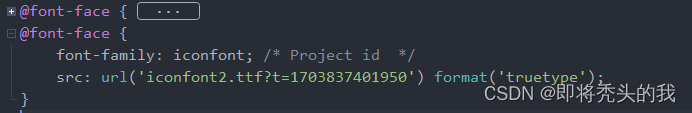
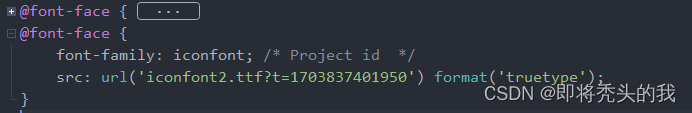
步骤一、在原有的iconfont.css文件里边粘贴@font-face和.icon-guanbi::before(注:原有的不要删除@font-face只是新添加的)

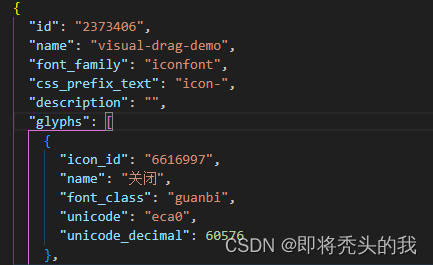
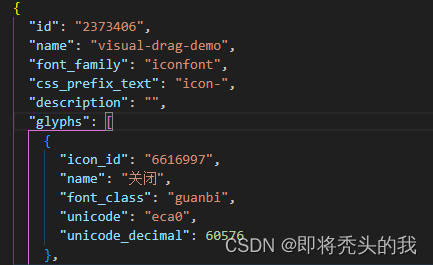
步骤二、粘贴要添加的iconfont.json到原有的iconfont.json下

如果下载的是svg文件需要在iconfont.js中加入新下载的iconfont.js中对应的<symbol></symbol>(不要全部替换,粘贴就行)并且粘贴iconfont.SVG文件到css\icon文件夹
步骤一、在原有的iconfont.css文件里边粘贴@font-face和.icon-guanbi::before(注:原有的不要删除@font-face只是新添加的)

步骤二、粘贴要添加的iconfont.json到原有的iconfont.json下

如果下载的是svg文件需要在iconfont.js中加入新下载的iconfont.js中对应的<symbol></symbol>(不要全部替换,粘贴就行)并且粘贴iconfont.SVG文件到css\icon文件夹
 222
222











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


