行内块元素空白间隙问题
相信一些小伙伴在写导航栏的时候会使用行内块元素display:inline-block,当两个行内块元素并排在一行的时候,中间就会出现空白间隙。
问题描述
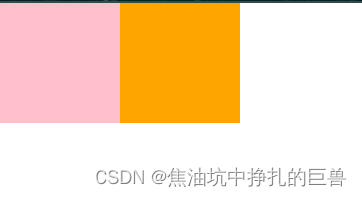
就像下面这种情况
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.one {
width: 100px;
height: 100px;
background-color: pink;
display: inline-block;
}
.two {
width: 100px;
height: 100px;
background-color: orange;
display: inline-block;
}
</style>
</head>
<body>
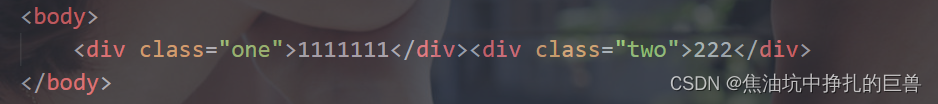
<div class="one">1111111</div>
<div class="two">222</div>
</body>
</html>

我明明没有设置任何边距,就连标签的默认边距都清除了,但是任然会显示出空白间隙。
原因
元素被当成行内元素排版的时候,元素之间的空白符(空格、回车换行等)都会被浏览器处理,根据white-space的处理方式(默认是normal,合并多余空白),原来HTML代码中的回车换行被转成一个空白符,所以元素之间就出现了空隙。这些元素之间的间距会随着字体的大小而变化,当行内元素font-size:16px时,间距为 word-spacing: 5px。
什么是换行?
换行

解决方法
方案一:手动取消空格和换行(非常不推荐)

部分编译器可能会代码整理的时候会强制换行
代码比较臃肿,美观度不行,一点不优雅
方案二:使用浮动(不推荐)

说实话,这种方案很鸡肋,失去了原本的实际意义,还有高度塌陷的问题;
使用浮动,第一个盒子就变成块级block盒子,脱离标准流,完全没有必要;
如果非要使用浮动,倒不如两个盒子都添加浮动,这样也就不需要将盒子变成行内块display:inline-block元素,多省事。
方案三:父元素设置font-size:0(推荐)
之前讲过间距其实是由于换行符等被转义,是由font-size进行控制的,我们可以将父元素的font-size设置为0


值得注意的是,原本盒子里面的文字也没有了
如果想要恢复,就需要为子元素单独设置。
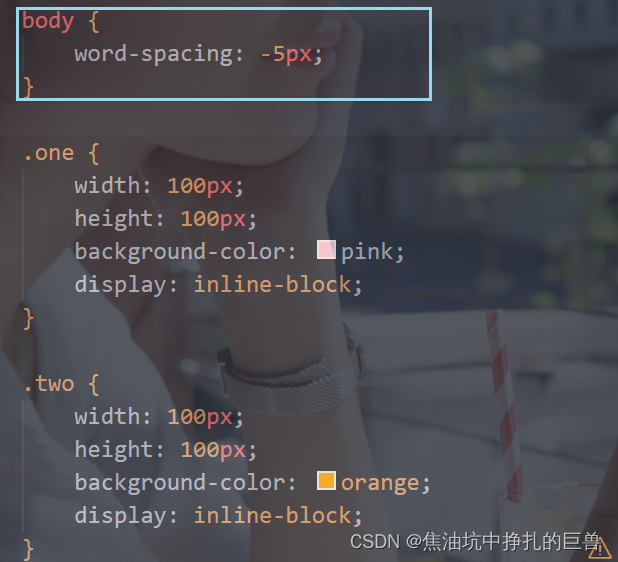
方案四:父元素设置word-spacing
通过父元素设置word-spacing为负值,达到消除间距的作用.


可能会影响父元素里的其他元素(可单独给需要消除的包裹一层div)
这个负值不同字体大小对应的值不同,需要按比例缩放,有点麻烦。不同语言字间距不同,默认文字大小为16px 字间距为5px





















 954
954











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










