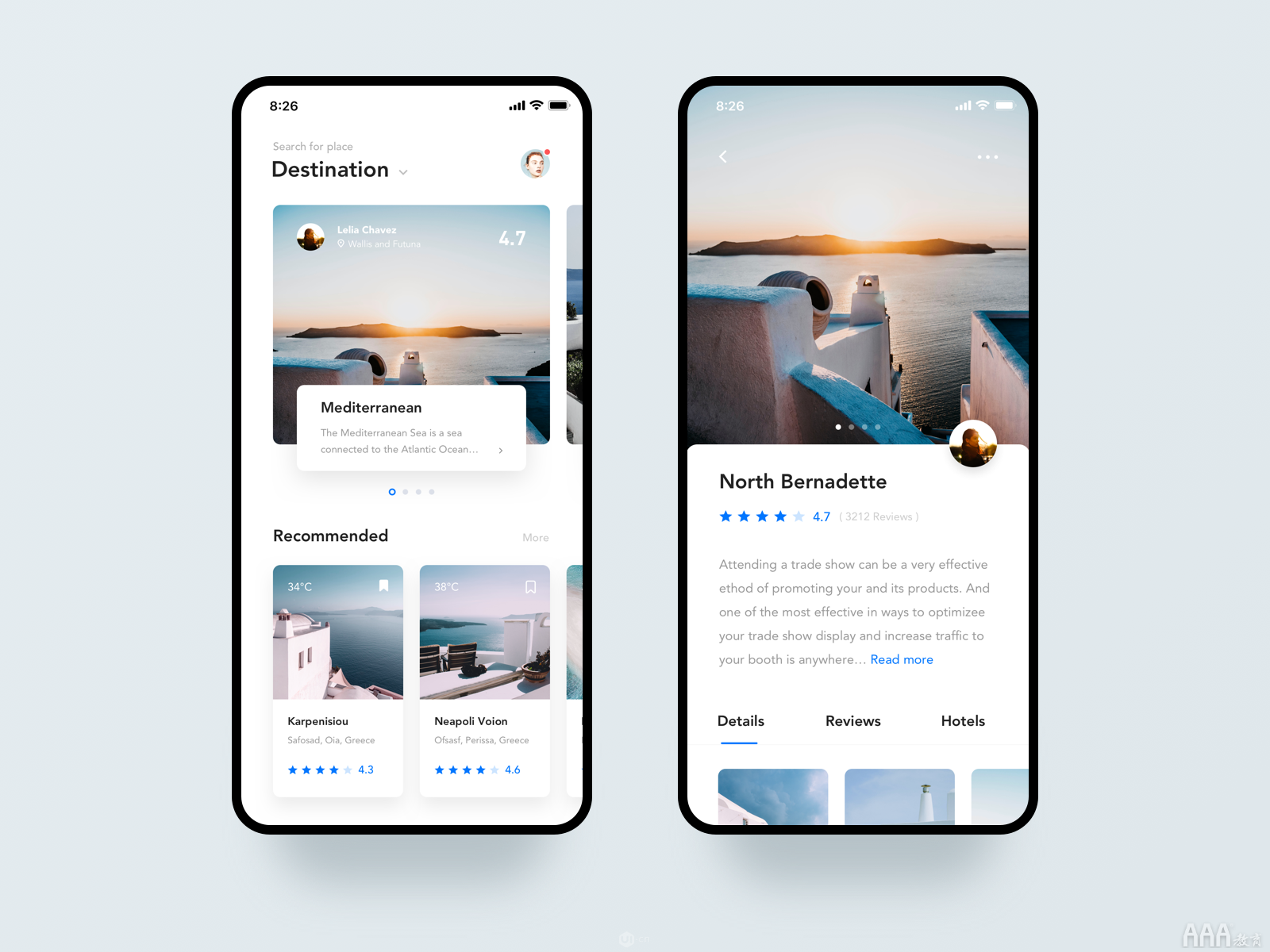
2)比例卡片的比例,我习惯遵循一些美感规律,比如黄金比例(1.618),白银比例(1.414),青铜比例(1.732),正方形之类的比例。当然,实际设计需求中的比例,还是要结合内容的多少具体分析。
我的经验是,当比较接近这些美感比例其中之一时,就直接优化到这个比例。比如做了一个卡片,宽高比是1.5,比较接近于黄金比例,我就干脆让它等于黄金比例。

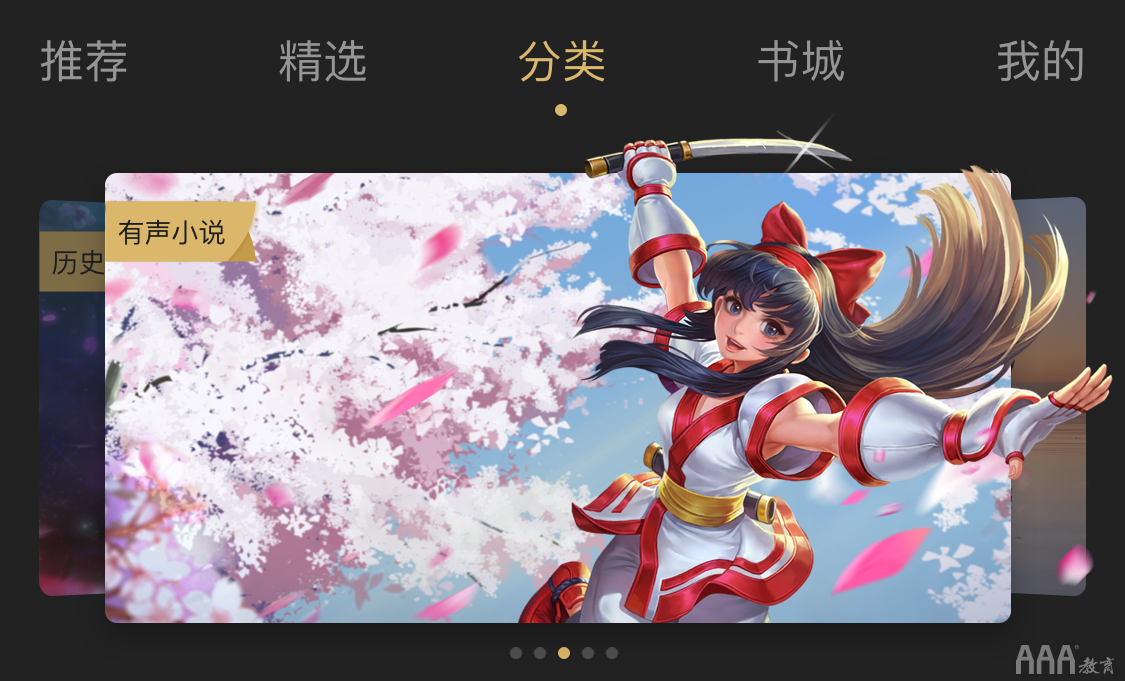
