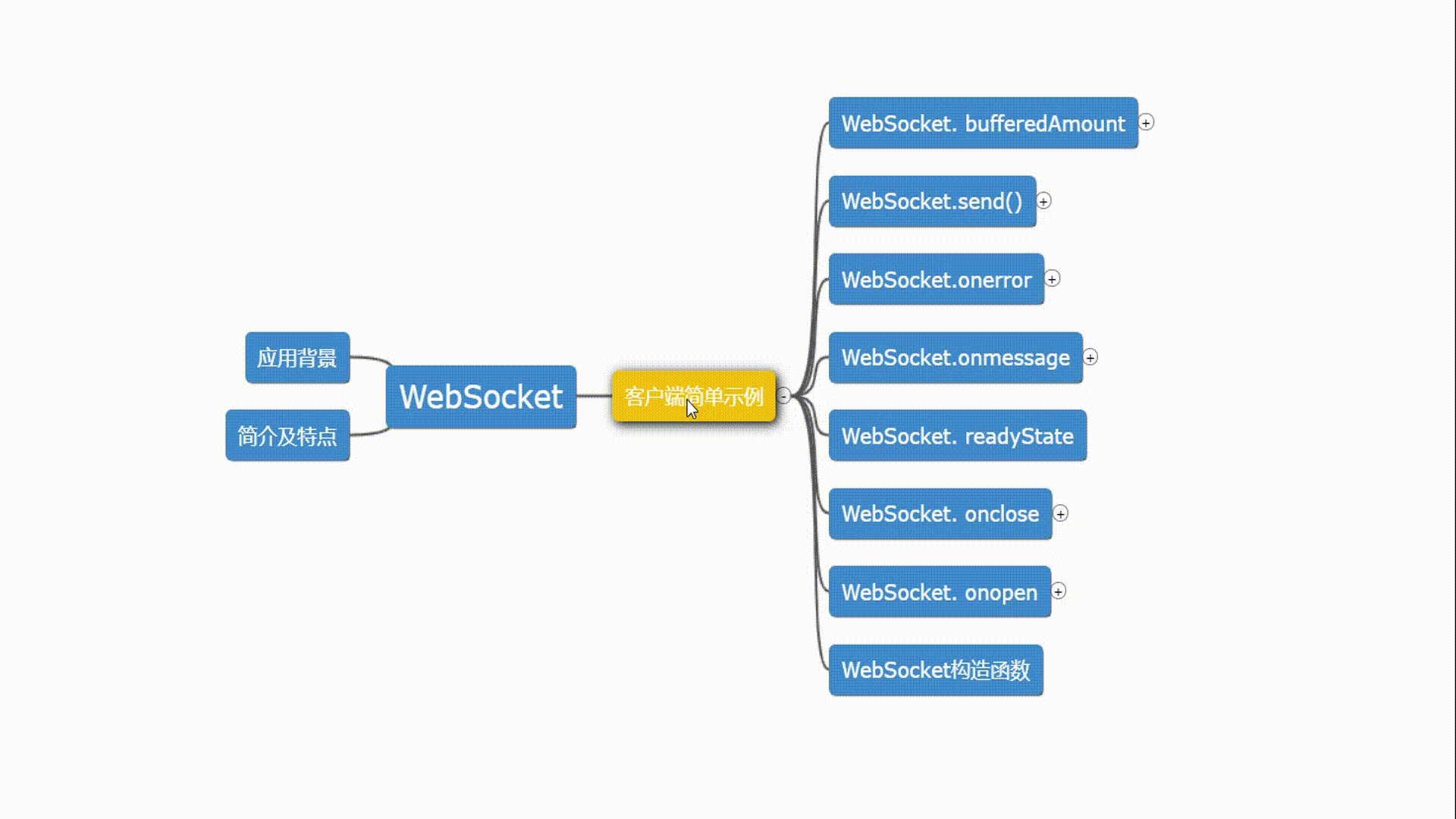
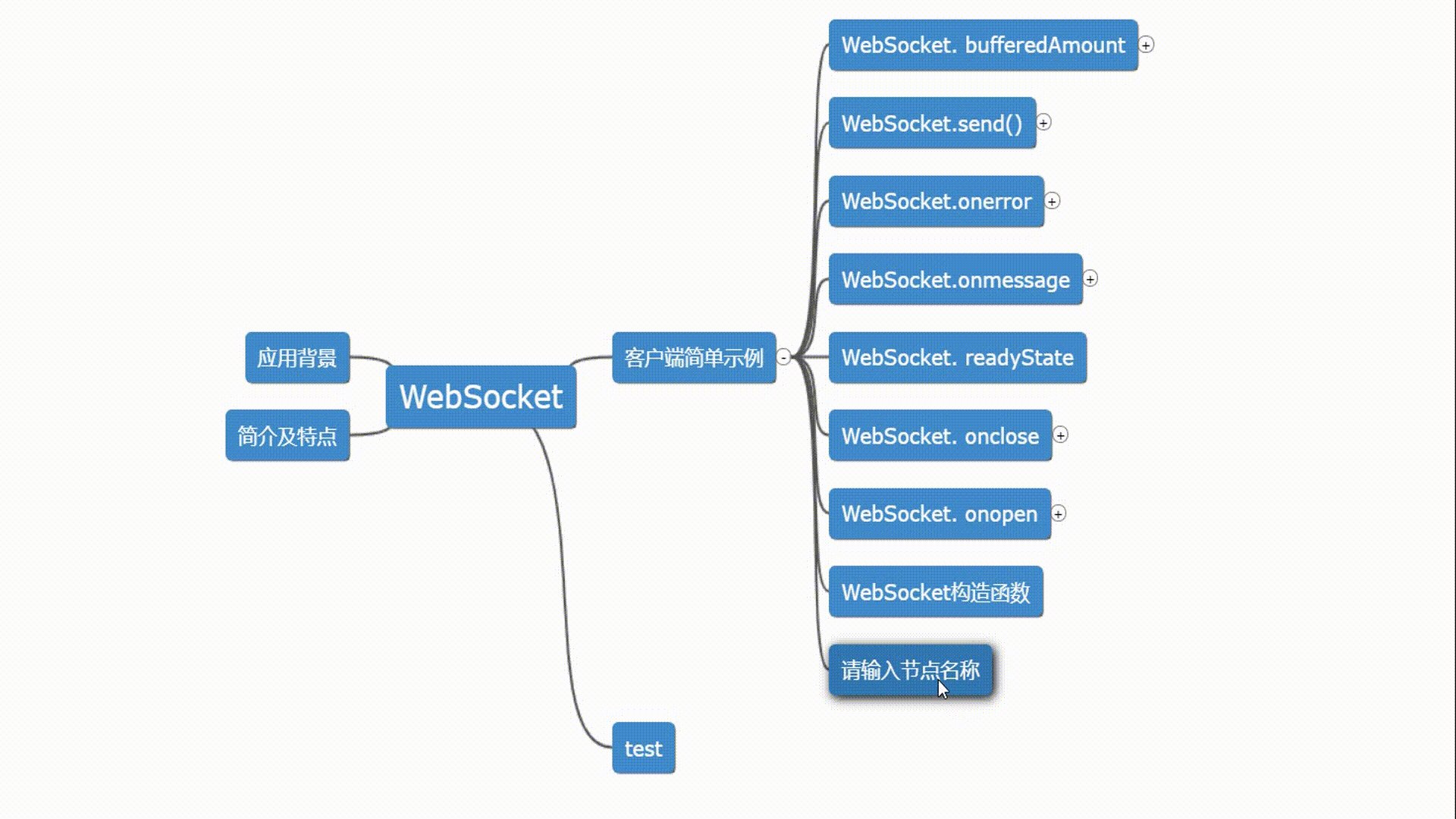
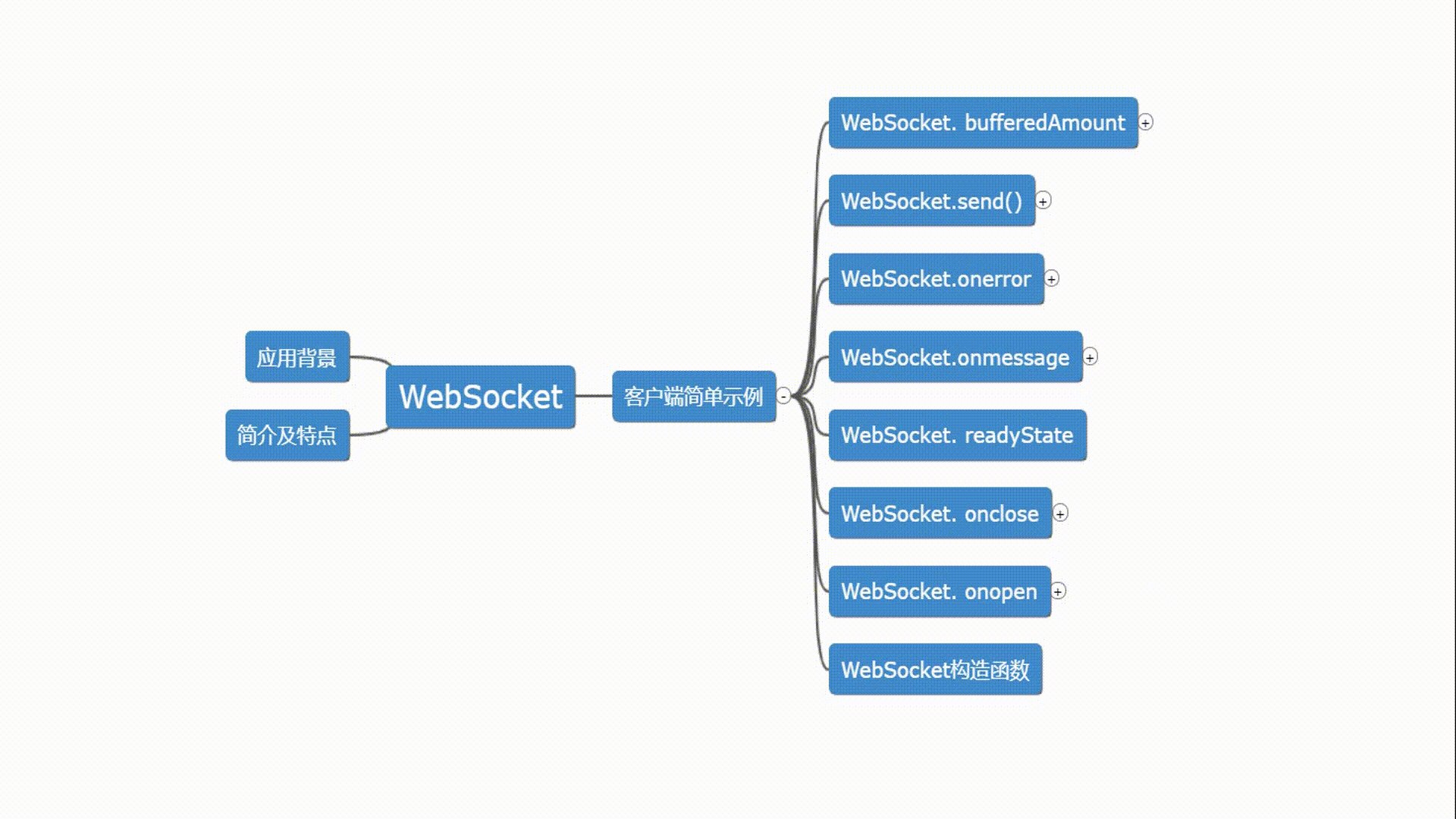
效果图:

- 先安装jsmind模块
npm install vue-jsmind
- 在main.js中引入jsmind
import jm from "vue-jsmind";
Vue.use(jm)
if (window.jsMind) {
console.log('wind')
Vue.prototype.jsMind = window.jsMind
}
- 因为使用到了jsmind.menu.js来显示右键菜单,需要先下载js文件,也可以自己创建js文件然后将代码贴上去。下载链接[https://download.csdn.net/download/weixin_51751522/41252660](https://download.csdn.net/download/weixin_51751522/41252660)
或者我将jsmind.menu.js的代码贴在了文章最后,将其复制到js中即可
这是我放js的目录:

- vue页面中的代码(因为写在一个项目demo里,一些方法请求需要改一下)
<template>
<div>
<el-header>
<div style="width: 100%">
<el-row>
<div >
<el-col :span="2">
<i class="el-icon-s-home" style="font-size: 35px;cursor: pointer" @click="router_home"></i>
</el-col>
<el-col :span="4">
<label>导图名称:</label>
<el-input v-model="formData.mindName" style="width: 120px"></el-input>
</el-col>
<el-col :span="4" >
<label>主题:</label>
<el-select @change="set_theme" v-model="theme_value" style="width: 100px">
<template v-for="(item,index) in themOptions">
<el-option :key="index" :value="item" :label="item"></el-option>
</template>
</el-select>
</el-col>
</div>
<div >
<el-col :span="2">
<el-button type="primary" class="noimpor-btn" @click="editNode"><i class="el-icon-edit"></i> 编辑节点</el-button>
</el-col>
<el-col :span="2" >
<el-button type="primary" class="noimpor-btn" @click='zoomOut' ref="zoomOut"><i class="el-icon-zoom-out"></i> 缩小</el-button>
</el-col>
<el-col :span="2">
<el-button type="primary" class="noimpor-btn" @click='zoomIn' ref="zoomIn"><i class="el-icon-zoom-in"></i> 放大</el-button>
</el-col>
<el-col :span="2" :offset="1">
