最近第一次接触到AVue框架,我看了很久的文档,感觉踩了很多坑,首先就是插槽。Avu的表格column的每个对象(表示表格的列)中有属性:slot和formslot!!!我自己理解的它们的区别如下:
- slot:true 改变的是表格里所展示数据的形式(如下面 姓名 例子),那么在<template>中slot属性就要跟column的prop属性保持一致

<avue-crud :data="data" :option="option" >
<template slot="name1" slot-scope="scope" >
<el-tag>{{scope}}</el-tag>
</template>
</avue-crud>
<script>
export default {
data() {
return {
data: [
{
name:'张三',
sex:'男'
}, {
name:'李四',
sex:'女'
}
],
option:{
column:[
{
label:'姓名',
prop:'name1',
slot:true
},
{
label:'性别',
prop:'sex'
}
]
},
};
},
}
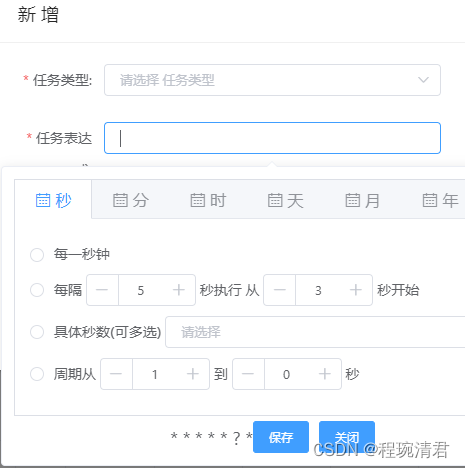
</script>- 那么来说说formslot, 这样的插槽是改变新增弹出框等等(如下图,我自定义了vue-cron输入框)

那么这个自定义组件该怎么写,代码如下:
<!-- 自定义vue-cron组件 -->
<div slot="taskCronForm" slot-scope="{ row }" >
<el-popover v-model="cronPopover" @show="giveRow(row)">
<cron @change="changeCron" @close="cronPopover=false"></cron>
<el-input slot="reference" @click="cronPopover=true" v-model="row.taskCron">
</el-input>
</el-popover>
</div>如截图所示,slot属性是column的prop属性+Form,并且经历这次自定义组件和插槽,让我知道插槽是不能用ref属性的,因为插槽属于子组件类型,不能在父组件里调用ref(这是我的理解,欢迎指错)






















 2941
2941











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