3)异型除了正常的卡片样式,还可以做一些异型的卡片设计。异型卡片具有较强的形式感和视觉冲击力,所以会比较多的用在游戏或者运营相关的界面中,吸引用户的注意力。缺点是批量化设计成本略高且因为过于风格化而不够耐看。

2、卡片的效果
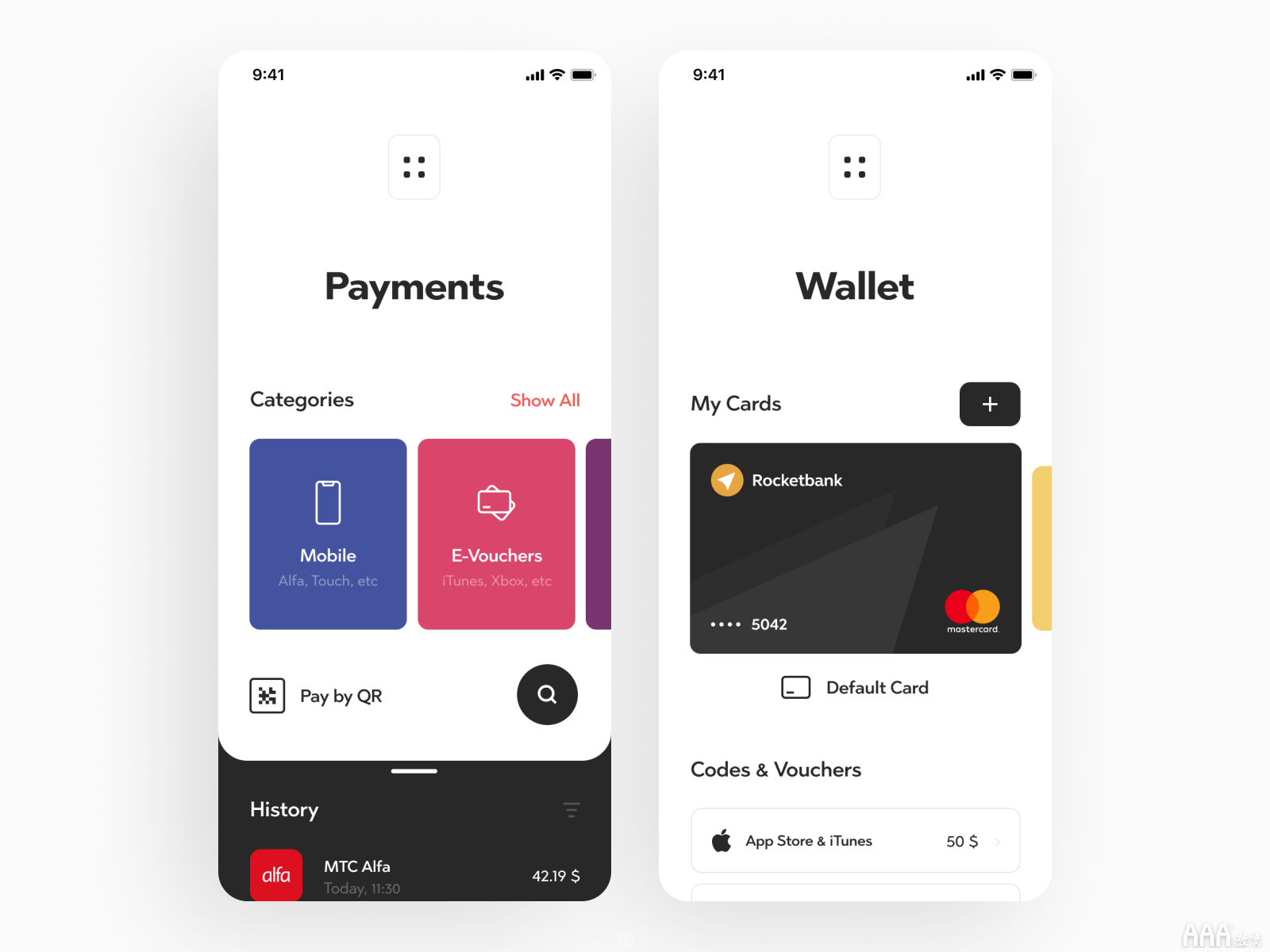
1)颜色卡片的颜色搭配可以使用纯色和渐变色。这些颜色与文字之间的对比要符合界面对比度标准,以免影响内容本身的阅读。如果拿不准的话,可以多用一些白色,比较不容易出错。