<el-button type="primary" class="common-btn" @click='saveMind' :disabled="issave === 'false'?true:false"><i class="el-icon-s-claim"></i> 保存</el-button>
</el-col>
<el-col :span="2">
<el-button type="primary" class="danger-btn" @click='deleteMind' :disabled="isdelete === 'false'?true:false"><i class="el-icon-delete"></i> 删除</el-button>
</el-col>
<el-col :span="2" :offset="1">
<div class="user_phone">{{user}}</div>
</el-col>
</div>
</el-row>
</div>
</el-header>
<js-mind id="jsmind" :values="mind" :options="options" v-show="isShow" ref="jsMind" :height="mindHeight"></js-mind>
<el-dialog
title="编辑节点"
:visible.sync="dialogVisible"
width="30%">
<el-form>
<el-row>
<el-col :span="8">
<el-form-item label="字体大小">
<el-input v-model="nodeOption.fontSize" style="width: 60%"></el-input>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="字体加粗">
<el-select v-model="nodeOption.fontWeight" style="width: 60%">
<el-option value="normal" label="标准"></el-option>
<el-option value="bold" label="粗体"></el-option>
<el-option value="bolder" label="更粗"></el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="字体样式">
<el-select v-model="nodeOption.fontStyle" style="width: 60%">
<el-option value="normal" label="标准"></el-option>
<el-option value="italic" label="斜体"></el-option>
<el-option value="oblique" label="倾斜"></el-option>
</el-select>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="8">
<el-form-item label="背景颜色">
<el-color-picker v-model="nodeOption.bgColor" show-alpha :predefine="predefineColors" size="mini"></el-color-picker>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="字体颜色">
