“格式塔”是德文“Gestalt”一词的音译,意为“完形”、“整体”。格式塔心理学于1912年诞生于德国。它以反对冯特的元素主义和铁钦纳的构造主义起家,后来又反对桑代克的联结主义和华生等人的行为主义。
格式塔受到康德的“先验论”和胡塞尔的现象学的影响,强调经验和行为的整体性,认为整体大于部分之和,意识不等于感觉元素的集合,行为不等于反射弧的循环。这一思想不仅贯穿格式塔学派的所有研究,而且对后来的人本主义心理学也产生了很大影响。
格式塔理论提出:眼脑作用是一个不断组织、简化、统一的过程,正是通过这一过程,才产生出易于理解、协调的整体;人类视觉是整体的,我们的视觉系统自动对视觉输入构建结构,并且在神经系统层面上感知形状,图像和物体,这些理论叫做视觉感知的格式塔原理
格式塔原理:接近性
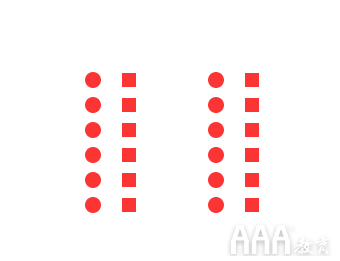
物体之间相对距离会影响我们感知它们是否以及如何组织在一起。相互靠近的物体看起来属于一组,而那些距离较远的就不是。

接近原则告诉我们如果你希望将多个元素进行分类,那么让同一类元素靠近在一起是个不错的选择。利用这个原则,调整距离或者用分割线等来分开不同设计模式的构建。会使设计界面层次有序,视觉清晰,减少视觉噪音。
相互关联的控件和内容之间距离越近,用户越能感知它们的相关性。反之,如果距离太远,用户很难感知到它们是相关的,那么产品在体验上就更加难学也不方便记忆。
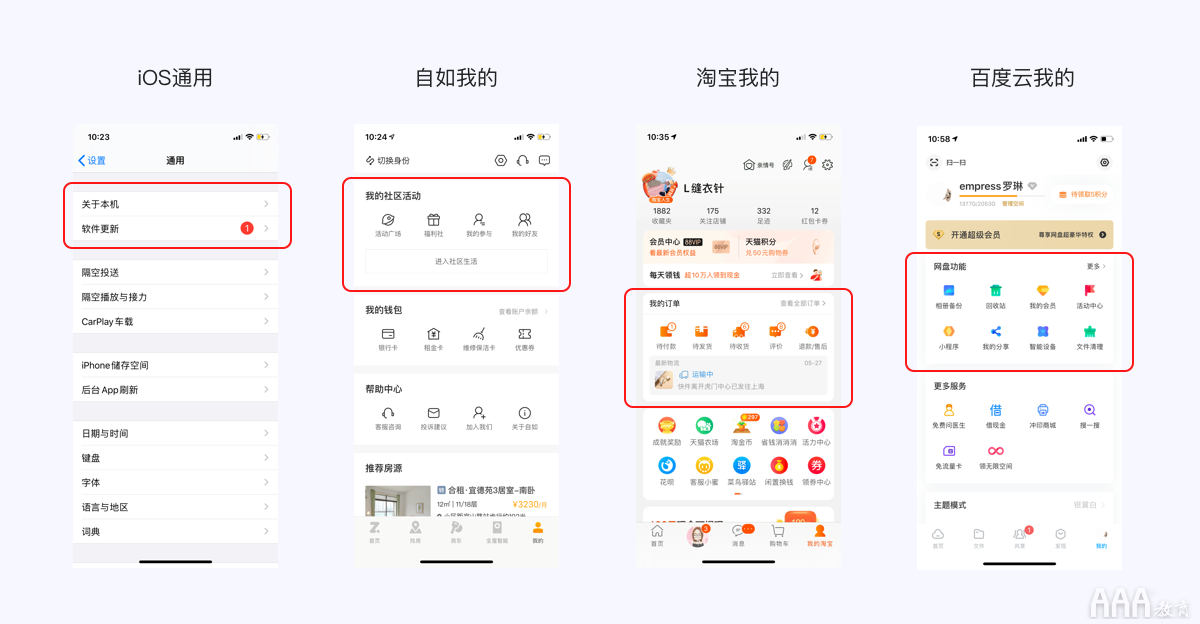
比如app设计中都会用到接近性原则:

