HTML(超文本标记语言)
1.结构
- !DOCTYPE标签——文档类声明:指示web浏览器关于页面使用哪个HTML版本进行编写的指令。(缺少这一声明,浏览器将使用怪异模式进行渲染,且书写大小不敏感)
- 文件头head:该内容不会直接展示给用户,其内元素包括文档的原数据,网页的作者,标题和描述,外部css和js代码块等。
- body标签:包含了文档的所有内容
<!DOCTYPE HTML> //告诉浏览器这个页面是使用html5版本来显示页面
<html lang="zh-CN">//定义文档显示的语言
<head>
<meta charset="UTF-8">// 字符集,否则会乱码
<title>xiaocaiji</title>
</head>
<body>
<strong>加粗</strong>
<em>斜体</em>
<ins>下划线</ins>
<del>小菜鸡</del>
<hr>
正方形面积=a<sup>2</sup>
<br>
氧气是<sub>O</sub>
<hr>
</body>
</html>
2.列表
1.有序列表
ol标签里面只能嵌套li标签,直接在ol标签中输入其它标签是不行的。
2.无序列表
ul标签里面只能嵌套li标签,直接在ul标签中输入其它标签是不行的,li标签相当于一个容器,可以容纳所有的元素。
若要去掉li前面的小圆点,则需list-style:none;
3.定义列表
dl(定义列表),dt(定义名词),dd(定义描述)
dl标签记分别定义了定义列表的开始和结束,dt后面添加要解释的名词,而在dd后面则添加该名词的具体解释。
<!DOCTYPE HTML>
<html>
<head>
<meta charset=<"utf-8">
<title>列表</title>
</head>
<body>
<!-- 定义列表 -->
<h2>霸王别姬</h2>
<dl>
<dt>导演:</dt>
<dd>陈凯歌</dd>
<dt>主演:</dt>
<dd>张国荣</dd>
<dd>张丰毅</dd>
<dd>巩俐</dd>
<dt>上映时间:</dt>
<dd>1993-01-01</dd>
</dl>
<!-- 有序列表 数字1、2、3……,小写英文字母a、b、c……,大写英文字母A、B、C……,小写罗马数字i、ii、iii……,大写罗马数字I、II、III…… -->
<h2>世界电影票房排行榜</h2>
<ol>
<li>阿凡达</li>
<li>泰坦尼克号</li>
<li>复仇者联盟</li>
</ol>
<!-- 无序列表 disc 默认值,实心圆“●” ,circle | 空心圆“○” ,square 实心正方形“■”-->
<h2>购物清单</h2>
<ul>
<li>🍉</li>
<li>🍎</li>
<li>🍓</li>
</ul>
</body>
</html>

3.超链接

<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>xiaocaiji</title>
</head>
<body>
<!--外链接-->
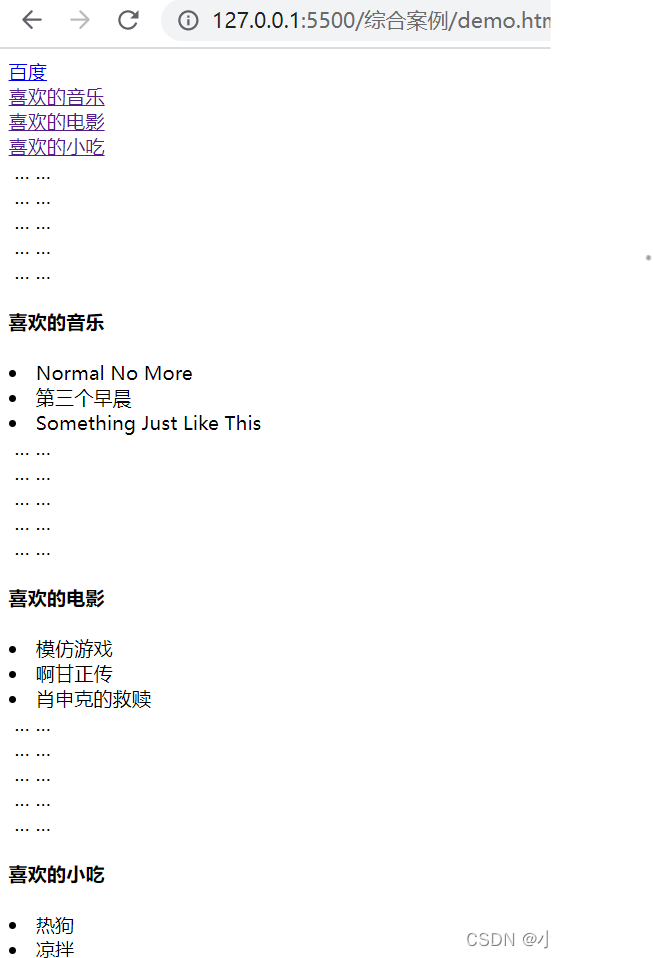
<a href="http://www.baidu.com" target="_blank">百度</a>
<!--锚点链接(快速定位到页面的某个位置):设置属性#名字的形式-->
<div>
<a href="#music">喜欢的音乐</a><br>
<a href="#movie">喜欢的电影</a><br>
<a href="#snack">喜欢的小吃</a><br>
</div>
 … … <br>
 … … <br>
 … … <br>
 … … <br>
 … … <br>
<div id="music">
<h4>喜欢的音乐</h4>
<ul="disc">
<li>Normal No More</li>
<li>第三个早晨</li>
<li>Something Just Like This</li>
</ul>
</div>
 … … <br>
 … … <br>
 … … <br>
 … … <br>
 … … <br>
<div id="movie">
<h4>喜欢的电影</h4>
<ul="circle">
<li>模仿游戏</li>
<li>啊甘正传</li>
<li>肖申克的救赎</li>
</ul>
</div>
 … … <br>
 … … <br>
 … … <br>
 … … <br>
 … … <br>
<div id="snack">
<h4>喜欢的小吃</h4>
<ul="square">
<li>热狗</li>
<li>凉拌</li>
<li>炸鸡</li>
</ul>
</div>
 … … <br>
 … … <br>
 … … <br>
 … … <br>
 … … <br>
</body>
</html>