纯色卡片设计会让界面显得冷静高级,但对配色的要求相对较高,用不好的话会显得单调,沉闷。如果你坚持要用这种卡片配色的话,建议搭配一些图形纹理,会更容易把控,还能提升画面细节。

纯色卡片设计
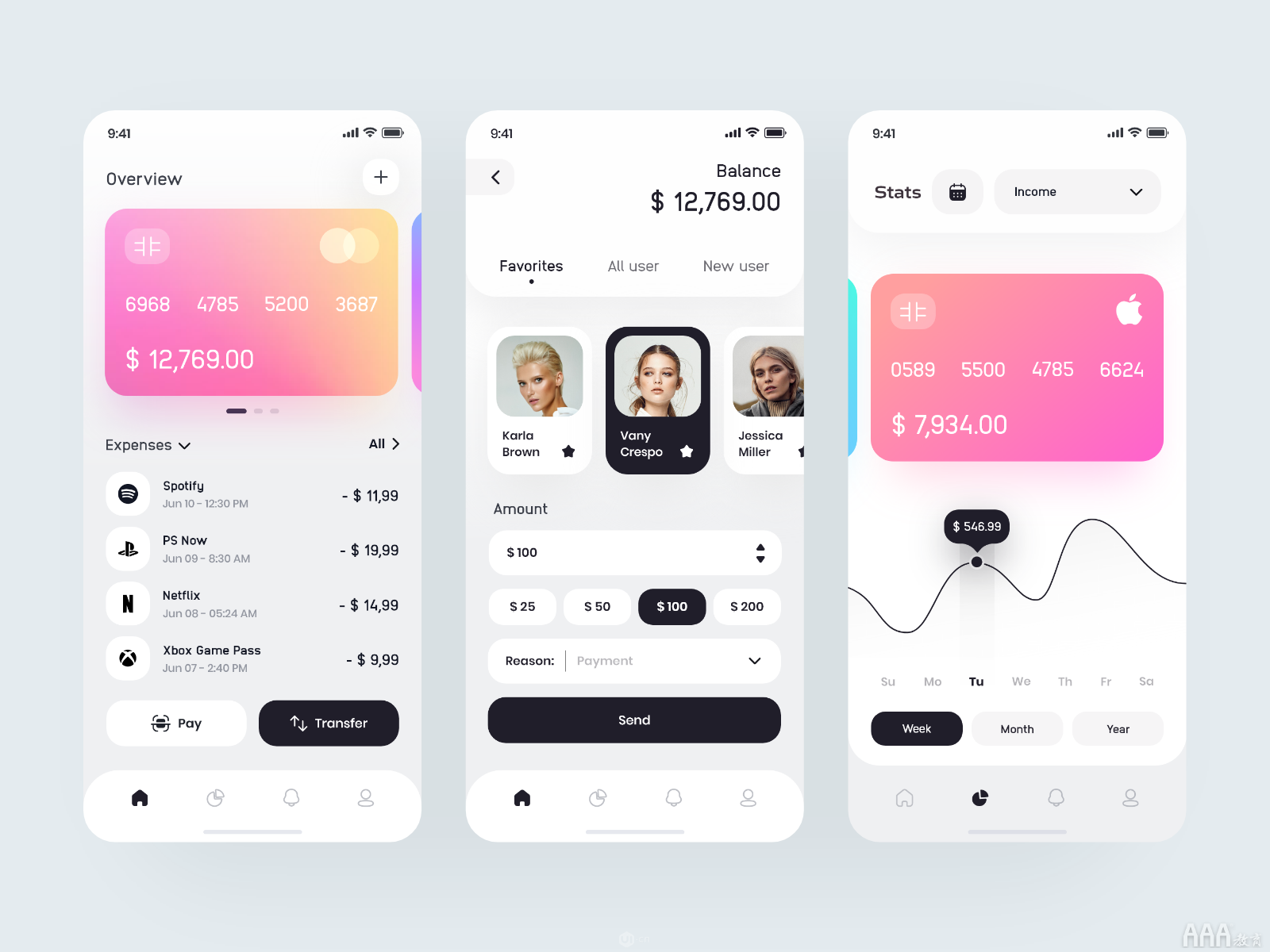
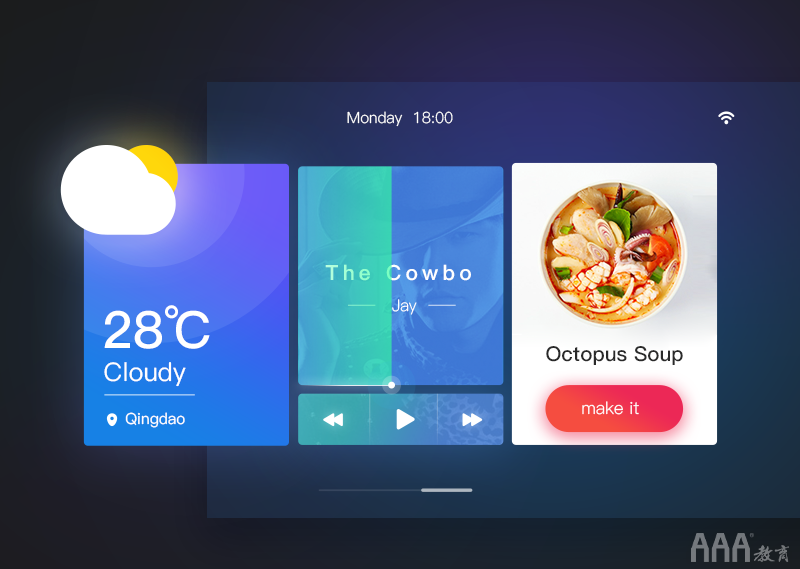
渐变色的卡片设计目前较为常见,层次细节更加丰富,画面也显得更活泼一些。

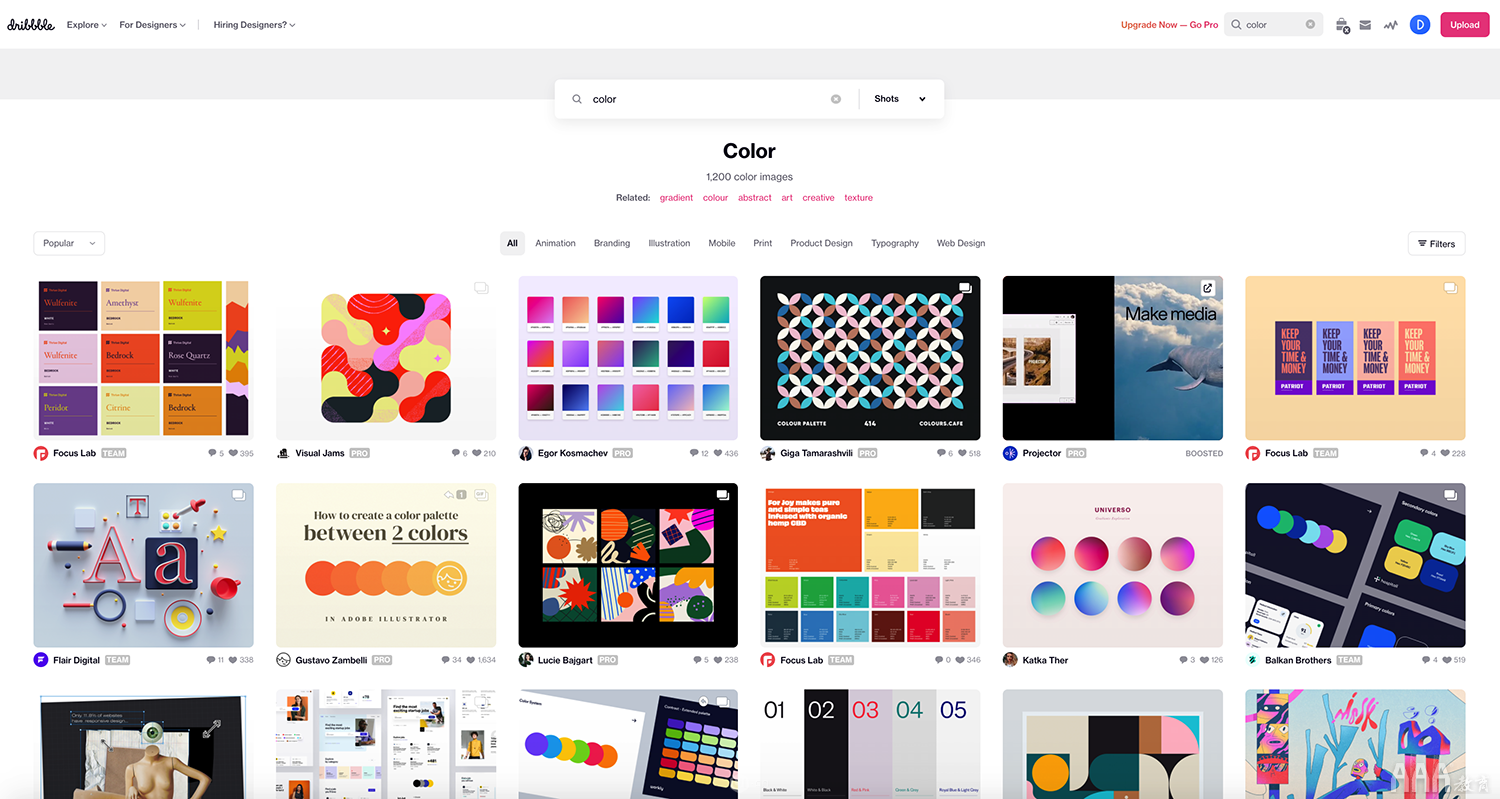
