一、空间位移
语法:
transform: translate3d(x, y, z);
transform: translateX(值);
transform: translateY(值);
transform: translateZ(值);
取值:
像素单位数值
百分比(以盒子自身尺寸为参照物)

二、透视
语法:perspective: 值;(添加给父级)
取值:像素单位数值, 数值一般在800 px– 1200px(表示眼睛到屏幕的距离)
作用 :空间转换时,为元素添加近大远小、近实远虚的视觉效果
三、空间旋转
语法 :
transform: rotateZ(值); 表示绕z轴旋转

transform: rotateX(值); 表示绕x轴旋转

transform: rotateY(值);表示绕y轴旋转

rotate3d(x, y, z, 角度度数);很少用
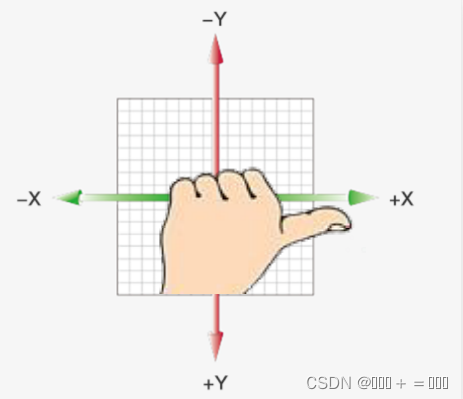
确定旋转角度为正负方法:左手握住旋转轴, 拇指指向正值方向, 手指弯曲方向为旋转正值方向

四、立体呈现
语法:transform-style: preserve-3d;给盒子父元素添加
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1{
position: relative;
background-color: aqua;
margin: 0 auto;
transition: all 2s;
transform-style: preserve-3d;
}
div{
width: 300px;
height: 300px;
}
.font{
position: absolute;
background-color: blueviolet;
transform: translateZ(300px);
}
.after{
position: absolute;
background-color:cadetblue
}
.box1:hover{
transform: rotateY(-360deg);
}
</style>
</head>
<body>
<div class="box1">
<div class="font"></div>
<div class="after"></div>
</div>
</body>
</html>






















 1552
1552











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