4.表格
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>xiaocaiji</title>
</head>
<body>
<table align="center" border="1" cellpadding="2" cellspacing="3" width="" height="">
<!-- cellpadding单元边沿与内容之间的空白,默认1像素 cellspacing单元格之间的空白,默认2像素 -->
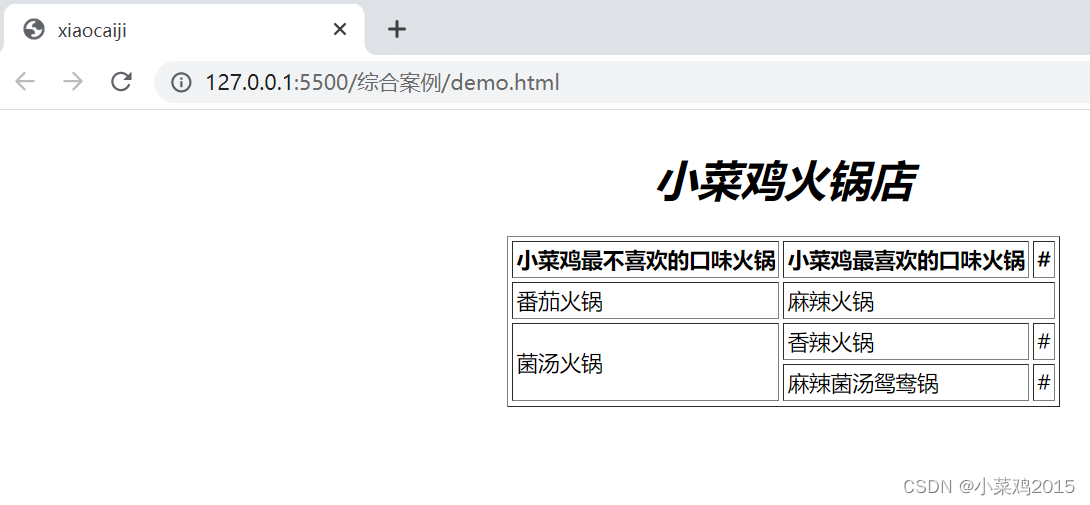
<caption><h1><em>小菜鸡火锅店<em></h1></caption>
<thead>
<tr>
<th>小菜鸡最不喜欢的口味火锅</th>
<th>小菜鸡最喜欢的口味火锅</th>
<th>#</th>
</tr>
</thead>
<tbody>
<tr>
<td>番茄火锅</td>
<td colspan="2">麻辣火锅</td>
<!-- <td>#</td> -->
<!-- 合并两列单元格:最后别忘了删除单元格 -->
</tr>
<tr>
<td rowspan="2">菌汤火锅</td>
<td>香辣火锅</td>
<td>#</td>
<!-- 合并两列单元格:最后别忘了删除单元格 -->
</tr>
<tr>
<!-- <td>番茄香辣鸳鸯锅</td> -->
<td>麻辣菌汤鸳鸯锅</td>
<td>#</td>
</tr>
</tbody>
</table>
</body>
</html>