有些朋友经常因为配色不好而发愁,其实是需要多去找一些参考来看的,实在担心配色不好,直接去吸优秀的配色方案也是OK的,但要注意搭配合理。

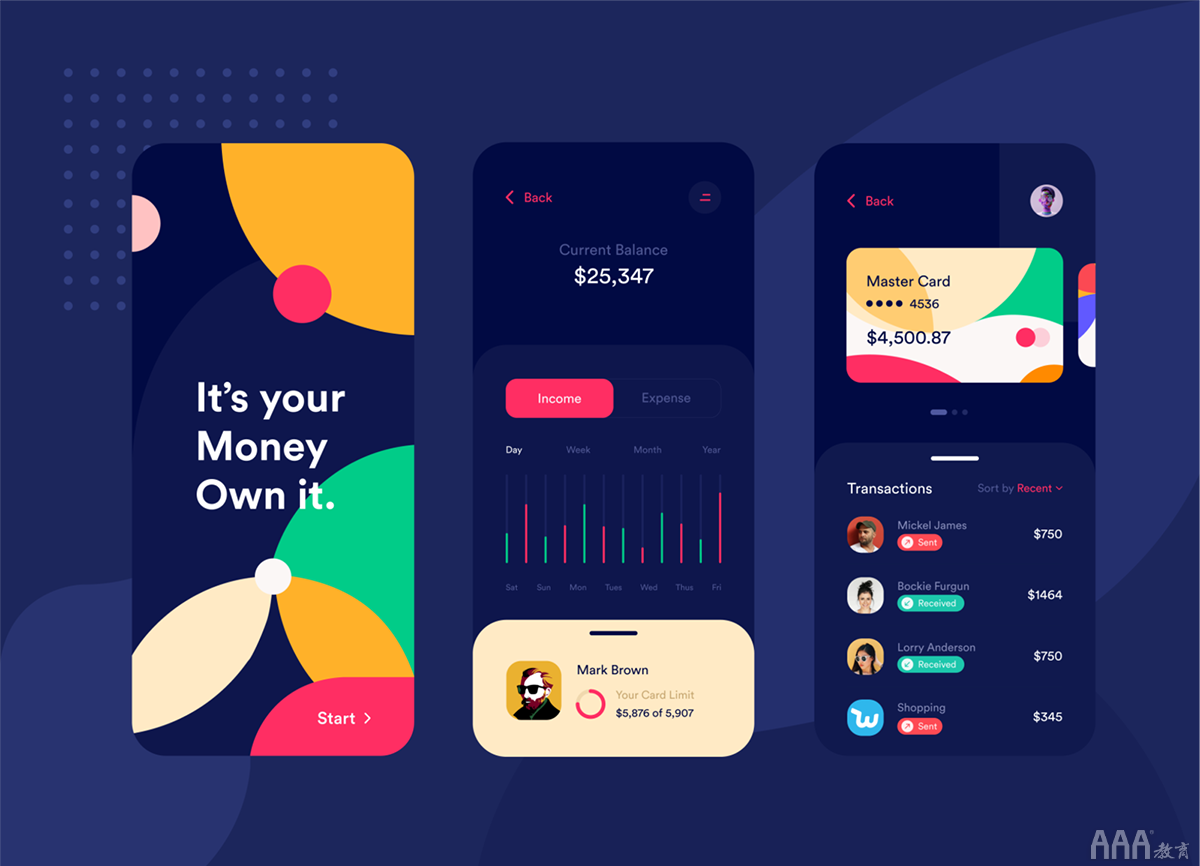
- 图案卡片的设计还可以结合辅助图形,以图案的形式与卡片进行结合。这些辅助图形可以来源于品牌符号的延伸,让品牌有更多的露出机会。

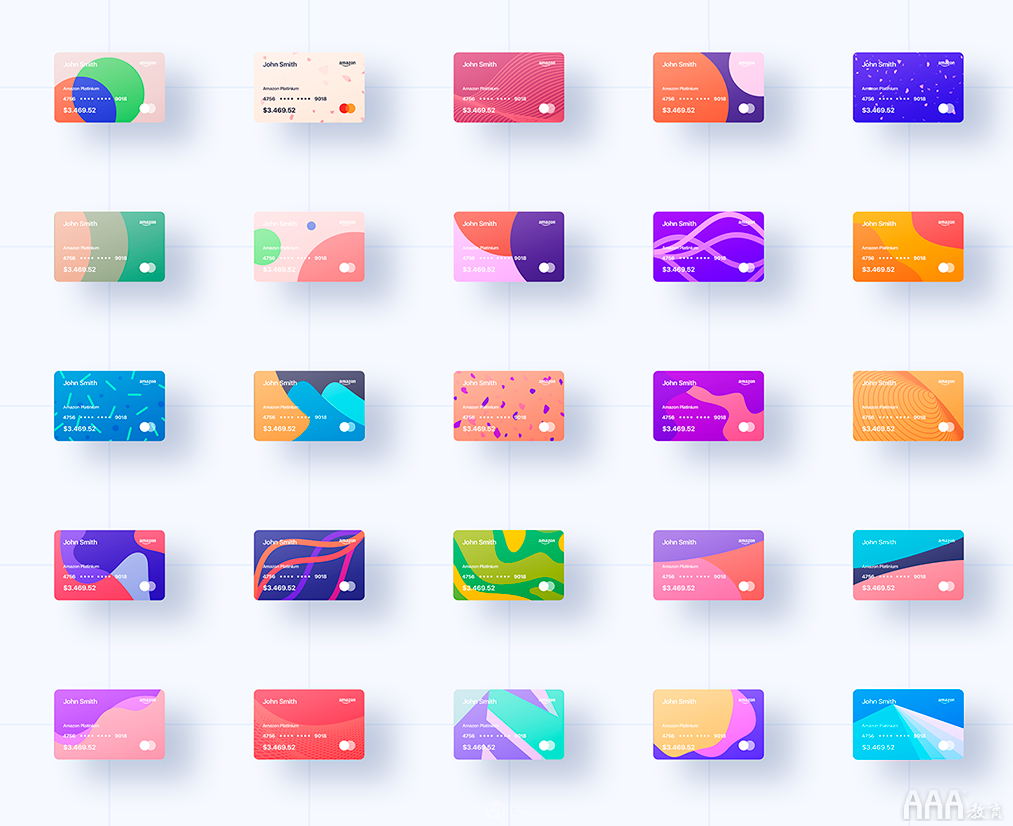