<el-color-picker v-model="nodeOption.fontColor" show-alpha :predefine="predefineColors" size="mini"></el-color-picker>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-form-item label="节点内容">
<el-input type="textarea" :rows="5" v-model="nodeOption.content" style="width:85%;"></el-input>
</el-form-item>
</el-row>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button type="primary" class="common-btn" @click="sureEditNode">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
import jm from 'vue-jsmind'
require("../assets/js/jsmind.menu.js");
export default {
name:"jsmind",
data () {
return {
user:null,
// id:null,
drawer: false,
dialogVisible: false,
direction: 'rtl',
theme_value: 'primary',
nodeOption: {
content: '',
bgColor: '',
fontColor: '',
fontSize: '',
fontWeight: '',
fontStyle: ''
},
mindHeight: '100vh',
themOptions: ['primary', 'warning', 'danger', 'success', 'info', 'greensea', 'nephrite', 'belizehole', 'wisteria', 'asphalt', 'orange', 'pumpkin', 'pomegranate', 'clouds', 'asbestos'],
mind: {
meta: {
name: 'jsMind remote',
author: 'hizzgdev@163.com',
version: '0.2'
},
format: 'node_tree',
data: {
id: 'root',
topic: 'jsMind'
}
},
options: {
container: 'jsmind_container', // [必选] 容器的ID
editable: false, // [可选] 是否启用编辑
theme: 'orange', // [可选] 主题
support_html : true,
menuOpts: {
showMenu: true,
tipContent: '请选中节点!!!',
injectionList: [
{
target: 'edit', text: '编辑节点名称',
callback: function (node) {
console.log(node)
}
},
{
target: 'addChild', text: '添加子节点',
callback: function (node) {
console.log(node)
}
},
{
target: 'addBrother', text: '添加兄弟节点',
callback: function (node) {
console.log(node)
}
},
{
target: 'delete', text: '删除节点',
callback: function (node, next) {
console.log(node)
}
