文章目录
一、安装依赖插件
1.下载 postcss-pxtorem, 用于将 px 单位转化为 rem 单位
npm install postcss-pxtorem --save
如果版本过高可以降版本下载5.1.1版本
npm install postcss-pxtorem@5.1.1 --save
2.下载 amfe-flexible ,用于设置 rem 基准值
npm install amfe-flexible --save
二、配置
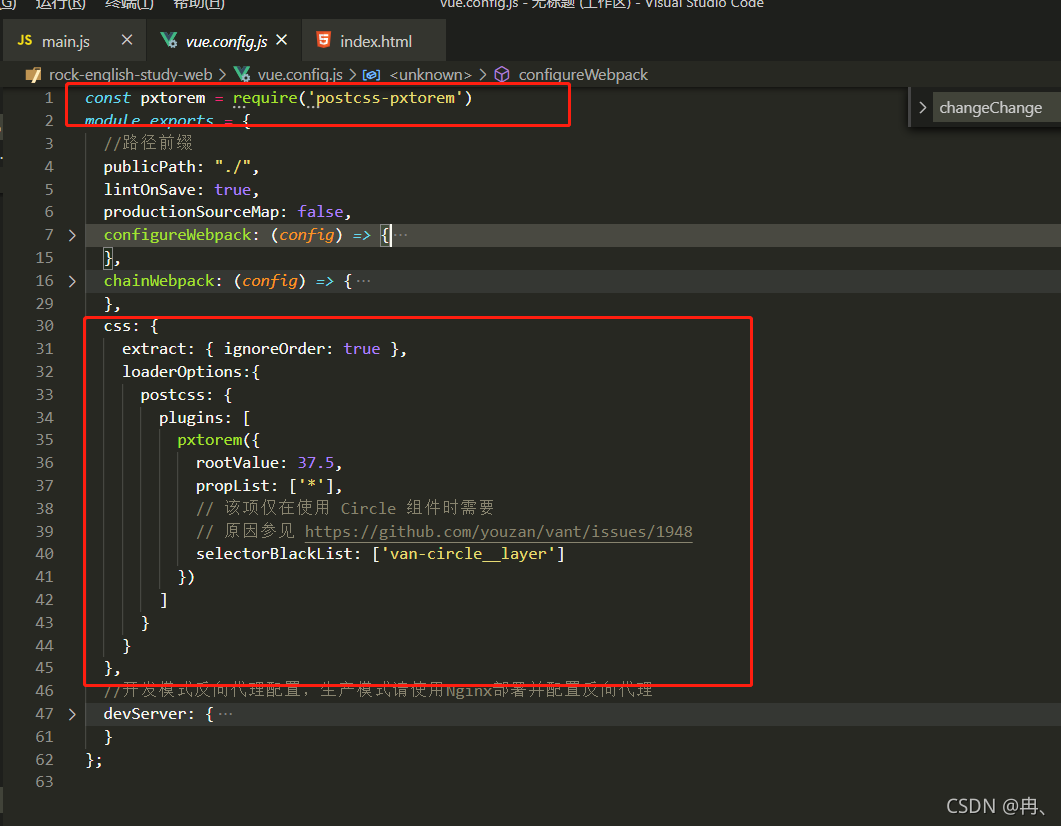
1. 在配置文件(vue.config.js)里面引入postcss-pxtorem,并配置
const pxtorem = require('postcss-pxtorem')
module.exports = {
css: {
extract: { ignoreOrder: true },
loaderOptions:{
postcss: {
plugins: [
pxtorem({
rootValue: 37.5,//这个尺寸可以根据自己的图去配置,这里配置的是宽度375的图(如果用了vant插件)
propList: ['*'],
selectorBlackList: ['van-circle__layer']
})
]
}
}
}
};

2. 在mind.js文件引入amfe-flexible
import 'amfe-flexible';

3. 在index.html头部加入手机端自适应meta
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">

三、使用
以上步骤配置好之后,页面其他的尺寸就可以按照设计图纸的大小去写了,到浏览器就会自动转换为rem单位

























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