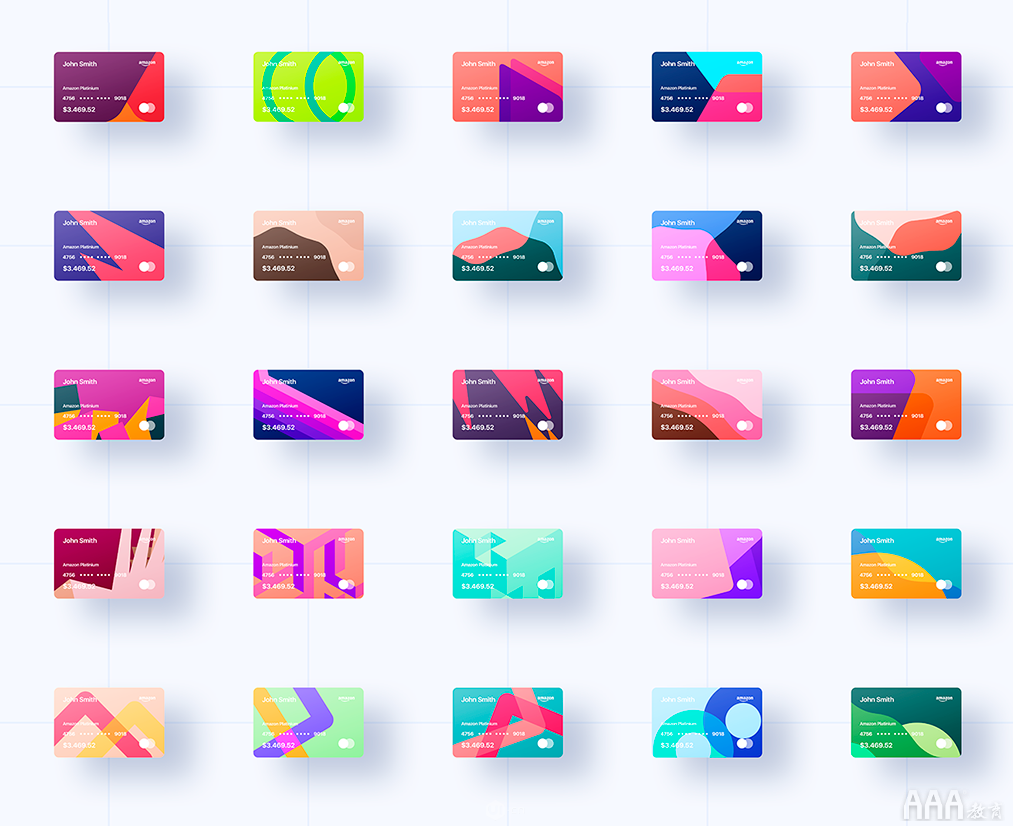
也可以是运用一些简单的图形,提升卡片的设计细节,以下是一些还不错的设计案例。这些卡片上的图形都有借鉴参考的价值,自己平时有时间的话,也可以多做一些作为图形的储备。强烈建议收藏,真的可以很有用。





这里给大家找了非常多的卡片设计形式,可以从中参考学习配色和纹理造型。
- 图片、视频卡片背景也可以用图片和视频的形式进行设计,图片和视频的选择一般会偏暗色,以不影响内容阅读为准。


3、卡片的内容
