学习记录,图片均来自黑马pink老师课程,仅供学习,禁止转载,若有问题,联系我立即删除
一、标题标签
标题标签(共六级)
在这里插入代码片
```<h1>标题标签</h1>
<h1>标题一共六级选</h1>
<h2>文字加粗一行显</h2>
<h3>从大到小依次减</h3>
<h4>从重到轻随之变</h4>
<h5>语法规范书写后</h5>
<h6>具体效果刷新见</h6>
**
二、段落标签
**
段落标签
<p>鲜红的大公鸡栩栩如生,金黄的稻穗映出农民丰收的笑靥,绿水青山间流淌着江南风光……初冬时节,走进位于浙江西部山区的衢州市柯城区沟溪乡余东村,街巷间随处可见一幅幅色彩浓烈的墙画。</p>
强制换行(单标签)
三.文本格式化标签

四.
和 标签

五.图像标签


<img src="AARg3k2.jpg">
<img src="AARg3k1.jpg" alt="图像无法显示" >
<img src="AARg3k2.jpg" title="鼠标点击时显示,这是图片">


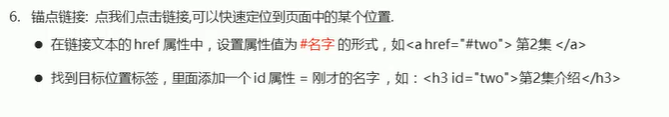
六、超链接标签


<!-- # target="self"当前窗口打开页面 -->
<a href="http://www.baidu.com" target="_self"></a> 百度</a>
<!-- #新窗口打开页面 -->
<a href="http://www.baidu.com" target="_blank"></a> 百度</a>

<a href="创建页面">创建页面</a>#“创建页面”为内部页面
<a href="AARg3k2.rar">下载图片</a>









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2105
2105











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