格式塔原理:相似性
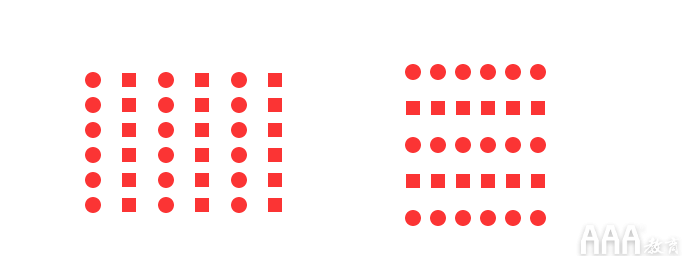
格式塔原理中的相似性通常和接近性一起运用在产品设计中。它指出了影响我们感知分组的另外一个原则:有共同视觉元素的物体看起来更有关联性。我们倾向于将看起来相似的对象视为一组或者一个模式,并且将它们与特定含义或者功能联系在一起。

相似性表达的是元素形式和内容上的接近,包括形状、颜色、大小、运动状态等等。如果在一堆元素中有一些具有某种相同的特征,那么在我们的认知中这些元素具有更强的相关性。在UI设计中,我们经常用到这个原则,主要有3各方面:
1.界面内相同功能的组件保持样式统一,拥有相同功能、含义、层次结构的组件保持样式上的统一可以使用户快速理解这个组件的操作方式,降低用户学习成本;
2. APP内部风格保持统一;统一的风格能够让用户清晰地感知到自己处在同一个APP/网站中,这不仅仅是用户体验的要求,也是视觉上的需求。
3. 特异点更易获得视觉焦;反过来思考,在相似的元素中,突然蹿出一个截然不同的东西,你立马就会被其吸引,这其实也是相似性原理的一种逆向应用的方法。比如很多APP的tab选中状态会比较突出

格式塔原理:连续性
我们的视觉倾向于感知连续的形式,而不是离散的碎片。并且能感知到整个物体的倾向,连续性通过构图来帮助我们感知事物的形状和运动方向。界面中的设计元素,会引导眼睛在平面中的移动,提高界面的可阅读性。创建顺序并且指导用户浏览不同的内容分组。
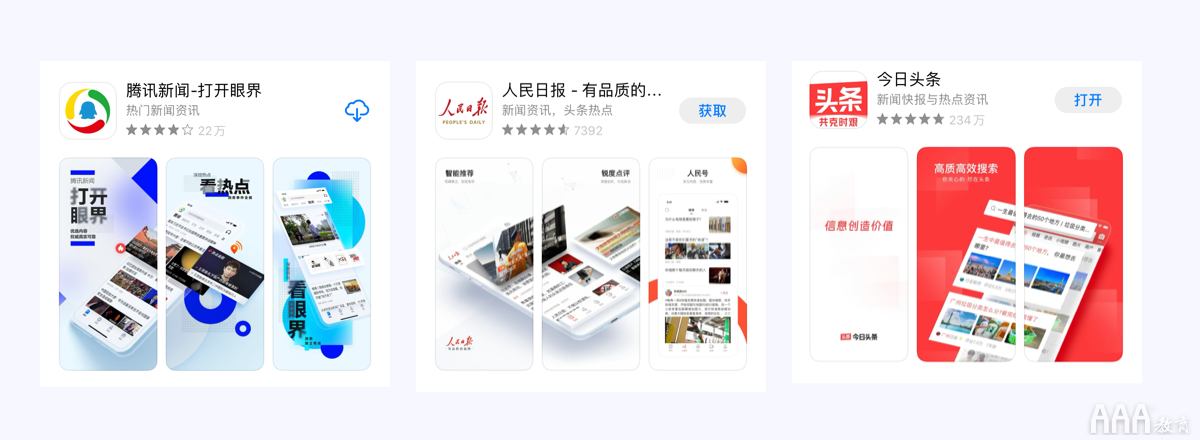
视觉中这个法则我们在交互设计上用得比较少,但是在视觉设计中会用得多一点,比如有些应用就喜欢把 App Store 上的应用截图做成连续的图片。