1)文字卡片上的文字不要太长,我的经验是横向不要超过42字(关于这个字数,有资料可以查,感兴趣的可以找找看),纵向不要超过5行。过多的文本不建议使用卡片形式。
2) 内容出界只在卡片的框框里做设计,有时候未免显得太呆板,破开卡片的边界可以让卡片本身更具形式感。如果被人说你的设计没啥亮点,那内容出界的设计就是一个很好的提升设计亮点的手法。


4、卡片的细节
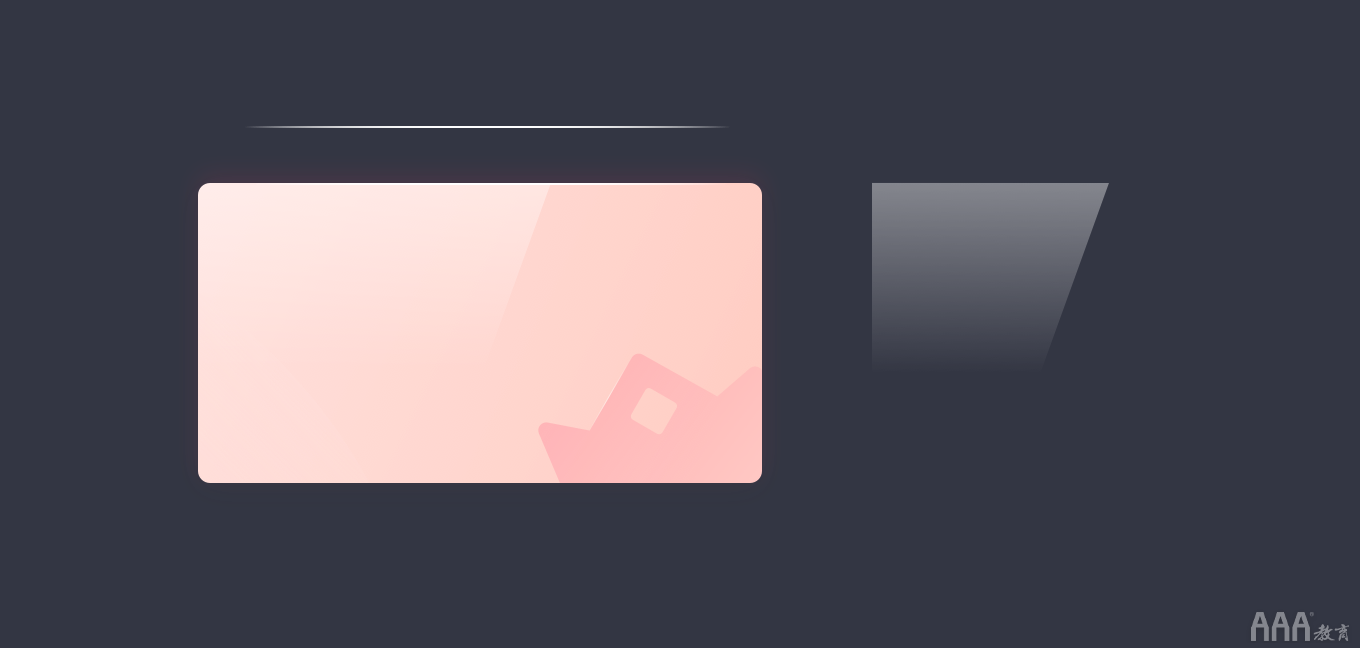
1)光感卡片中的光感细节能提升设计的质感。下面这张图是我最近做的一张会员卡的背景设计,大家对比下,在卡片顶部加了1px高光线和斜面反光的细节前后的质感区别。