},
{
target: 'showAll', text: '展开全部节点',
callback: function (node, next) {
console.log(node)
}
},
{
target: 'hideAll', text: '收起全部节点',
callback: function (node, next) {
console.log(node)
}
},
],
}
},
issave:"true",
isdelete:"false",
formData: {
id: '',
// mindCode: '',
mindName: '',
// mindType: '',
mindData: '',
mindOptions: ''
},
mindOptions: {
theme: ''
},
treeData: [],
defaultProps: {
children: 'children',
label: 'name'
},
color: 'rgba(255, 69, 0, 0.68)',
predefineColors: [
'#ff4500',
'#ff8c00',
'#ffd700',
'#90ee90',
'#00ced1',
'#1e90ff',
'#c71585',
'rgba(255, 69, 0, 0.68)',
'rgb(255, 120, 0)',
'hsv(51, 100, 98)',
'hsva(120, 40, 94, 0.5)',
'hsl(181, 100%, 37%)',
'hsla(209, 100%, 56%, 0.73)',
'#c7158577'
],
isShow: true,
isLoad: false,
}
},
created () {
// this.formData.id=this.$route.query.id
this.formData.id=5
if(this.formData.id!=null){
this.getMind();
this.if_create();
}else {
}
this.if_login();
},
mounted () {
this.jm = this.$refs.jsMind.jm
this.jm.enable_edit()
this.jm.enable_event_handle('dblclick')
},
methods: {
//判断是否登陆
if_login(){
let that=this;
that.$axios({
method:"get",
url:'if_login'
}).then((res)=>{
let result=res.data;
if (result==="未登录"){
alert("请先登陆")
}else {
that.user="**"+result.toString().substring(7,11);
}
})
},
router_home(){
this.$router.push({
path:'home_page',
})
},
//判断是否是此知识图谱创建者
if_create(){
this.$axios.get('if_create',{
params:{
id:this.formData.id
}
}).then((res)=>{
let result=res.data;
console.log(result)
if (result === true){
this.issave="true"
this.isdelete="true"
}else {
this.issave="false"
this.isdelete="false"
}
})
},
// 缩小
zoomOut () {
if (this.jm.view.zoomOut()) {
this.$refs.zoomOut.disabled = false
