首先,介绍一下什么是vite:
vite官网:Vitejs.cn
优势:1.无需打包,可快速冷启动;2.轻量快速热重载; 3.按需编译
一、用cli创建vue3项目
1.创建工程

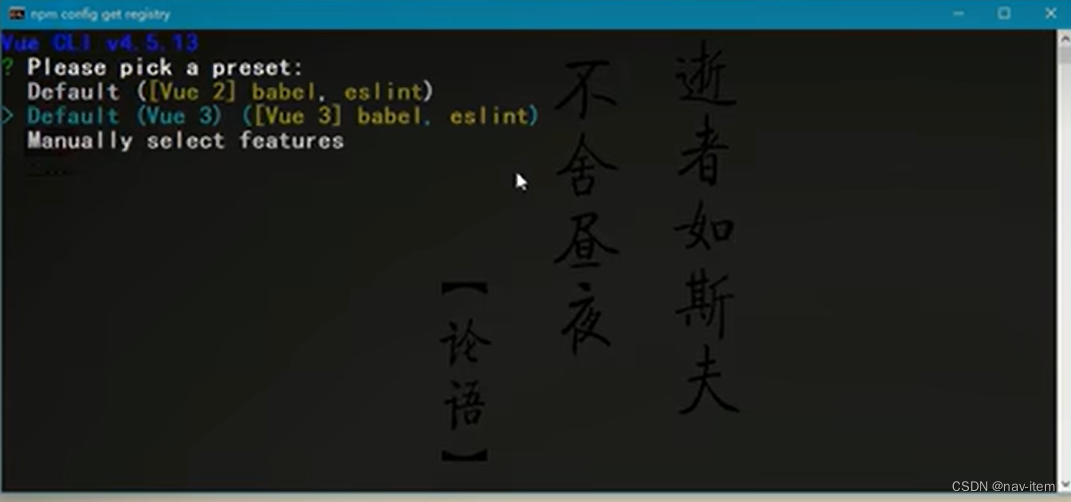
2.选择vue3

3.启动项目: 进入到项目中,然后在cmd中输入:npm run serve
好了,以上是用cli创建的vue3项目。
二、用vite创建vue3项目
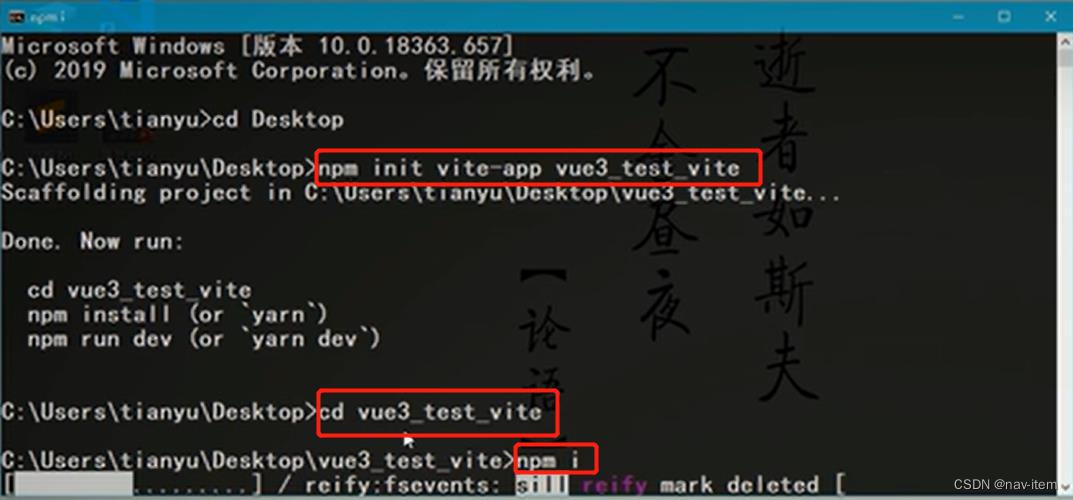
1.创建项目
npm init vite-app vue3_test_vite
2.进入到项目中,然后在cmd中输入:npm i 下载包(因为执行创建项目的时候是没有生成node_moduels包的,而cli在创建项目的时候有包)
3.启动项目:在cmd中输入:npm run dev
代码如下:

三、总结:通过创建项目和启动项目,我们发现cli和vite在创建项目时速度是差不多的;但是在启动项目时差别很大,vite启动的速度远远快于cli的。





















 9089
9089











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