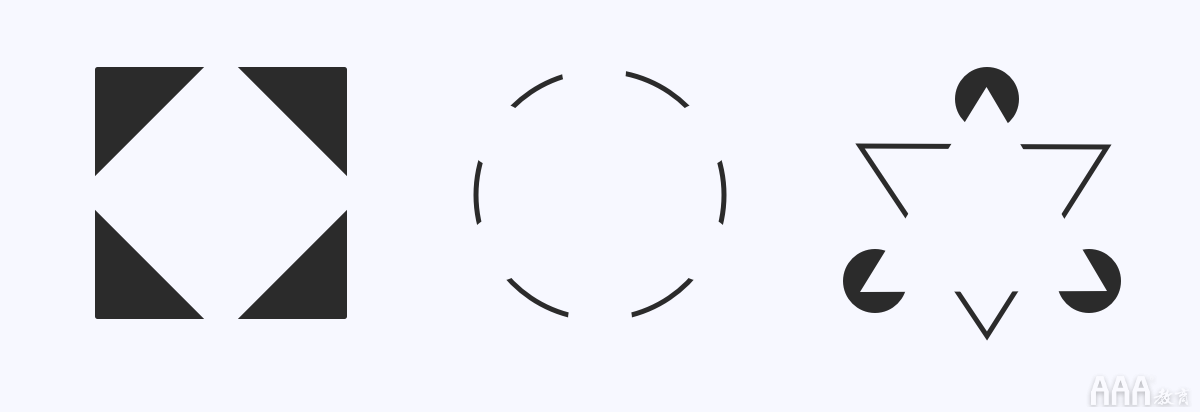
格式塔原理:封闭性
人们在观察一个物体的时候,视觉系统倾向于把不完整的局部当作一个整体来感知。将不连续的,敞开的图形自动补充,从而感知到它为完整的物体,而不是分散的碎片。

这个原理和人类的心智模型有相关性,当我们在辨识一个物体的时候,我们会将不完整的物体与我们的认知模型中的原型相匹配,从而达成认知。所以封闭性原则的前提之一是,把握局部不完整物体的尺度,如果太零散,太碎片,就会出现认知混乱。
封闭性在图形设计中有非常多著名的案例,比如苹果 logo。

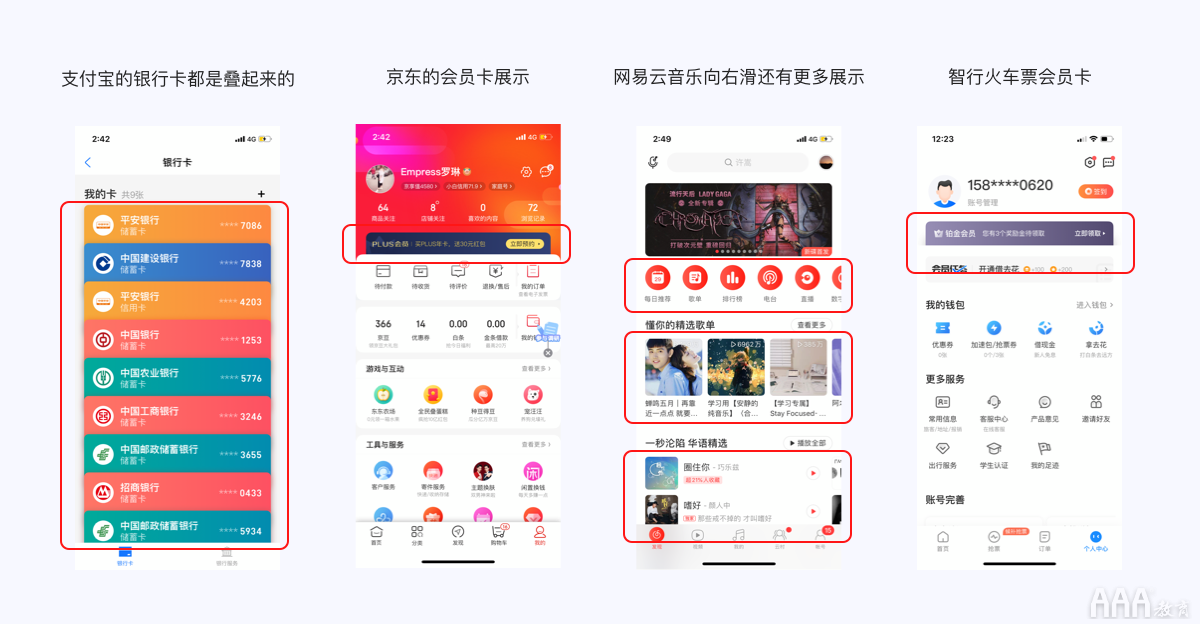
这个原则也非常适用于界面设计中,运用省略或者减法处理图形,不仅可以节省空间,同时也让用户产生联想,产生趣味性。比如UI界面中的导航栏,卡片模式、银行卡及会员卡。

格式塔原理:对称性
对称的元素简单、和谐且美观,我们的眼睛寻求这些属性以及秩序来了解世界。对称会让人感觉舒服,有助于我们专注于重要的东西。
对称的构图是令人满意的,但它们也会变得有点沉闷和静态。视觉对称往往更具动态性和趣味性。在任意一种对称设计中加入不对称的元素都能让用户对这个元素印象深刻从而吸引到用户的注意力,这种方法非常好用,比如当你希望吸引用户兴趣、或者像促进用户做出操作的时候。比如很多网页设计中