} else {
this.$refs.zoomOut.disabled = true
}
},
// 放大
zoomIn () {
if (this.jm.view.zoomIn()) {
this.$refs.zoomIn.disabled = false
} else {
this.$refs.zoomIn.disabled = true
}
},
// 新增节点
addNode () {
let selectedNode = this.jm.get_selected_node() // as parent of new node
if (!selectedNode) {
this.$message({
type: 'warning',
message: '请先选择一个节点!'
})
return
}
let nodeid = this.jsMind.util.uuid.newid()
let topic = 'new Node'
this.jm.add_node(selectedNode, nodeid, topic)
},
// 编辑节点
editNode () {
let selectedId = this.get_selected_nodeid()
if (!selectedId) {
this.$message({
type: 'warning',
message: '请先选择一个节点!',
duration:1000
})
return
}
let nodeObj = this.jm.get_node(selectedId)
this.nodeOption.content = nodeObj.topic
this.nodeOption.bgColor = nodeObj.data['background-color']
this.nodeOption.fontColor = nodeObj.data['foreground-color']
this.nodeOption.fontSize = nodeObj.data['font-size']
this.nodeOption.fontWeight = nodeObj.data['font-weight']
this.nodeOption.fontStyle = nodeObj.data['font-style']
this.dialogVisible = true
},
sureEditNode () {
let selectedId = this.get_selected_nodeid()
this.jm.update_node(selectedId, this.nodeOption.content)
this.jm.set_node_font_style(selectedId, this.nodeOption.fontSize, this.nodeOption.fontWeight, this.nodeOption.fontStyle)
this.jm.set_node_color(selectedId, this.nodeOption.bgColor, this.nodeOption.fontColor)
this.nodeOption = {
content: '',
bgColor: '',
fontColor: '',
fontSize: '',
fontWeight: '',
fontStyle: ''
}
this.dialogVisible = false
},
// 删除节点
onRemoveNode () {
let selectedId = this.get_selected_nodeid()
if (!selectedId) {
this.$message({
type: 'warning',
message: '请先选择一个节点!'
