今天才知道forEach函数有第二个参数!!!
赶紧来补一下芝士
定义和用法
forEach() 方法用于调用数组的每个元素,并将元素传递给回调函数。
注意: forEach() 对于空数组是不会执行回调函数的。

这个第二个参数的作用就是:
绑定this指向
头大,直接上代码演示:
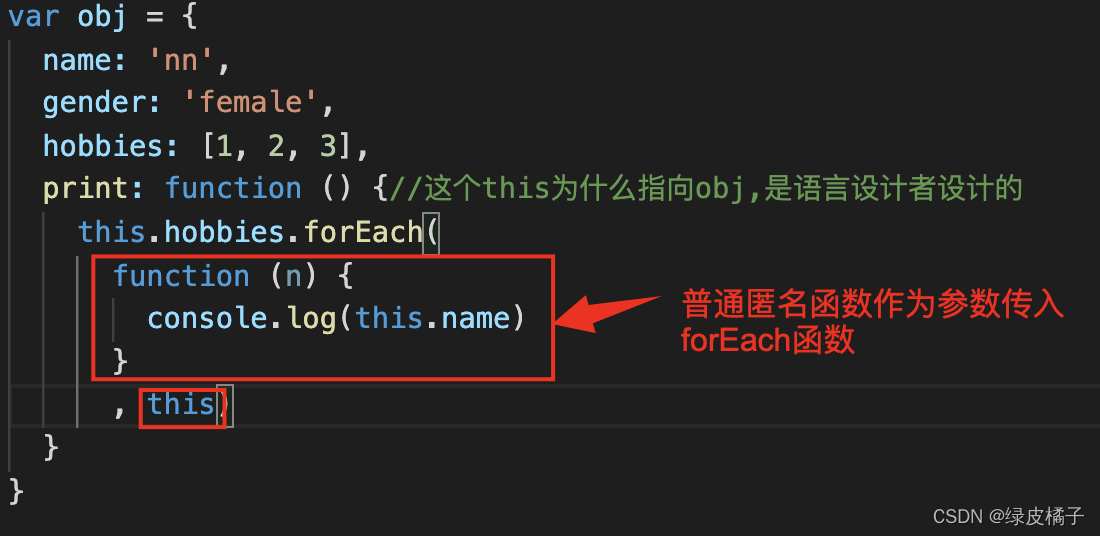
var obj = {
name: 'nn',
gender: 'female',
hobbies: [1, 2, 3],
print: function () {//这个this为什么指向obj,是语言设计者设计的
this.hobbies.forEach(
function (n) {
console.log(this.name)
}, this)
}
}
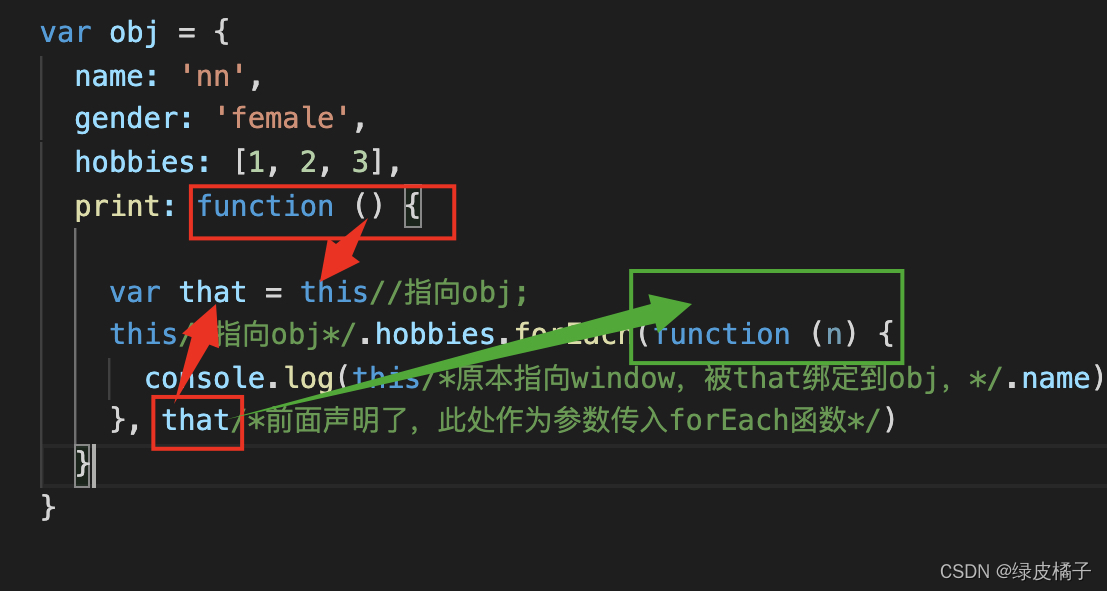
//写成下面的方式好懂一些
var obj = {
name: 'nn',
gender: 'female',
hobbies: [1, 2, 3],
print: function () {
var that = this//指向obj;
this/*指向obj*/.hobbies.forEach(function (n) {
console.log(this/*原本指向window,被that绑定到obj,*/.name)
}, that/*前面声明了,此处作为参数传入forEach函数*/)
}
}


就是把红色的this绑定给了绿色





















 2105
2105











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