5.表单
提交表单(form标签)常用两种:get,post
name和value是每个表单都有的属性,主要给后台人员使用
name表单元素的名字,要求单选按钮和复选框要有相同的name值
<!DOCTYPE HTML>
<html>
<head>
<meta charset=<"utf-8">
<title>xiaocaiji</title>
</head>
<body>
<form method="post">
<!--text文本框 用户可以在里面输入任何文字,value在文本框中可以显示出来-->
文本域:<input type="text" name="text"><br>
<!--密码框 用户看不见输入的密码 -->
密码域:<input type="password" name="password"><br>
单选域:<input type="radio" name="password"><br>
<!--复选框 可以实现多选 -->
复选域:<input type="checkbox" name="checkbox"><br>
<!--上传文件所使用-->
文件域:<input type="file" name="file"><br>
<!--type="reset"是重置按钮可以还原初始的默认状态-->
<!--点击了提交按钮,可以把表单域form里面的表单元素 里面的值 提交到服务器-->
提交按钮:<input type="sumbit" name="submit" value="登录">
<!--留言板可以用textarea标签-->
</form>
</body>
</html>
- 下拉菜单
<!DOCTYPE HTML>
<html>
<head>
<meta charset=<"utf-8">
<title>xiaocaiji</title>
</head>
<body>
<br>
你所喜欢的男星
1.王一博<input type="radio" name="star" value="yibo">
2.王安宇<input type="radio" name="star" value="anyu">
3.丁海寅<input type="radio" name="star" value="haiyin">
<input type="submit">
<br>
<hr>
<br>
你所喜欢的男星
<!--check默认的意思,主要针对单选按钮和复选框 maxlength最大长度-->
1.王一博<input type="checkbox" name="star" value="yibo" checked="check">
2.王安宇<input type="checkbox" name="star" value="anyu">
3.丁海寅<input type="checkbox" name="star" value="haiyin">
<input type="submit">
<br>
<hr>
<form method="get" action="">
<h1>Place</h1>
<select name="place">
<option value="heyuan">河源</option>
<option value="zhongshan">中山</option>
<option value="chengdu">成都</option>
</select>
</form>
</body>
</html>

- label标签可以让点击其文字也能选中
<input type="radio" name="sex" id="xiao"> <lable for="xiao">女</lable>
6.图像
<img src="" title="提示文本" art="替换文本" width="一般设定高宽任意一者" height=""/>
绝对路径(\)是从盘符开始或完整的网址(不推荐)
相对路径:
同一级路径 <img src="xiaocaiji.gif"/>
下一级路径(/) <img src="images/xiaocaiji.gif"/>
上一级路径(../)<img src="../xiaocaiji.gif"/>
HTML5
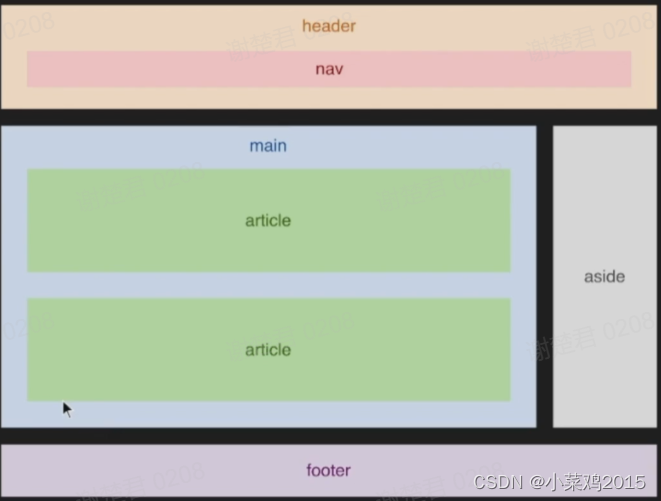
1. 新增的语义化标签
header:头部标签
nav:导航栏标签
article:内容标签
aside:侧边栏标签
section:定义文档某个区域
footer:尾部标签

2. 新增的多媒体标签
- 视频video常见属性,最好使用mp4

<!-- 如果考虑兼容性问题 -->
<video src="media/x.mp4" autoplay="autoplay" width="300" height="250">
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
您的浏览器不支持video标签
</video>
- 音频audio,最好使用mp3
语法:<audio src="media/ms.mp3" autoplay="autoplay" controls="controls"></audio>
3. 新增的input表单
<form action="">
<ul>
<li>邮箱:<input type="email"></li>
<li>网址:<input type="url"></li>
<li>日期:<input type="data"></li>
<li>日期:<input type="time"></li>
<li>数量:<input type="number"></li>
<li>手机号码:<input type="tel"></li>
<li>搜索:<input type="search"></li>
<li>颜色:<input type="color"></li>
<li><input type="submit" value="提交"></li>
</ul>
</form>
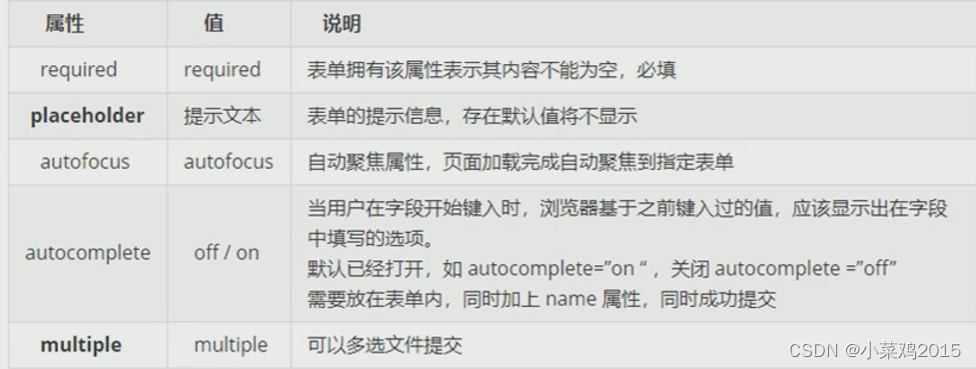
- 新增的表单属性























 6363
6363











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








