css-Fonts字体属性与文本属性系列要点
css-fonts字体属性及文本属性
1.CSS Fonts (字体)属性用于定义字体系列、大小、粗细、和文字样式(如斜体)等等2. CSS Text(文本)属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等
一、字体属性
CSS 使用 font-family 属性定义文本的字体系列。
1.1 字体系列
字体系列代码如下(示例):
p { font-family:"微软雅黑";}
div {font-family: Arial,"Microsoft Yahei", "微软雅黑";}
- 各种字体之间必须使用英文状态下的逗号隔开
- 一般情况下,如果有空格隔开的多个单词组成的字体,加引号.
- 尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示
- 最常见的几个字体:body {font-family: ‘Microsoft YaHei’,tahoma,arial,‘Hiragino Sans GB’; }等
1.2 字体大小
CSS 使用 font-size 属性定义字体大小。
字体大小代码如下(示例):
p {
font-size: 20px;
}
- px(像素)大小是我们网页的最常用的单位
- 谷歌浏览器默认的文字大小为16px
- 不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小
- 可以给 body 指定整个页面文字的大小
1.3 字体粗细
CSS 使用 font-weight 属性设置文本字体的粗细。
字体粗细代码如下(示例):
p {
font-weight: bold;
}

注意:
1. 学会让加粗标签(比如 h 和 strong 等) 不加粗,或者其他标签加粗
2.实际开发时,我们更喜欢用数字表示粗细
1.4 文字样式
CSS 使用 font-style 属性设置文本的风格
文字样式代码如下(示例):
p {
font-style: normal;
}

注意:平时我们很少给文字加斜体,反而要给斜体标签(em,i)改为不倾斜字体。
1.5 字体复合属性
字体属性可以把以上文字样式综合来写, 这样可以更节约代码
字体复合属性代码如下(示例):
body {
font: font-style font-weight font-size/line-height font-family;
}
注意:
1.使用 font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开
2. 不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 属性,否则 font 属性将不起作用
1.6 字体属性总结

二、文本属性
CSS Text(文本)属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。
2.1 文本颜色
color 属性用于定义文本的颜色。开发中最常用的是十六进制
文本颜色代码如下(示例):
div {
color: red;
}

2.2 对齐文本
text-align 属性用于设置元素内文本内容的水平对齐方式。
对齐文本代码如下(示例):
div {
text-align: center;
}

2.3 装饰文本
text-decoration 属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等。
装饰文本代码如下(示例):
div {
text-decoration:underline; }
}

2.4 文本缩进
text-indent 属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。

文本缩进代码如下(示例):
div {
text-indent: 10px;
}
通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值
文本缩进代码如下(示例):
p {
text-indent: 2em;
}
em 是一个相对单位,就是当前元素(font-size) 1 个文字的大小, 如果当前元素没有设置大小,则会按照父元
素的 1 个文字大小。
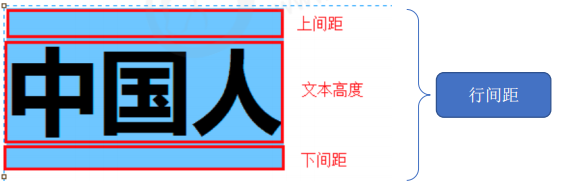
2.5 行间距
line-height 属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离
行间距代码如下(示例):
p {
line-height: 26px;
}

2.6 文本属性总结






















 1226
1226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