格式塔原理:主体/背景
大脑将视觉区域分为主体和背景,主体包括一个场景中占据我们注意力的所有元素,其余则是背景;这个特征有利于我们对重要信息和次要信息的感知。主体和背景的区别可以从以下两个方面来控制:
场景大小:我们倾向于将处于大场景中的中间小区域部分视为主体,而大场景视为背景;
层级关系:如果在同一个平面中,我们倾向于将处于视觉第一层级的物体视为主体。
此原则可以帮助设计师在设计界面的过程中抓住用户注意力,并且让用户优先看到我们想让他们看到的事物。比如重要信息的弹窗提示,作为用户注意力焦点的内容临时成为了弹窗的背景,弹窗则会短暂成为新的主体;以及弱化背景从而突出内容等界面中都有运用到此原则。很多工具类型的app就会利用这个原则,比如滴滴的首页和高德地图视觉都以大半屏地图为主体,操作都放在下方。

格式塔原理:共同命运
共同命运原理指出我们倾向于将一起运动的物体,感知为一个彼此相关的整体。视觉系统会将运动规则一致的物体感知为一组。这个原则适用于交互动效设计中,当一些元素的动作一致的时候需要保持相似性,或者有相同的运动倾向。
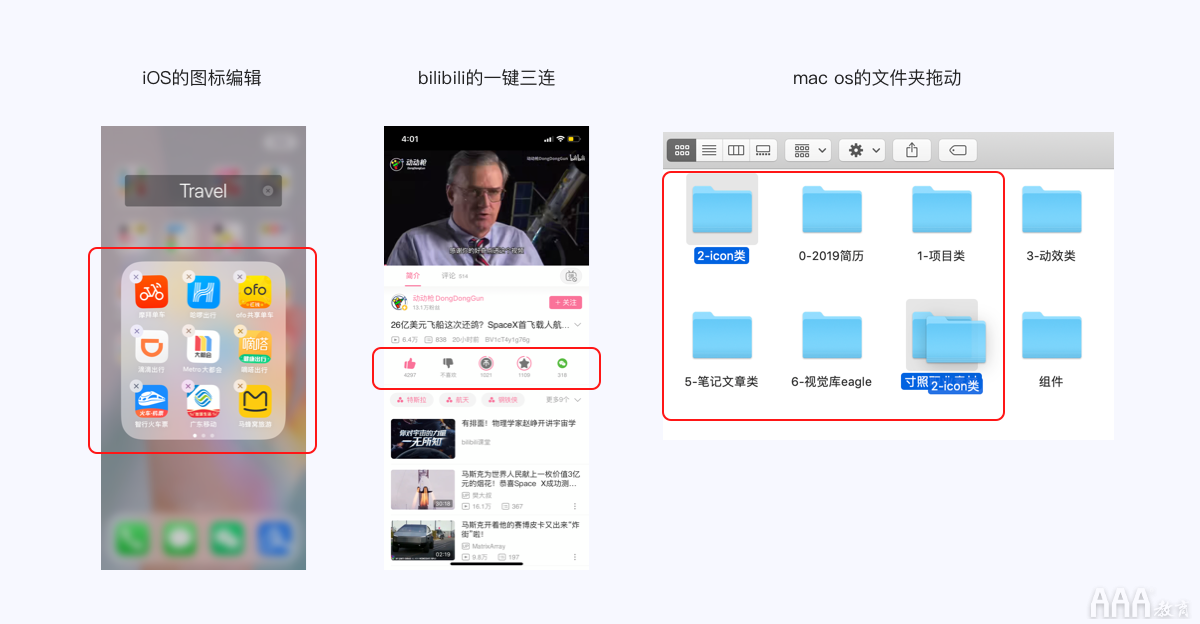
在产品设计中,当我们想要对一些元素操作同样的动作会常常使用到这个原则。比如苹果手机的长按删除 app的交互动作,所有的app都有一致的运动倾向,告知用户界面处于可编辑状态,非常直观。bilibili的一键3连也是这是原理,还有mac os的文件夹拖动,共同的高亮和运动看起来也是一体的。还有在可扩展菜单、折叠条目、小提示、滑块、滚动条和手势操作提示等








 本文介绍了格式塔心理学中的七大视觉感知原理,包括接近性、相似性、连续性、封闭性、对称性、主体/背景和共同命运。这些原理帮助设计师更好地理解和运用用户视觉感知规律,以提升产品的可用性和用户体验。
本文介绍了格式塔心理学中的七大视觉感知原理,包括接近性、相似性、连续性、封闭性、对称性、主体/背景和共同命运。这些原理帮助设计师更好地理解和运用用户视觉感知规律,以提升产品的可用性和用户体验。
















 6211
6211

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