这个小细节,我经常会用到,执行简单又容易出效果。

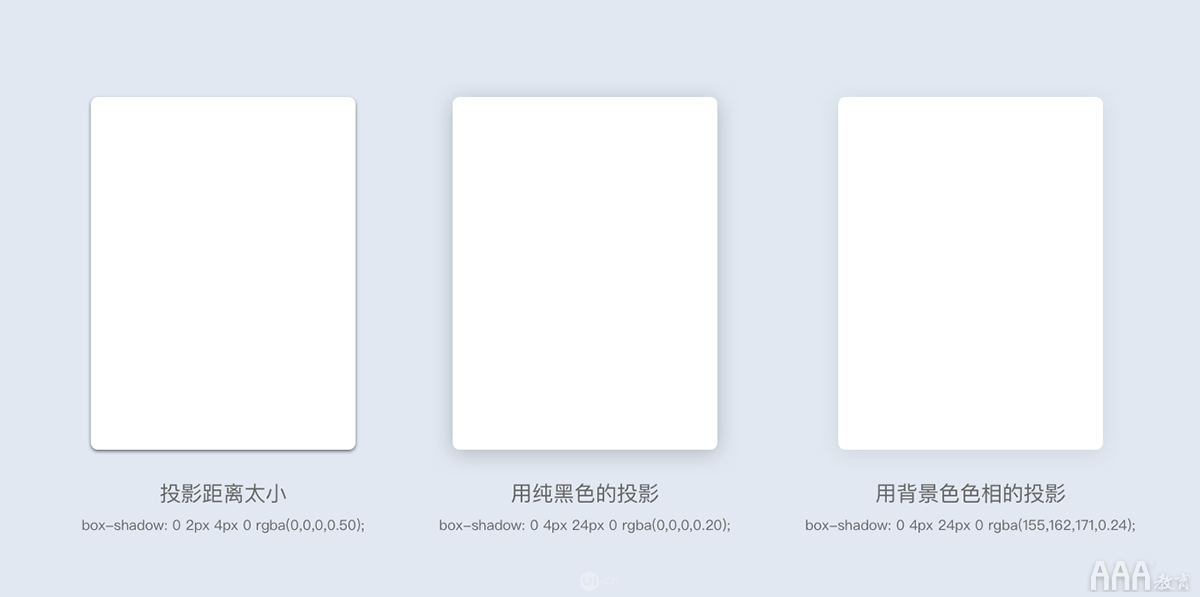
2)投影投影的细节,不要过重,但又要能与背景分离开。有2个小技巧:1.在取色的时候,可以选择背景颜色的色相,然后略微加深一些,不要用纯黑色来做投影,会显脏。2.投影的距离不要太小,太小的投影会显得不够自然;也不能太大,太大会很浪费界面资源。

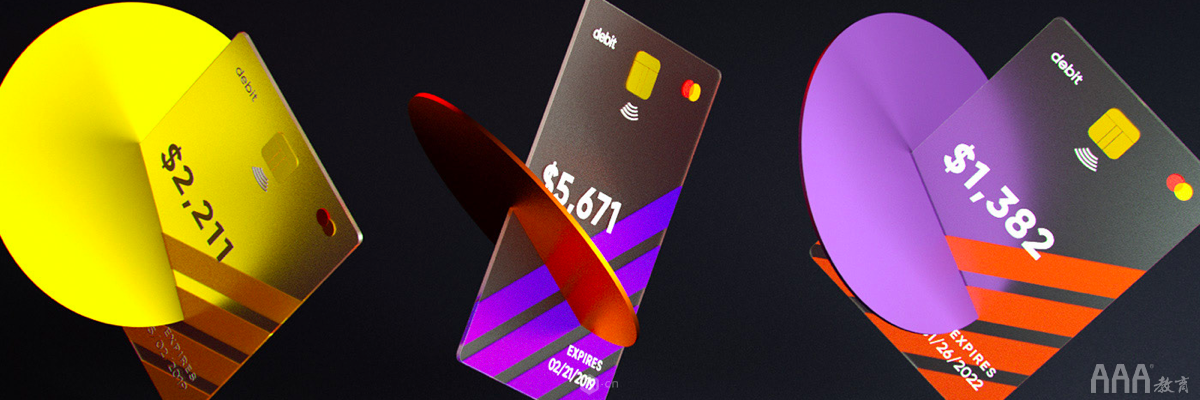
3)3D效果3D卡片的设计,因为不便于内容编排和阅读,所以带透视的卡片在实际UI中并不太常用。但在作品集包装和运营页面中,则可以带来比较好的视觉冲击力,可以尝试运用。

小结以上就是今天关于卡片设计的一些经验总结,卡片设计的应用已经如此广泛,我们有必要利用它来提升自己的界面设计细节。





















 316
316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