})
return
}
this.jm.remove_node(selectedId)
},
// 布局方向
changeOption () {
if (this.options.mode === 'side') {
this.options = {
mode: 'full'
}
} else {
this.options = {
mode: 'side'
}
}
},
// 选择主题颜色
set_theme () {
this.jm.set_theme(this.theme_value)
},
// 获取选中标签的 ID
get_selected_nodeid () {
let selectedNode = this.jm.get_selected_node()
if (selectedNode) {
return selectedNode.id
} else {
return null
}
},
getMind () {
this.$axios.get('get_mind_id',{
params:{
id:this.formData.id
}
}).then((res) => {
this.formData = res.data
console.log(res.data);
if (this.formData.mindOptions !== '') {
this.theme_value = JSON.parse(this.formData.mindOptions).theme
this.set_theme()
}
this.jm.show(JSON.parse(res.data.mindData))
}).catch(err => {
console.log(err)
})
},
saveMind () {
if (this.formData.mindName === '') {
this.$message({ type: 'warning', message: '导图名称不能为空!' })
return
}
this.mindOptions.theme = this.theme_value
this.formData.mindOptions = JSON.stringify(this.mindOptions)
this.formData.mindData = JSON.stringify(this.jm.get_data())
let url;
console.log(this.formData.id)
if (this.formData.id === undefined){
url = "save_mind";
}else {
url = "update_mind";
}
this.$axios.post(url, this.$qs.stringify(this.formData)
).then(res => {
if (res.data === "保存失败") {
this.$message({
type: 'error',
message: '保存失败!'
})
}
if (res.data === "知识图谱保存成功") {
this.$message({
type: 'success',
message: '知识图谱保存成功!'
})
}
}).catch(err => {
console.log(err)
})
},
deleteMind () {
this.$confirm('您确定要删除该导图吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
let url = "delete_mind_id"
this.$axios.get(url,{
params:{
id:this.formData.id
}
}).then((res )=> {
let result=res.data;
if (result === "删除成功") {
this.$message({
type: 'success',
message: '删除成功!'
})
}
this.$router.push('/jsmind')
location.reload()
}).catch(err => {
console.log(err)
})
}).catch(() => {
})
}
}
}
</script>
<style scoped>
/*body{*/
/* padding: 10px;*/
/* margin: 0px;*/
/*}*/
/*.header{*/
/* height: 40px;*/
/* background-color: #eee;*/
/* border-bottom: solid 1px #aaa;*/
/* z-index: 100;*/
/*}*/
.el-main{
padding: 0;
}
.el-header{
padding: 10px;
width: 100%;
height: 40px !important;
display: flex;
/*line-height: 40px;*/
align-items: center;
z-index: 3;
position:fixed;
margin-top: 10px;
}
.footer{
position: absolute;
bottom: 0;
width: 100%;
height: 30px;
overflow: hidden;
background-color: #f2f2f2;
border-top: solid 1px #bbb;
}
.user_phone{
line-height: 40px;
width: 80px;
height: 40px;
}
</style>
- 下面附上jsmind.menu.js的代码
/*
* Released under BSD License
* Copyright (c) 2019-2020 Allen_sun_js@hotmail.com
*
* Project Home:
* https://github.com/allensunjian
*/
(function ($w, temp) {
var Jm = $w[temp]
var name = 'menu'
var $d = $w['document']
var menuEvent = 'oncontextmenu'
var clickEvent = 'onclick'
var overEvent = 'mouseover'
var $c = function (tag) { return $d.createElement(tag) }
var _noop = function () { }
var logger = (typeof console === 'undefined') ? {
log: _noop, debug: _noop, error: _noop, warn: _noop, info: _noop
} : console
var $t = function (n, t) { if (n.hasChildNodes()) { n.firstChild.nodeValue = t } else { n.appendChild($d.createTextNode(t)) } }
var $h = function (n, t) {
if (t instanceof HTMLElement) {
t.innerHTML = ''
n.appendChild(t)
} else {
n.innerHTML = t
}
}
if (!Jm || Jm[name]) return
Jm.menu = function (_jm) {
this._get_menu_options(_jm, function () {
this.init(_jm)
this._mount_events()
})
}
Jm.menu.prototype = {
defaultDataMap: {
funcMap: {
edit: {
isDepNode: true,
// defaultFn不受到中台变量的控制,始终会先于fn去执行
defaultFn: function (node) {
var f = this._menu_default_mind_methods._menu_begin_edit.call(this.jm)
f && this._menu_default_mind_methods._menu_edit_node_begin(this.jm.view, node)
},
fn: _noop,
text: 'edit node'
},
addChild: {
isDepNode: true,
fn: function (nodeid, text) {
var selected_node = this.get_selected_node()
if (selected_node) {
var node = this.add_node(selected_node, nodeid, text)
if (node) {
this.select_node(nodeid)
this.begin_edit(nodeid)
}
}
},
text: 'append child'
},
addBrother: {
isDepNode: true,
fn: function (nodeid, text) {
var selected_node = this.get_selected_node()
if (!!selected_node && !selected_node.isroot) {
var node = this.insert_node_after(selected_node, nodeid, text)
if (node) {
this.select_node(nodeid)
this.begin_edit(nodeid)
}
}
},
text: 'append brother'
},
delete: {
isDepNode: true,
fn: function () {
this.shortcut.handle_delnode.call(this.shortcut, this)
},
text: 'delete node'
},
showAll: {
sDepNode: false,
fn: function () {
this.expand_all(this)
},
text: 'show all'
},
hideAll: {
isDepNode: false,
fn: function () {
this.collapse_all(this)
},
text: 'hide all'
},
screenshot: {
isDepNode: false,
fn: function () {
if (!this.screenshot) {
logger.error('[jsmind] screenshot dependent on jsmind.screenshot.js !')
return
}
this.screenshot.shootDownload()
},
text: 'load mind picture'
},
showNode: {
isDepNode: true,
fn: function (node) {
this.expand_node(node)
},
text: 'show target node'
},
hideNode: {
isDepNode: true,
fn: function (node) {
this.collapse_node(node)
},
text: 'hide target node'
}
},
menuStl: {
'width': '150px',
'padding': '12px 0',
'position': 'fixed',
'z-index': '10',
'background': '#fff',
'box-shadow': '0 2px 12px 0 rgba(0,0,0,0.1)',
'border-radius': '5px',
'font-size': '12px',
'display': 'none'
},
menuItemStl: {
padding: '5px 15px',
cursor: 'pointer',
display: 'block',
'text-align': 'center',
'transition': 'all .2s'
},
injectionList: ['edit', 'addChild', 'delete']
},
init: function (_jm) {
this._create_menu(_jm)
this._get_injectionList(_jm)
this.menuOpts.switchMidStage && Jm.util.dom.add_event(_jm.view.e_editor, 'blur', function (e) {
this._menu_default_mind_methods._menu_edit_node_end.call(_jm.view)
if (typeof this.menuOpts.editCaller === 'function') {
this.menuOpts.editCaller($w.menu._update_node_info, this._menu_default_mind_methods._menu_update_edit_node)
return
}
this._menu_default_mind_methods._menu_update_edit_node()
}.bind(this))
},
_event_contextMenu (e) {
e.preventDefault()
this.menu.style.left = e.clientX + 'px'
this.menu.style.top = e.clientY + 'px'
this.menu.style.display = 'block'
this.selected_node = this.jm.get_selected_node()
},
_event_hideMenu () {
this.menu.style.display = 'none'
},
_mount_events () {
$w[menuEvent] = this._event_contextMenu.bind(this)
$w[clickEvent] = this._event_hideMenu.bind(this)
},
_create_menu (_jm) {
var d = $c('menu')
this._set_menu_wrap_syl(d)
this.menu = d
this.e_panel = _jm.view.e_panel
this.e_panel.appendChild(d)
},
_create_menu_item (j, text, fn, isDepNode, cb, defaultFn) {
var d = $c('menu-item'); var _this = this
this._set_menu_item_syl(d)
d.innerText = text
d.addEventListener('click', function () {
if (this.selected_node || !isDepNode) {
defaultFn.call(_this, this.selected_node)
if (!_this._get_mid_opts()) {
cb(this.selected_node, _noop)
fn.call(j, Jm.util.uuid.newid(), this.menuOpts.newNodeText || '请输入节点名称')
return
}
cb(this.selected_node, _this._mid_stage_next(function () {
var retArgs = [this.selected_node]
var argus = Array.prototype.slice.call(arguments[0], 0)
argus[1] = this.menuOpts.newNodeText || '请输入节点名称'
if (argus[0]) {
retArgs = argus
}
fn.apply(j, retArgs)
}.bind(this)))
return
}
alert(this.menuOpts.tipContent || 'Continue with node selected!')
}.bind(this))
d.addEventListener('mouseover', function () {
d.style.background = 'rgb(179, 216, 255)'
})
d.addEventListener('mouseleave', function () {
d.style.background = '#fff'
})
return d
},
_set_menu_wrap_syl (d) {
var os = this._get_option_sty('menu', this._get_mixin_sty)
d.style.cssText = this._format_cssText(os)
},
_set_menu_item_syl (d) {
var os = this._get_option_sty('menuItem', this._get_mixin_sty)
d.style.cssText = this._format_cssText(os)
},
_format_cssText (o) {
var text = ''
Object.keys(o).forEach(function (k) {
text += k + ':' + o[k] + ';'
})
return text
},
_empty_object (o) {
return Object.keys(o).length == 0
},
_get_option_sty (type, fn) {
var sty = this.menuOpts.style
var menu = this.defaultDataMap.menuStl
var menuItem = this.defaultDataMap.menuItemStl
var o = {menu, menuItem}
if (!sty) return o[type]
if (!sty[type]) return o[type]
if (!sty[type] || this._empty_object(sty[type])) return o[type]
return fn(o[type], sty[type])
},
_get_mixin_sty (dSty, oSty) {
var o = {}
Object.keys(oSty).forEach(function (k) {
o[k] = oSty[k]
})
Object.keys(dSty).forEach(function (k) {
if (!o[k]) o[k] = dSty[k]
})
return o
},
_get_menu_options (j, fn) {
var options = j.options
if (!options.menuOpts) return
if (!options.menuOpts.showMenu) return
this.menuOpts = j.options.menuOpts
fn.call(this)
},
_get_injectionDetail () {
var iLs = this.menuOpts.injectionList
var dLs = this.defaultDataMap.injectionList
if (!iLs) return dLs
if (!Array.isArray(iLs)) {
logger.error('[jsmind] injectionList must be a Array')
return
}
if (iLs.length == 0) return dLs
return iLs
},
_get_injectionList (j) {
var list = this._get_injectionDetail()
var _this = this
list.forEach(function (k) {
var o = null
var text = ''
var callback = _noop
var defaultFn = _noop
if (typeof k === 'object') {
o = _this.defaultDataMap.funcMap[k.target]
text = k.text
k.callback && (callback = k.callback)
} else {
o = _this.defaultDataMap.funcMap[k]
text = o.text
}
if (o.defaultFn) defaultFn = o.defaultFn
_this.menu.appendChild(_this._create_menu_item(j, text, o.fn, o.isDepNode, callback, defaultFn))
})
},
_get_mid_opts () {
var b = this.menuOpts.switchMidStage
if (!b) return false
if (typeof b !== 'boolean') {
logger.error('[jsmind] switchMidStage must be Boolean')
return false
}
return b
},
_switch_view_db_event (b, jm) {
Jm.prototype.dblclick_handle = _noop
Jm.shortcut_provider.prototype.handler = _noop
Jm.view_provider.prototype.edit_node_end = _noop
},
_mid_stage_next (fn) {
return function () {
fn(arguments)
}
},
_reset_mind_event_edit () {},
_menu_default_mind_methods: {
_menu_begin_edit: function () {
var f = this.get_editable()
if (!f) {
logger.error('fail, this mind map is not editable.')
};
return f
},
_menu_edit_node_begin (scope, node) {
if (!node.topic) {
logger.warn("don't edit image nodes")
return
}
if (scope.editing_node != null) {
this._menu_default_mind_methods._menu_edit_node_end.call(scope)
}
scope.editing_node = node
var view_data = node._data.view
var element = view_data.element
var topic = node.topic
var ncs = getComputedStyle(element)
scope.e_editor.value = topic
scope.e_editor.style.width = (element.clientWidth - parseInt(ncs.getPropertyValue('padding-left')) - parseInt(ncs.getPropertyValue('padding-right'))) + 'px'
element.innerHTML = ''
element.appendChild(scope.e_editor)
element.style.zIndex = 5
scope.e_editor.focus()
scope.e_editor.select()
},
_menu_edit_node_end: function () {
if (this.editing_node != null) {
var node = this.editing_node
this.editing_node = null
var view_data = node._data.view
var element = view_data.element
var topic = this.e_editor.value
element.style.zIndex = 'auto'
element.removeChild(this.e_editor)
$w.menu._update_node_info = {id: node.id, topic: topic}
if (Jm.util.text.is_empty(topic) || node.topic === topic) {
if (this.opts.support_html) {
$h(element, node.topic)
} else {
$t(element, node.topic)
}
}
}
},
_menu_update_edit_node: function () {
var info = $w.menu._update_node_info
$w.menu.jm.update_node(info.id, info.topic)
}
}
}
var plugin = new Jm.plugin('menu', function (_jm) {
$w.menu = new Jm.menu(_jm)
menu.jm = _jm
if (menu.menuOpts) _jm.menu = menu
})
Jm.register_plugin(plugin)
function preventMindEventDefault () {
Jm.menu.prototype._switch_view_db_event()
}
Jm.preventMindEventDefault = preventMindEventDefault
})(window, 'jsMind')






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








